Nguyên tắc thiết kế đồ họa (Phần 1)
1. Đường

Tôi chắc mẩm rằng chúng ta đều biết đường là gì, nhưng mà cho chắc, đường có thể định nghĩa là bất cứ những đường tuyến tính nào. Vậy nên, khi bạn nghĩ về nó, đường gần như tạo thành tất cả mọi thứ. Thậm chí những con chữ bạn đang đọc bây giờ cũng được tạo thành từ hàng ngàn đường cong, góc và đường thẳng.
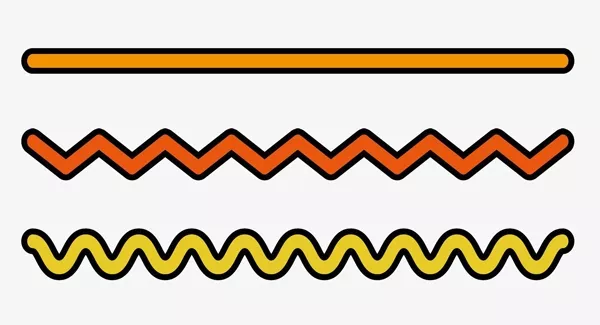
Đường có thể khơi mào vài ý tưởng nữa. Đường thẳng thể hiện trật tự và sự ngăn nắp, đường lượn sóng thể hiện chuyển động, và đường zig zag thể hiện áp lực hoặc sự phấn khích.
Một kỹ thuật được sử dụng rất nhiều trong nhiếp ảnh là ‘đường dẫn’, thứ có công việc y như tên - dẫn mắt chúng ta. Tìm kiếm và nhấn mạnh đường dẫn trong tác phẩm của bạn có thể cho phép điều hướng mắt qua toàn bộ tác phẩm hoặc một vài điểm trọng tâm.
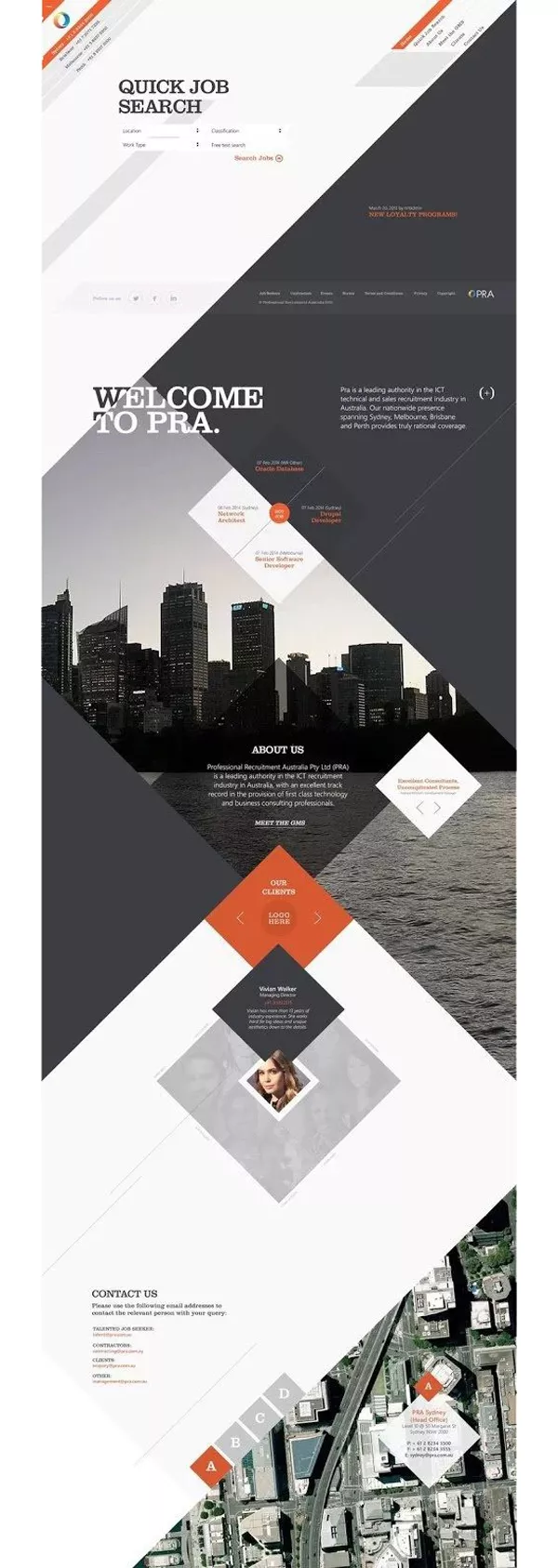
Nhìn vào ví dụ của đường dẫn trong web design chẳng hạn. Trang web này có một hệ thống lưới chéo với đường dẫn mạnh mẽ kéo bạn từ trên xuống dưới, từ phần này sang phần kia, theo hình dạng chữ ‘Z’.

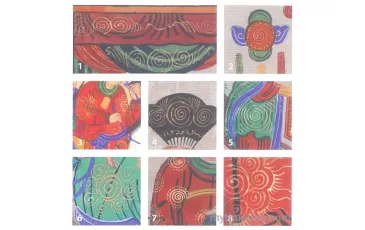
Thế mạnh về đường sẽ là cách tuyệt vời để định hình phong cách của bạn. Hãy nhìn những hình minh hoạ dây nhợ dưới đây bởi Ksenia Stavrova cho hãng quần áo thêu SNDCT. Bằng cách sử dụng đường trắng trong mỗi hình, thiết kế đã tạo ra sự liên kết và phong cách riêng biệt. Hãy cân nhắc tăng cường sử dụng đường trong hình minh hoạ của bạn để tạo ra hiệu ứng hấp dẫn.

Đường là yếu tố thiết kế biến hoá, đơn giản và hữu hiệu mà bạn không nên bỏ qua! Hãy thử chúng ngay hôm nay, và xem thử điều gì tuyệt vời sẽ xuất hiện trong thiết kế của bạn!
02. Tỷ lệ

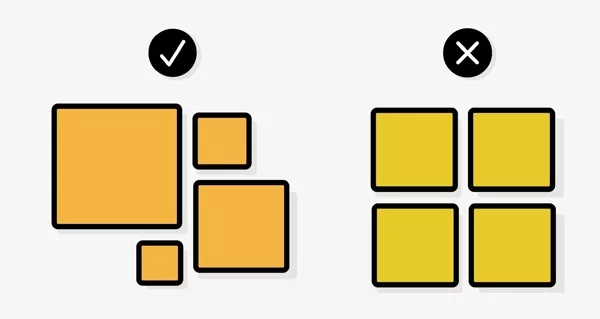
Tỷ lệ chiếm phần lớn trong thiết kế, thật sự vậy. Theo định nghĩa cơ bản nhất, tỷ lệ là sự căn chỉnh kích thước có chủ đích của từng yếu tố đơn lẻ.
Tỷ lệ có thể giúp tạo ra tính hợp lý trong thiết kế và hình ảnh. Nghĩ ví dụ nếu bạn vẽ một con chuột cạnh một con voi, bạn sẽ mặc nhiên vẽ con chuột nhỏ hơn con voi rất nhiều, giúp người dùng hiểu ngay được bản vẽ của bạn.
Bằng cách này, tỷ lệ giúp chúng ta hợp lý hoá mọi thứ. Nhưng, tỷ lệ không phải lúc nào cũng dựa trên thực tế. Bạn có thể tuỳ chỉnh kích thước yếu tố của mình rất lớn hoặc rất nhỏ để tạo ra hiệu ứng ấn tượng và báo hiệu phần nào trong thiết kế quan trọng hơn và phần nào không.
Ví dụ, thử nhìn poster của Gabz Grzegorz Domaradzki cho phim Drive. Trong poster này, nhân vật chính được phóng to lên, kéo sự chú ý về anh ta trước, sau đó đến những gương mặt còn lại.

Trong khi tỷ lệ này không hoàn toàn dựa trên sự thật về kích thước mặt người trong thực tế (và Ryan Gosling không phải là một tên khổng lồ theo tôi biết được), cách phóng lớn và thu nhỏ khuôn mặt này giúp người xem nắm bắt ngay được thứ bậc quan trọng của mỗi nhân vật trong phim, cũng như tạo ra hiệu ứng thiết kế.
Yếu tố tỷ lệ này nhằm báo hiệu sự quan trọng thường được gọi là ‘cấp bậc’ mà chúng ta sẽ thảo luận sâu hơn về sau, đừng lo! Nhưng, lúc này, hãy nhìn một ví dụ sử dụng tỷ lệ để thể hiện mức độ quan trọng.
Ấn phẩm của The Consult đã phóng to vài biểu đồ, thông tin và con số để kéo sự chú ý vào những thông tin quan trọng.

03. Màu sắc

Tôi biết rằng mình không cần rao giảng về tầm quan trọng của màu sắc trong thiết kế, nhưng tôi cứ làm thôi. Màu sắc là tối thượng. Màu sắc tạo ra tâm trạng, không khí, kênh cảm xúc nhất định và mỗi một sắc màu đều có ý nghĩa cụ thể bên trong. Nói ngắn gọn, màu sắc có thể tạo dựng hoặc phá huỷ thiết kế của bạn.
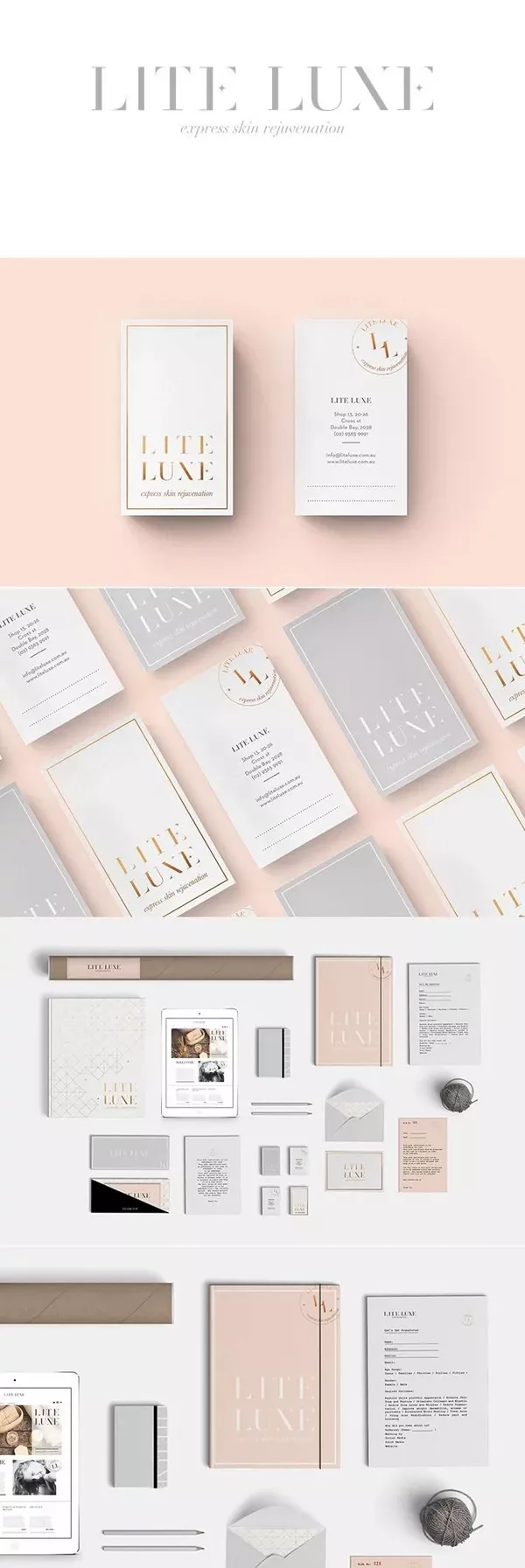
Hãy nhìn vào hai bộ nhận diện thương hiệu này. Trước tiên, là thiết kế của Smack Bang Designs cho dịch vụ trẻ hoá làn da phụ nữ ‘Lite Luxe’. Thiết kế này chọn lựa màu sáng, mềm mại và nhẹ nhàng. Trắng, xám nhạt, hồng phấn và màu mạ đồng/vàng, những màu sắc được lựa chọn để bổ trợ nhau tinh tế tạo cảm giác trầm tĩnh, thanh thoát và nữ tính.

Mặt khác, chúng ta có bộ nhận diện thương hiệu cho hãng nước ép Frooti do Sagmeister & Walsh thiết kế. Không giống như thiết kế ở trên chọn bảng màu nhẹ nhàng bổ trợ lẫn nhau, bộ nhận diện này đã lựa một tông màu tương phản sắc nét, tạo ra một thiết kế sống động, nhiệt huyết và vui tươi.

Màu sắc không chỉ là một nguyên tắc giới hạn trong thiết kế thương hiệu, mà nó còn vươn xa ra nhiều thứ, thậm chí là ảnh chụp. Bộ lọc và tuỳ chỉnh hình ảnh đã cho chúng ta vô số khả năng để chỉnh sửa tông và màu sắc trong những bức ảnh của mình.
Có phải bạn đang thiết kế một poster bóng bẩy và thời thượng? Tại sao không chọn một bộ lọc đơn sắc mạnh mẽ, thiên về gam tối lên trên bức ảnh của mình, như bộ lọc ‘Street’ của Canva chẳng hạn. Hoặc có thể bạn đang cần một bề ngoài kỳ dị hơn? Hãy cân nhắc việc giảm tương phản trong hình ảnh một chút để vô hiệu hoá màu sắc trong bức ảnh và khiến nó trở nên nhẹ nhàng và tĩnh lặng hơn.
04. Sự lặp lại

Khi nhắc đến những tên tuổi lớn: CocaCola, Google, Apple, Nike, tôi chắc rằng bạn có thể nhớ ngay đến logo, tông chủ đạo và bảng màu chính của họ. Tại sao chúng lại dễ dàng gợi nhắc đến vậy? Bạn trả lời đúng rồi đấy - nhờ sự lặp lại.
Sự lặp lại là yếu tố thiết yếu khi thiết kế bộ nhận diện thương hiệu, giúp tạo ra sự thống nhất trong mặt hình ảnh và kết nối các sản phẩm với nhau.
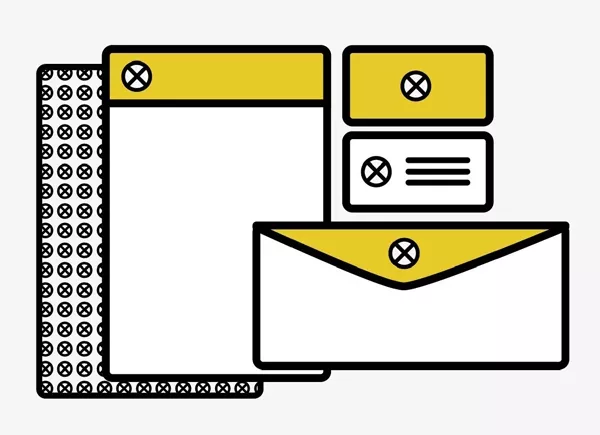
Hãy nhìn vào ví dụ dưới đây, thiết kế bởi Michelle Wang. Như bạn thấy đó, bộ nhận diện này sử dụng một bảng màu và một cách thức chèn logo, thậm chí cả cách thiết lập lề trang.

Sự lặp lại là một yếu tố chủ chốt khi thiết kế bộ nhận diện, nhưng cũng có thể sử dụng cho những thiết kế tạm thời. Ví dụ, sự lặp lại là một phần quan trọng khi cần tạo ra các hoa văn và chất liệu.
Thử nhìn thiết kế bao bì của Nastya Chamkina sử dụng sự lặp lại để tạo ra những hoa văn tuyệt vời. Hoa văn không cần phải lờ mờ hay đầy hoa như trên một tấm vải cũ, chúng có thể tươi vui và bắt mắt. Vậy nên, sao không thử áp những hoạ tiết này lên thiết kế tiếp theo của bạn?

05. Không gian âm

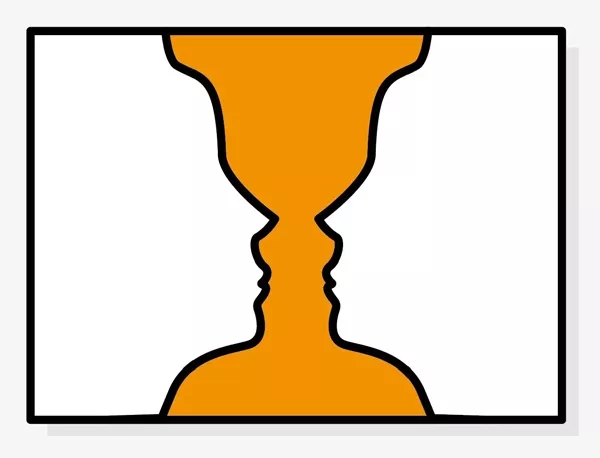
Để cho rõ ràng, không gian âm là ‘khoảng không bên trong’, khu vực ở giữa hoặc ở bên ngoài những yếu tố đã được định hình.
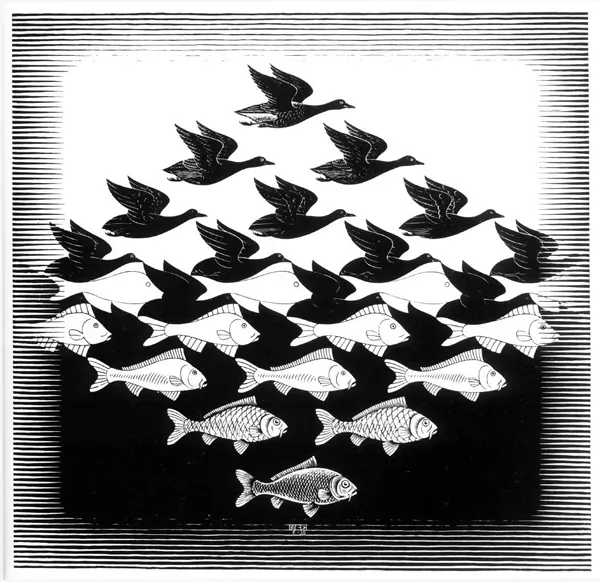
Ông hoàng trong việc đặt nền móng của không gian âm là nghệ sĩ M.C.Escher, người có những tác phẩm mà tôi chắc mẩm rằng bạn đã thấy trước đây. Escher tạo ra một lượng lớn tranh khảm tập trung vào dẫn dắt từ hình ảnh này sang hình ảnh kia thông qua không gian âm và dương, như bản khắc gỗ “Sky & Water I” này.

Bạn có thấy Escher đã sử dụng không gian bên trong những chú chim để tạo ra đàn cá không? Đây chính là cách vận dụng không gian âm vào tác phẩm - cân nhắc tất cả mọi thứ xung quanh và bên trong thiết kế hữu hình của bạn, và biến hoá không gian đó trở thành thứ gì mới hơn.
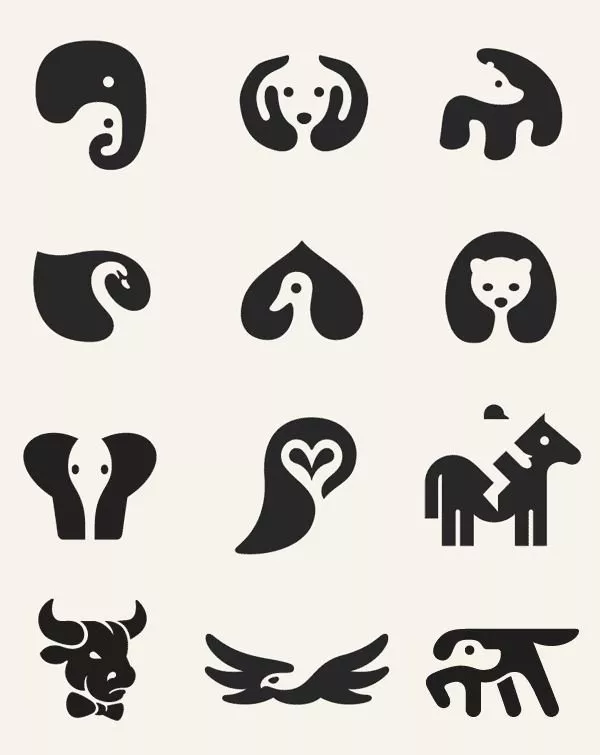
Không gian âm khi được sử dụng có chủ đích và khéo léo sẽ tạo ra một thiết kế tuyệt vời và sắc sảo. Hãy nhìn vào những icon thú vật đơn giản dưới đây của George Bokhua sử dụng hình thù đơn giản, gọn gàng để khắc hoạ rõ ràng từng con vật.

06. Đối xứng

Loài người, theo như khoa học chứng minh, bị thu hút bởi sự đối xứng. Chúng ta thích khuôn mặt cân xứng, hoạ tiết đối xứng và thiết kế cân đối, thấy chúng thật đẹp đẽ và bắt mắt.
Đối xứng được sử dụng nhiều trong thiết kế logo nhằm tạo ra nhịp điệu và sự hài hoà trong tổng thể. Một vài những ví dụ điển hình của các nhãn hàng nổi tiếng với logo đối xứng là Target, McDonald’s, Chanel, Starbucks,v.v…

Đương nhiên, đối xứng không phải lúc nào cũng là một lựa chọn cho mọi thiết kế, và càng không nên như thế. Có một ranh giới mong manh giữa thiết kế cân bằng và đối xứng, và một bên trông như bị copy, flip và past y chang. Vậy nên thay vì cố gắng đạt đến sự đối xứng hoàn hảo, hãy thử đưa những yếu tố đối xứng tinh tế vào trong thiết kế của bạn.
Ví dụ, thiệp cưới này sử dụng sự đối xứng rất nhiều, nhưng không phải hoàn toàn. Thay vào đó, nhà thiết kế đã chọn chỉnh sửa hình minh hoạ để cho phù hợp với chữ viết và thông điệp một cách tinh tế để có thể giữ thiết kế cân xứng và ngăn nắp, nhưng không quá đối xứng một cách rập khuôn, tạo ra một thiết kế thanh nhã, lãng mạn và cân đối.

Đối xứng không phải lúc nào cũng dễ thấy, đôi lúc chúng khá tinh tế, đôi lúc thậm chí bạn còn không nhận ra chúng. Một ví dụ hoàn hảo cho sự đối xứng vô hình có thể nhìn thấy trong thiết kế dàn trang, đặc biệt là việc sử dụng các khung văn bản. Hãy mở ra bất cứ tạp chí rồi bạn có quanh nhà và khả năng một bài báo dài bạn có thể để ý thấy rằng đoạn thân bài được chia nhỏ thành từng cột, và những cột này thường đối xứng về kích thước để giữ mọi thứ dễ đọc, ngay ngắn, cũng như hấp dẫn thị giác.
Nhìn thử bản báo cáo hằng năm thiết kế bởi Brighten the Corners và Anish Kapoor đã kéo sự chú ý vào tính đối xứng của những cột văn bản bằng cách đối xứng chúng sang trang bên cạnh.

Bằng cách sử dụng một chút đối xứng vào trong dàn trang của mình, bạn có thể tạo ra sự cân xứng và trật tự. Vậy nên, lần tới nếu bạn đang thiết kế một ấn phẩm, hoặc thiết kế chứa nhiều đoạn văn bản, hãy chú ý đến bao nhiêu sự đối xứng mình sử dụng. Nếu thiết kế của bạn không ổn lắm, hãy thử nghịch ngợm với sự đối xứng, bằng cách tăng hay giảm nó.
07. Sự trong suốt

Đôi khi còn được biết đến là ‘độ mờ đục’, sự trong suốt thể hiện độ ‘xuyên thấu’ của một vật thể. Độ trong suốt càng thấp, thì vật thể càng nhẹ và khó thấy hơn, ngược lại nếu nó càng cao, thì vật thể càng nặng.
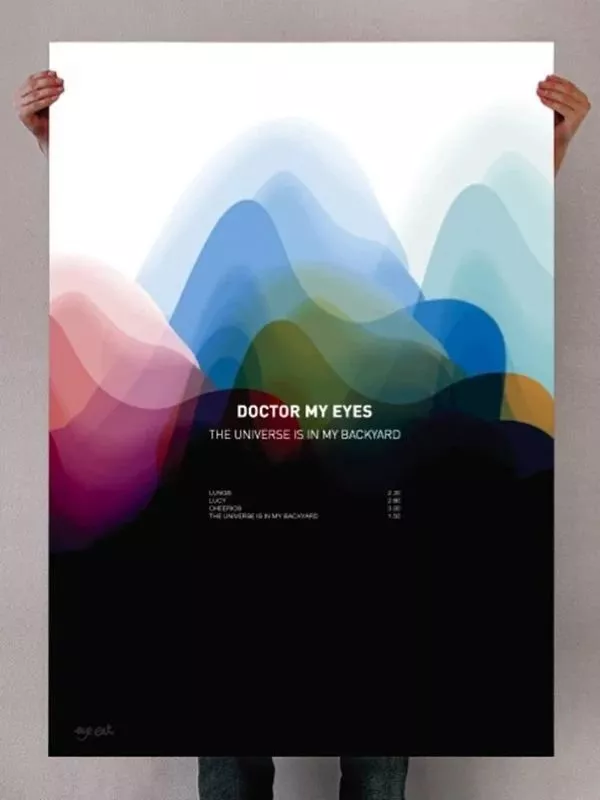
Thử nhìn vào một thí dụ sử dụng tính trong suốt. Ví dụ tuyệt vời này của Jack Crossing xếp chồng những hình thù nhiều màu sắc, kích cỡ và độ trong suốt để tạo ra một thiết kế rất đẹp. Bằng cách này, tuỳ chỉnh và tung hứng với sự trong suốt và những hiệu ứng của nó có thể cho phép bạn nhấn mạnh những lớp và hình trong một cách đặc biệt và hứng khởi.

Sự trong suốt còn là một kỹ thuật hay ho để tạo ra cảm giác chuyển động trong một hình ảnh tĩnh. Ví dụ, hãy nhìn xem poster của Filippo Baraccani, Mikko Gärtner, và Lorenz Potthast đã chồng lớp nhiều hình ảnh với mức độ trong suốt khác nhau để tạo ra hiệu ứng nở phình và cảm giác chuyển động.

Sự trong suốt không chỉ giới hạn trong đồ hoạ số. Nhìn xem tấm thiệp mời của New York Museum of Glass đã khéo léo in lên một miếng kính trong, tạo cho thiết kế một hiệu ứng đặc sắc và đầy hứa hẹn. Hãy cân nhắc chất liệu mà thiết kế của bạn sẽ in lên, độ trong suốt của nó và kết quả có thể đạt được, đừng sợ sáng tạo với chúng.
08. Chất liệu

Những thiết kế đồ hoạ gọn gàng, sắc nét và bóng bẩy có thể rất tuyệt vời, nhưng đôi khi, thô ráp một chút lại hay. Chất liệu có thể thêm vào xúc giác, chiều sâu và vài hiệu ứng thú vị cho thiết kế của bạn.
Mặc dù, cùng với nhiều thứ, hãy nhớ rằng sử dụng kỹ thuật này có chừng mực, vì quá nhiều chất liệu có thể choáng ngợp thiết kế của bạn. Nên nhớ: sẽ luôn có một lằn ranh nhỏ giữa sự tân thời cổ xưa và sự cũ kỹ đơn thuần.

Bạn thấy không, quá nhiều chất liệu có thể tạo ra hiệu ứng nhập nhoạng. Càng nhiều chất liệu được sử dụng, sẽ càng khó để cân nhắc về kiểu chữ và những yếu tố khác mà không có một đường bao ngoài mỗi chữ cái.
Đương nhiên, nếu bạn muốn tạo ra một phong cách nhập nhoạng hợp thời, hãy chồng những chất liệu hứa hẹn, nhưng nếu bạn đang tìm cách để kết hợp chất liệu một cách ít ấn tượng hơn, cẩn thận.
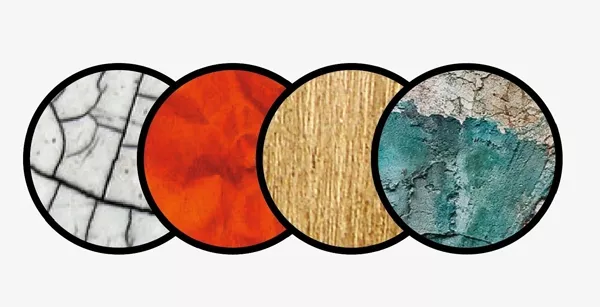
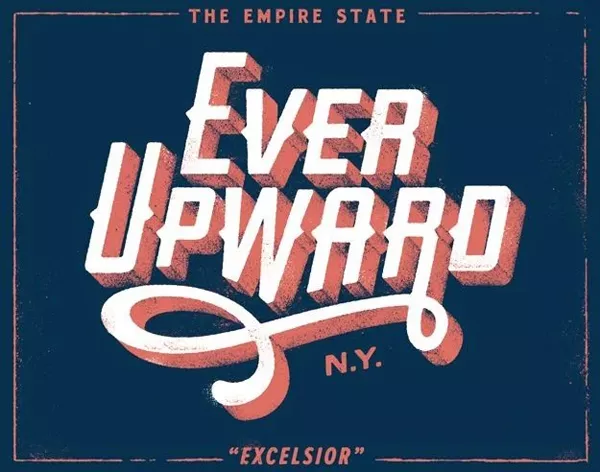
Hãy nhìn xuống ví dụ sử dụng chất liệu để nâng cao giá trị của thiết kế. Thiết kế typography sắc sảo của Dan Cassaro tạo ra một hiệu ứng vintage bằng cách sử dụng chất liệu. Hãy chú ý rằng việc sử dụng những chất liệu thô ráp không phải để đánh lạc hướng mà để nâng tầm thiết kế, tạo ra cảm giác thủ công, vintage hơn.

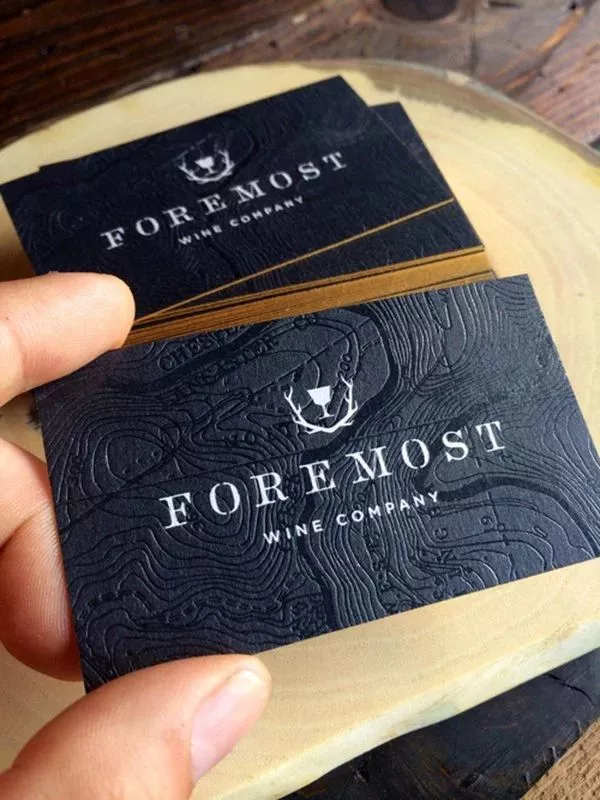
Hãy thử nhìn tấm danh thiếp thiết kế bởi Inkdot cho Foremost Wine Company đã đem việc sử dụng chất liệu lên một tầm cao mới bằng cách in dập nổi những đường địa hình lên trên tấm danh thiếp. Bằng cách cân nhắc chất liệu và đánh giá thiết kế của bạn sẽ trở nên ra sao, bạn có thể tạo ra một thiết kế đáng nhớ nổi bật khỏi đám đông.

- Theo idesign.vn -
>>> Các yếu tố cơ bản trong thiết kế đồ họa
>>> Vai trò của minh họa, tạp chí với thiết kế đồ họa