Sắc độ trong nguyên lý thiết kế
Value - sắc độ và color - màu sắc có mối liên hệ mật thiết trong quá trình thiết kế.
Màu sắc có thể có hoặc không, nhưng sắc độ thì không thể thiếu. Vậy, sắc độ là gì?
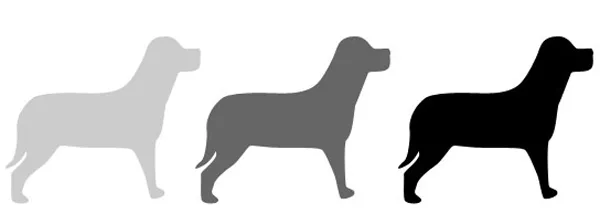
Value - sắc độ, hay còn gọi là tone (tạm dịch: sắc thái), là mức độ sáng/tối của một vật thể. Khi bạn đặt vật thể bất kì vào phông nền (để in ấn hoặc trên trang web) thì ngay lập tức, sắc độ sẽ thể hiện rõ ràng. Ở hình dưới, sắc độ của từng chú chó cho chúng ta cái nhìn khác nhau về chúng. Chú chó bên trái có bộ lông màu vàng thì phải? Hay chỉ do ảo ảnh hơi nước tạo thành?

Sắc độ có tính tương đối
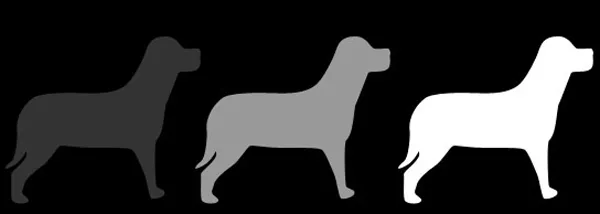
Mỗi yếu tố trong thiết kế đều mang sắc độ từ 1% đen đến 100% đen, trong đó ngưỡng 100 là màu đen tuyền. Tuy nhiên, không phải lúc nào bạn cũng thiết kế trên nền trắng hoặc xám. Nếu bạn thao tác trên nền đen, sắc độ sẽ dao động từ 1% trắng đến 100% trắng. Do đó, sắc độ chỉ mang tính tương đối.

Như bạn có thể thấy ở ví dụ trên, sắc độ của mỗi chú chó khác nhau, thể hiện sự tương quan với nhau và với màu nền. Nếu sự khác biệt giữa vật thể và phông nền càng lớn, ta sẽ có độ tương phản càng cao.
Sắc độ là một công cụ mạnh mẽ trong quá trình khái quát hình dáng và tính chất của thiết kế.
Sắc độ và màu sắc
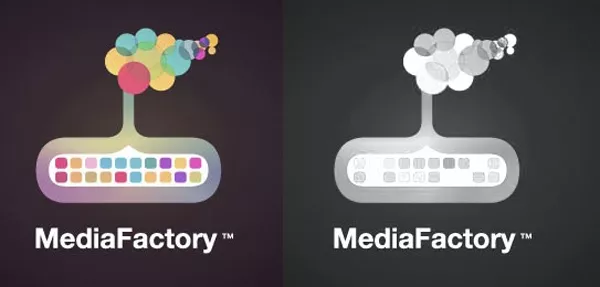
Màu sắc là thành tố vô cùng quan trọng trong thiết kế, nhưng chỉ màu sắc tốt thôi thì vẫn không đủ tạo nên sự nổi bật. Thiết kế đẹp là một sản phẩm có thể hoạt động tốt dù là phiên bản trắng đen, và đây chính là lúc vai trò của sắc độ trở nên thiết yếu. Hãy lấy một số logo làm ví dụ. Tôi đã lấy 2 logo từ Logopond và giảm độ bão hòa xuống. Logo đầu tiên trông rất tốt ở phiên bản có màu nhưng khi đặt vào phiên bản trắng đen thì hiệu ứng đã phần nào giảm đi và nhìn trông khá yếu ớt.

Logo thứ 2 tuy không có gam màu rực rỡ bằng logo đầu tiên nhưng vẫn trông rất ổn khi ở phiên bản trắng đen.

Bạn có thể nói logo đầu tiên chỉ được áp dụng trên web, điều đó không có gì để bàn cãi. Tuy nhiên, hãy luôn cân nhắc việc logo sẽ trông ra sao khi chỉ có một màu duy nhất. Nếu nó xuất hiện trên báo hay bản fax thì thiết kế có mất đi cái thần vốn có không?
Chúng ta có thể ứng dụng sắc độ để nhấn mạnh các chi tiết. Poster phim Jungle Fever minh họa 2 bàn tay khác màu đan vào nhau tạo nên sự tương phản hoàn hảo. Tôi có đề cập ở bài viết trước rằng những nguyên lý hay yếu tố thiết kế như thế này hiếm khi tỏ ra hiệu quả nếu chỉ được áp dụng một mình. Ở poster bên dưới, tác giả còn kết hợp sử dụng sự cân bằng và tính lặp lại để thiết kế được bắt mắt.

Qua những ví dụ phía trên, sắc độ được ứng dụng thường xuyên để tạo độ tương phản cho thiết kế. Tuy nhiên, nếu bạn muốn có được chất riêng thì hãy sử dụng nó để tạo ra sự tương phản mờ ảo. AlbumWhite của The Beatles sử dụng phần chữ in nổi màu trắng trên phần nền trắng. Tất cả không thể nào mờ ảo hơn được nữa phải không. Sắc độ được thể hiện qua phần bóng mờ tạo ra bởi các kí tự nổi.

Nguồn: Beatles Bibile
Tóm lại, dưới đây là những điểm cần lưu ý khi ứng dụng sắc độ vào thiết kế của mình.
- Bất kì thiết kế nào cũng có sắc độ. Khi đặt một vật thể vào phông nền, bạn sẽ tạo ra sắc độ. Bạn cố ý lựa chọn sắc độ hay điều này là do vô tình mà có?
- Nếu bạn muốn tạo độ tương phản, sắc độ giữa các yếu tố có đang khác nhau không?
- Sắc độ mà bạn đã chọn có bắt mắt không? Có giúp người xem ngừng lại và chăm chú xem thiết kế không?
- Bạn đã có được tinh thần như mong muốn với sắc độ hiện tại chưa? Cần thêm tí mờ ảo không hay cái gì cũng phải rõ ràng?
- Jennifer Farley -
>>> Các nguyên tắc cốt lõi của một thiết kế hoàn hảo
>>> Điểm và chấm trong thiết kế
>>> Những yếu tố và nguyên tắc cơ bản của thiết kế