Màu sắc là hiện tượng phong phú nhất mà con người nhận biết được, là biểu hiện phức tạp nhất của cảm nhận thị giác, trong thiết kế, màu sắc tạo nên sức hút, tâm lý và phong cách.... Thông thường, mắt người nhận biết được vô vàn màu sắc và các màu sắc đó luôn biến đổi dựa trên mối tương quan giữa ánh sáng và góc nhìn.
Vẫn chỉ là 3 màu ( với hệ màu RGB) hoặc 4 màu (với hệ màu CMYK), nhưng với mỗi designer, màu sắc là một lợi thế lớn và không thể thiếu. Màu sắc là công cụ, phương tiện, là ngôn ngữ để thể hiện ý tưởng trong một bố cục. Trong bài viết này tôi sẽ giới thiệu tới các bạn một vài đặc tính cơ bản về màu sắc trong thiết kế, in ấn.
1. Một số khái niệm căn bản:
- Màu: là từ chỉ các màu như đỏ, xanh, vàng
- Sắc: là từ chỉ màu do một hoặc một tập hợp các màu khác nhau tạo nên. Ví dụ sự kết hợp giữa màu đỏ và màu vàng tạo ra sắc da cam. Hoặc một màu gọi là đỏ nhưng lại có sắc cam (đỏ cam), một màu vàng nhưng lại có sắc xanh (vàng chanh).
- Độ sáng tối: chỉ lượng ánh sáng phản chiếu hay truyền đi từ một màu hoặc một tập hợp màu. Trắng có độ sáng lớn nhất, đen có độ sáng kém nhất.
- Cường độ: chỉ mức tinh khiết mạnh yếu hay độ bão hòa của một hoặc một tập hợp màu. Ví dụ một màu có cường độ mạnh quá (da cam) đi với một màu có cường độ yếu quá (xanh tím than) tạo cảm giác gắt. Hai màu cùng có cường độ yếu (nhất là có diện tích màu tương đương nhau) như hồng nhạt đi với xanh da trời nhạt gây cảm giác nhợt, đơn điệu.
- Tương phản: chỉ mức độ (mạnh - yếu) tạo nên cảm giác khi hai hay nhiều sắc màu tương tác với nhau tạo nên. Ví dụ vàng tươi và tím là hai sắc màu tương phản mạnh vì khi đặt chúng cùng nhau tạo cho ta cảm giác cả hai đều nổi bật. Hoặc nâu trung bình và đen là hai sắc màu tương phản yếu vì khi đặt chúng cùng nhau tạo cho ta cảm giác không sắc màu nào nổi bật cả.
- Gam: trong hội họa, gam dùng để chỉ các cấp độ của màu. Ví dụ "gam đỏ" chỉ chung các màu đỏ từ nhạt nhất đến đậm nhất.
- Tông: Được dùng trong hội hoạ với nghĩa "loại". Có hai cách dùng: "tông đỏ" có nghĩa tương đương với "gam đỏ" chỉ chung các màu đỏ từ nhạt nhất đến đậm nhất. "Tông màu ấm" chỉ chung tất cả cả các màu mang lại cảm giác ấm (đỏ, vàng, cam,...). Tuy nhiên, cách dùng thứ hai chuẩn nghĩa hơn và được sử dụng phổ biến hơn.
2. Chọn màu: (Theo TBKTSG)
Nhiều nghiên cứu cho thấy việc xây dựng thương hiệu nên bắt đầu bằng cách chọn màu cho logo và các sản phẩm của công ty. Coca-Cola, McDonald, KFC chọn màu đỏ, Pepsi, Samsung, IBM chọn màu xanh.
Những công ty này hiểu rất rõ việc sử dụng màu sắc thích hợp là yếu tố nền tảng để tạo ra hình ảnh tích cực nơi khách hàng. Hơn nữa, màu sắc còn đóng vai trò vô cùng lớn trong việc khơi dậy trí nhớ của con người. Chẳng hạn, màu tím hoa sim còn gọi là tím Huế. Màu vàng của hoa mai làm người miền Nam nhớ Tết. Màu hồng nhạt của hoa đào làm người miền Bắc nhớ quê.
Màu sắc còn khơi dậy cho người ta nhiều cảm xúc, nhanh chóng truyền tải thông điệp không giống bất cứ một phương tiện giao tiếp nào. Vì vậy, chọn một màu phù hợp cho công ty là việc làm hết sức quan trọng khi xây dựng thương hiệu.
Màu được chọn, nên trước sau như một, khi xuất hiện trong bất cứ hoạt động quảng bá nào của công ty như logo, website hay bao bì sản phẩm. Tất nhiên, màu được chọn cũng nên phù hợp với ngành mà công ty đang và sẽ kinh doanh.
Ý nghĩa một số màu sắc
- Màu xanh: Cho người ta cảm nhận về sự tin tưởng và tính bảo đảm. Màu xanh khiến người ta liên tưởng đến trời và biển, tạo cảm giác thanh bình và truyền cho người ta sự tin cậy.
- Màu đỏ: Thường kích thích tuyến yên, làm tăng nhịp đập của tim và khiến người ta thở gấp. Phản ứng nội tạng của cơ thể khi tiếp xúc với màu đỏ khiến người ta năng nổ, mạnh mẽ, dễ bị kích thích. Chọn màu đỏ dễ gây cho người ta một sự đáp ứng say mê, dù không phải khi nào sự đáp ứng này cũng theo hướng thuận lợi. Ví dụ, màu đỏ thường là biểu hiện của sự nguy hiểm, vỡ nợ. Nhìn chung, người châu Âu không mấy ưa màu đỏ, trái lại, người châu Á coi màu đỏ là may mắn, thể hiện tinh thần quyết thắng.
- Màu xanh lá cây: Nhìn chung, màu này bao hàm ý nghĩa sức khỏe, tươi mát và êm đềm. Gam màu đậm nhạt cũng có ý nghĩa khác nhau. Chẳng hạn màu xanh lá cây đậm biểu trưng cho sự giàu có và thanh thế. Màu xanh lá cây nhạt thể hiện sự êm đềm.
- Màu vàng: Cả Đông và Tây đều coi màu vàng tượng trưng cho mặt trời, thể hiện sự lạc quan, tích cực và ấm áp. Ở mức độ đậm nhạt khác nhau tùy người cảm nhận, màu vàng còn thể hiện sự sáng tạo và sinh lực. Mắt người ta thường nhận ra màu vàng trước tiên, vì thế sản phẩm có màu vàng dễ bắt mắt người mua hàng khi đặt trên kệ hàng cùng với các sản phẩm khác.
- Màu tím: Màu thích hợp để chọn làm thương hiệu cho những sản phẩm thuộc loại mang tính sáng tạo. Pha trộn giữa màu đỏ và xanh, màu tím kích thích điều huyền bí, sự tinh vi, sự coi trọng yếu tố tinh thần và màu tím thường gắn liền với hoàng tộc. Màu tím nhạt kích thích niềm hoài cổ và tính đa cảm.
- Màu hồng: Tín hiệu phát ra từ màu hồng là sự xúc cảm mãnh liệt. Màu hồng đậm thể hiện sinh lực, sự trẻ trung, vui nhộn và sôi nổi. Màu hồng thích hợp cho các sản phẩm không đắt tiền và có tính thời trang dành cho các bà và các cô. Màu hồng nhạt tạo cảm giác dễ mến, càng nhạt càng lãng mạn.
- Màu cam: Tạo cảm giác vui vẻ, cởi mở và sức sống. Màu cam trộn giữa đỏ và vàng tạo cảm giác tập thể và thường gắn với tuổi thơ. Nghiên cứu cho thấy màu cam nhạt hấp dẫn với loại hàng hóa dành cho thị trường cấp cao, thích hợp cho dịch vụ y tế, khách sạn và các viện chăm sóc sắc đẹp dành cho phái nữ.
- Màu nâu: Thể hiện tính mộc mạc, đơn giản, bền bỉ và ổn định. Tuy vậy, màu nâu dễ tạo cho một số người cảm giác thiếu tích cực vì bị cho là không sạch. Màu nâu của gốm tạo cho người ta cảm giác giá trị. Màu nâu liên quan đến màu của đất nên thích hợp cho các loại xe tải và các công ty hoạt động trong ngành công nghiệp.
- Màu đen: Thể hiện tính nghiêm túc, táo bạo, quyền uy và cổ điển. Màu đen tạo ra kịch tính và sự tinh vi, phù hợp với các sản phẩm đắt tiền nhưng cũng làm cho sản phẩm trông có vẻ nặng nề.
- Màu trắng: Màu này hàm chứa sự đơn giản, sạch sẽ và tinh khiết. Con mắt người nhận ra màu trắng là màu sáng nên sản phẩm mang màu trắng dễ nổi bật. Màu trắng thích hợp cho các sản phẩm liên quan đến lứa tuổi nhi đồng và liên quan đến sức khỏe.
Để đơn giản, khi bạn chọn các màu trên cho nhãn hiệu của công ty mình, trước tiên nên phân thành hai nhóm cơ bản: Màu nóng và màu lạnh (âm hay dương), từ đó đối chiếu với loại hình hàng hóa, dịch vụ của mình mà ra quyết định. Nhìn chung, màu ấm như đỏ, vàng phát đi tín hiệu mạnh mẽ, trong khi màu trắng, màu xanh thì bình yên và dè dặt. Vì vậy, khi chọn màu lạnh, bạn nên chọn gam màu nhạt để tăng sức mạnh và giảm tính dè dặt do các màu này tạo ra.
3. Phối màu hài hòa:
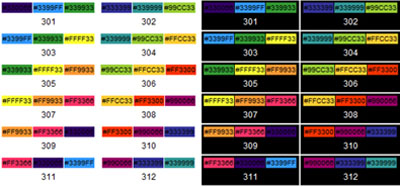
Khi bạn sử dụng các màu hài hoà, bạn nên chú ý vào liệu lượng màu và diện tích phủ màu. Luôn dùng một màu chủ đạo cho một diện tích lớn, màu này sẽ xuyên suốt các webpage của bạn và tạo ra một phong cách của bạn, và một màu thứ hai gọi là màu bổ sung (tonic color) cho các vùng diện tích nhỏ, các liên kết, các thông tin cần chú ý,... Dưới đây là bảng màu hài hoà và code hexa của nó, bạn có thể dùng để tham khảo.
Phối 2 màu hài hòa
Bảng 2 màu hài hoà có hai phần, phần một là các màu tương phản nhẹ (cho nền đen và nền trắng) phần hai là các màu tương phản mạnh (cho nền đen và nền trắng). Khi sử dụng bạn chú ý cách đặt màu sao cho phù hợp, một màu chính một màu phụ. Có nghĩa là bảng màu này chỉ gợi ý cho bạn rằng khi sử dụng màu xanh #3399FF thì tốt hơn hết bạn nên dùng màu xanh lá #339933 đi cùng với nó chứ không phải là màu đỏ #FF0000. Sử dụng 2 màu đem lại hiệu quả khá cao nhất là bạn muốn cho webpage của bạn có tính tương phản rõ rệt.
Tương phản nhẹ

Tương phản mạnh

Phối 3 màu hài hòa
Sử dụng 3 màu khá phức tạp, bạn nên chú ý sao cho các màu không ''đè'' nhau quá, nếu không sẽ mất tác dụng của màu thứ 3. Nếu bạn chú ý vẫn sẽ có một màu chính và hai màu tonic phụ. Bảng màu gồm 2 phần : 3 màu hài hoà riêng rẽ ( cho nền đen và nền trắng) và 3 màu hài hoà liên tiếp kề nhau ( cho nền đen và nền trắng).
3 màu hài hoà riêng rẽ

3 màu hài hoà liên tiếp kề nhau