Mood của Typography

Fresh This tongue, Một artwork của tôi với kiểu chữ Custom Design
Bằng cách chia nhỏ các bộ phận của một từ, một chữ cái hay một câu, chúng ta sẽ nghiên cứu từng bộ phận và ý nghĩa của chúng. Sau đó, sử dụng chúng ngược lại để lắp đặt thành một sản phẩm mong muốn. Song song với đó là hiểu chính xác thành phần và ý nghĩa của chúng mang lại để có thể hiểu, lựa chọn và ứng dụng các typeface, các font một cách hợp lý và sử dụng chúng theo ý thích và mục đích.
1. Mood của Typography:
Đầu tiên, tôi sẽ giữ nguyên từ “Mood” thay vì dịch nghĩa nó là cảm xúc, khí sắc hay tâm trạng. Vì từ Mood bao hàm các khái niệm này, nó là một trạng thái biểu hiện cảm xúc nên tôi muốn giữ nó nguyên vẹn hoặc chúng ta có thể coi như nó là một danh từ riêng chỉ cách thức và khí chất một kiểu chữ vậy.
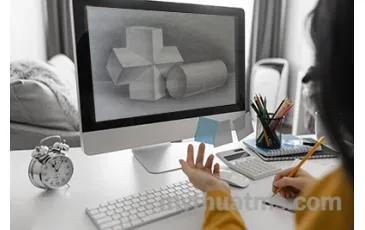
Chúng ta đến với một ví dụ khởi động ngay dưới đây:

Hình 1: Biển báo cây số
Biển số 1, nếu tôi đang đi xe, tai đang nghe nhạc hoặc miệng đang trả lời người ngồi cạnh khả năng tôi vẫn kịp đọc chữ và số của nó trong một nửa giây khi vọt qua tấm bảng này là có.
Ngược lại, với một nửa giây đó, kiểu chữ Nghiêng viết tay trông rất kiểu cách ở hình 2 dường như làm chúng ta rất bối rối và chắc là chúng ta sẽ chẳng kịp đọc được thông điệp gì.
Như vậy, với tình huống này 2 là lựa chọn khá tồi.
Nhưng giả sử chúng ta được mời đi ăn cưới hoặc tên của chúng ta được viết lên một tấm thiệp mời. Rõ ràng một kiểu chữ dạng viết tay, với một độ nghiêng quyến rũ là một lựa chọn thích đáng. Nó lịch sử và có phần kiểu cách điệu đà, sẽ không quá khi nói nó ưu việt hơn so với kiểu 1, nơi sự tối giản, tinh tế và thực dụng là chủ đạo.
Dĩ nhiên ví dụ chỉ là ví dụ vì với một số người có thể nói: số 1 tuy khô khan nhưng nhiều người thích. Tuy nhiên với hiệu quả mà chúng ta mong muốn mang đến thì việc chọn được đúng kiểu chữ đã là một sự thành công rất lớn giúp cho thông điệp của chúng ta trở nên hiệu quả.
Typography là vẻ bề ngoài của câu chữ: Với nội dung là cố định và không đổi. Việc chọn bề ngoài và kiểu dáng cho chữ là mục tiêu của việc nghiên cứu Typography. Tương tự như chọn bạn một style ăn mặc nào nói lên con người bạn, thì việc chọn kiểu chữ cũng tương tự như vậy, Typography giúp chúng ta khẳng định những gì chúng ta muốn nói – mà không cần nói thành lời.

Hình 2 là một ví dụ tiếp theo minh chứng cho điều này
Cartier là một nhãn hàng trang sức xa xỉ đến từ Pháp với 150 tuổi đời. Cartier mang đến đồng hồ, vòng tay và nhẫn cưới rất sang trọng và cao cấp. Thế nên một kiểu chữ Script thật quyến rũ với những nét nối mượt mà uyển chuyển cùng một độ nghiêng vừa phải tạo nên cho logo Cartier một vẻ truyền thống nhưng không kém phần điệu đà, đặc biệt với việc mô tả nét viết tay tạo nên sự tương phản của nét thanh đậm khiến cho Cartier trở nên sexy hơn hẳn.
Bên cạnh đó gã khổng lồ về công nghệ Google, một trong những từ khóa phổ biến nhất internet có một vẻ ngoài đối lập. Những con chữ tròn, đại diện cho trường phái Geometric, các nét chữ đơn giản, mộc mạc, không thừa thãi, không uốn lượn, cũng không có các kết nối. Chúng được kế thừa từ một hình tròn và các nét sổ dọc, tạo nên triết lý của kiểu chữ này. Hiệu suất, công năng, hiện đại và nhanh nhẹn đó không chỉ là triết lý của kiểu chữ mà còn là triết lý của Google – một ông trùm về công nghệ.
Giờ ta hãy tưởng tượng điều gì sẽ xảy ra nếu như đổi hai kiểu chữ này cho nhau, khi Google khoác lên bộ áo của Cartier và ngược lại. Và ta sẽ thấy được sức mạnh của Typography. Những yếu tố như: hiện đại, nhanh nhẹn, truyền thống là những tính chất của Typography ta gọi chung nó là Mood, và Mood chính là tiếng nói của typography.
Phụ lục 1: Đường giới hạn và công năng
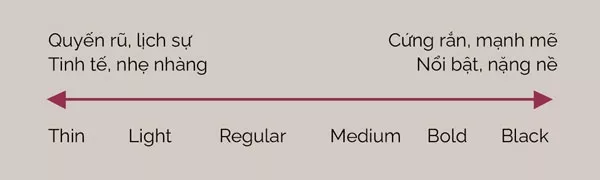
- Đường giới hạn: Là một đồ thị gồm 2 đầu mút là 2 giới hạn cao nhất có thể đạt được. Hai giới hạn này bao gồm các tính chất của một chủ thể. Càng vươn về phía bên này đồ thị thì các yếu tố bên kia đều trở nên yếu hơn và ngược lại.
Đường giới hạn là một véc tơ phản ảnh hai mặt của một vấn đề và là đặc trưng được và mất của sự vật.

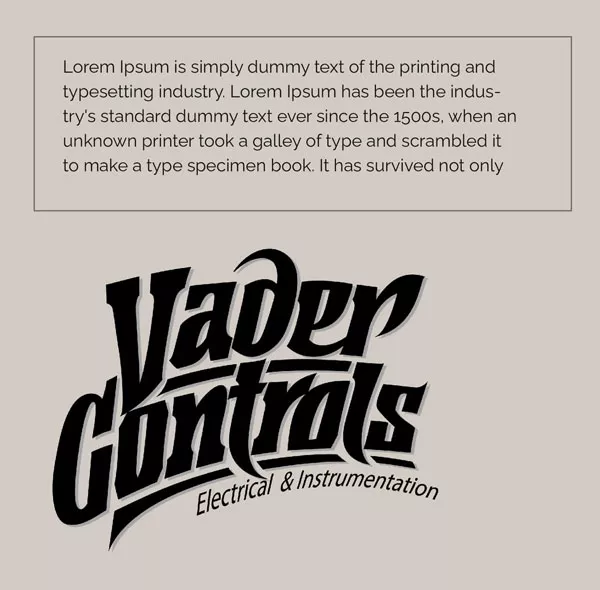
Bảng 1: Văn bản và Artwork
Ví dụ 1: Dưới đây là một đoạn văn bản ngẫu nhiên (bên trái và một bản vẽ con ong và bông hoa đào).

Hình 3: Đoạn văn bản và một Logo
Bảng 1 là sự giới hạn của một bên là tính dễ đọc, một bên là tính đẹp. Ta thấy phía văn bản rõ ràng màu sắc, hình khối hay sự kết nối không phải vấn đề vì nó nhằm mục đích đọc thuận tiện mắt nhất và tốt nhất. Nhưng ngược lại một Logo không thể thiếu đi sự kết nối, vẻ đẹp và sự lặp lại các khuôn mẫu và màu sắc.
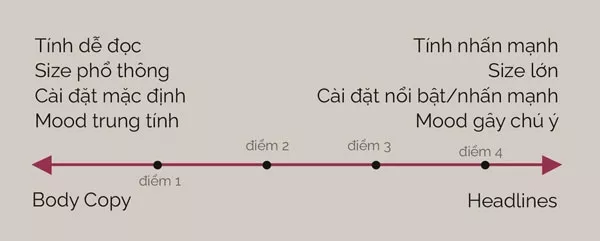
- Body Copy và Tittles: Ngoài ra, đường giới hạn còn có thể có các điểm trên nó mô tả một vị trí ước lượng các điểm đạt được ví dụ như sau:

Bảng 2: Body Copy and Headlines
- Body Copy (văn bản đọc): Là phần chữ dài và nhiều nhất dùng để dùng làm văn bản chính cho trình bày như phần chữ này là một Body copy.
- Headlines, tittles: Là tiêu đề và chương mục hay còn gọi là tít (trong giật tít) chỉ những đầu đề mục thường được nhấn mạnh.
Các điểm các hướng về phía Body copy thì càng mang đặc trưng của chúng với tính chất dễ đọc và hài hòa cho mắt không bị mỏi. Còn với điểm 3 và 4 thiên về phía tiêu đề hợp với sự nổi bật nhấn mạnh gây chú ý làm đề mục. Với sự nhấn mạnh như điểm 4, chúng thích hợp làm các Titles, đầu đề to nhất trong phân cấp văn bản, như I, II, III thậm chí là đầu bài báo hoặc logo. Trong khi với điểm 3 thì chỉ thích hợp là Sub-tittle, tiêu đề phụ nhỏ hơn.
2. Các thành phần của Mood: Mood của một từ, một câu hay một chữ được tao thành từ.
a. Letter family: các họ chữ, cụ thể như Serif, Sans-serif, script – là phân loại kiểu chữ đó thuộc về mỗi loại sẽ có một Mood chung, một đặc điểm riêng bề ngoài tạo thành Mood đặc trưng của chúng.
b. Weights: Chính là độ đậm nhạt của các kiểu chữ, độ dầy của các nét chữ, mô tả bằng: thin, medium, bold…
c. Styles: Các cấu hình chữ như thông thường Regular, độ nghiêng Italic hay Oblique hay chữ sát nhau Condensed (trong Al hay PS gộp weight và style vào làm một).
d. Letter’s case hay case: trạng thái chữ - viết thường, viết hoa hay Small caps.
d. Khoảng cách giữa các chữ: còn gọi là Letter’s spacing.
e. Bố cục (Layout): Các cách sắp xếp từ hoặc chữ.
a. Letter Family, phân loại Typeface:
Có 4 nhóm chính của các Typeface bao gồm:
- Serifs: kiểu chữ có chân kết thúc ở mỗi nét.
- Sans-Serifs: không có chân.
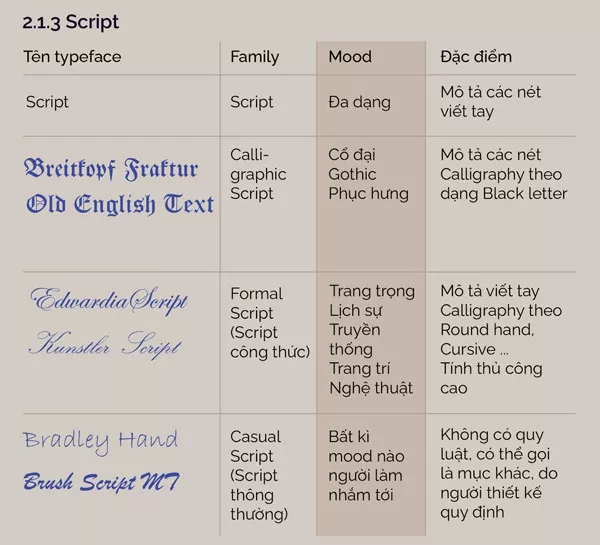
- Script: mô tả các nét bút viết tay.
- Các loại khác.

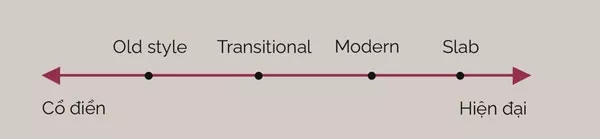
Mood của Serif: tựu chung lại những chiếc chân tạo nên linh hồn của Serif, chúng mang lại sự chắc chắn, lịch sự và truyền thống. Với cột Family ta thấy được theo dòng lịch sử từ thế kỷ 15 – 20, hệ thống Serifs thay đổi qua từng thời kỳ và các nét chữ cũng thay đổi theo như vậy.
Từ Old style Serifs với đầy màu sắc cổ điển sao chép phần lớn các nét bút truyền thống, tới Slab serifs là một kiểu chữ không thể đơn giản hơn được, và các Mood của nó cũng trải dài theo như vậy.
Vậy nên nếu khách hàng bạn nói: muốn một kiểu chữ vừa hiện đại vừa cổ điển, một Trasitional serifs, không quá cổ điển nhưng đầy màu sắc đương đại và gọn gàng là một lựa chọn không thể chối từ. Nếu sự hiện đại đó chưa đủ làm vừa lòng hãy chuyển sang một Modern serifs và họ sẽ không thể chối từ kết quả.

Bảng 4: Các serif cơ bản

Ví dụ 1: Tên các thương hiệu bằng Serif
Dưới đây là những ví dụ thực tế bạn có thể tự suy đoán và đọc đáp án phía dưới

Đáp án: (1) Berkeley là một Old style serifs, hãy nhìn góc nghiêng chữ e và sự phức tạp các serifs. (2) Forbes là một Transitional đặc trưng với các chân được bo trò gọn gàng. (3) Dior cũng vậy là một Transitional Serif. (4) GAP hơi khó hiểu vì có chân bo và chân thẳng nhưng với các nét cực kỳ rõ ràng thanh đậm quyết đoán, nó chính là một Modern serif. (5) Zara cũng tương tự rất thời trang và Modern.

Sans-serif hiện đại, thực dụng và dễ hiểu. Những Grotesque là đặc trưng, là lựa chọn hàng đầu cho kỷ nguyên số vì cấu trúc đơn giản gọn nhẹ, hiệu quả với cả những thiết bị rất nhỏ ví dụ như smartwatch hay những màn hình có độ nét thấp.
Trong khi đó Geometrical Sans được ưa chuộng bởi vẻ đẹp nhưng sự lặp lại các cấu trúc hình học đôi khi làm nó giảm bớt khả năng đọc. Điều này tạo nên ưu thế của Humanist khi tận dụng được vốn kế thừa từ Roman.

Với sự mô tả các nét viết tay, các biến thể của Script rất nhiều và đa dạng nên chúng ta chỉ liệt kê ra ba loại được xem là phổ biến nhất. Calligraphic Serifs đặc biệt là các dòng liên quan đến Black Letters với màu sắc rất đặc trưng cũng là một lựa chọn phổ biến cho nhiều logo.
Tính chất của Script mang lại cho nó cảm giác “custom”, “hand-made” và thủ công và thân thiện giúp cho các Script của các Logo rất ưa chuộng vì sự không máy móc đó
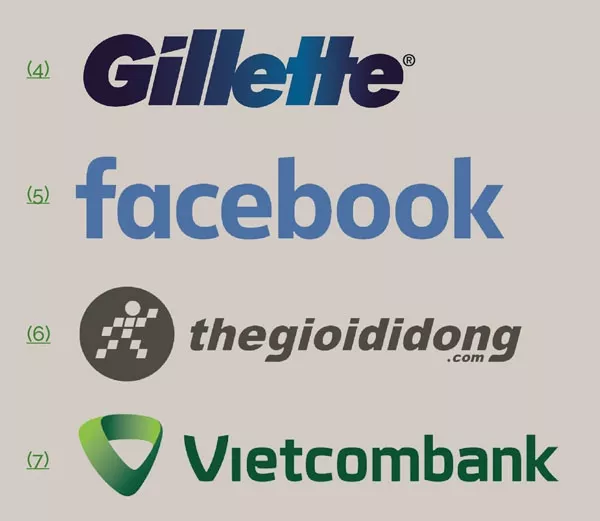
Ví dụ 2: Tên các thương hiệu bằng Sans-Serif.


Để đơn giản, dạng tròn hình học là Geometric, các hình khối bo góc là Grotesque, Humanist hơi giống với Roman – khó phân biệt nhất. Đáp án Grotesque gồm (2), (3) và (7). Geometric là (1), (4), (5) và (6) ở facebook (5), có lẽ form không được tròn hơi giống Grotesque nhưng để ý chữ a được ghép từ hình tròn và đường sổ dọc nó có hơi hướng Grotesque.
Sự phân loại vốn dĩ là một cách thức giúp chúng ta định hình tổng thể, thực tế khi thiết kế một typeface câu chuyện không hẳn như vậy. Nhưng nắm bắt những điều cốt yếu sẽ giúp kiến thức và kinh nghiệm ta vững vàng hơn cho tương lai.

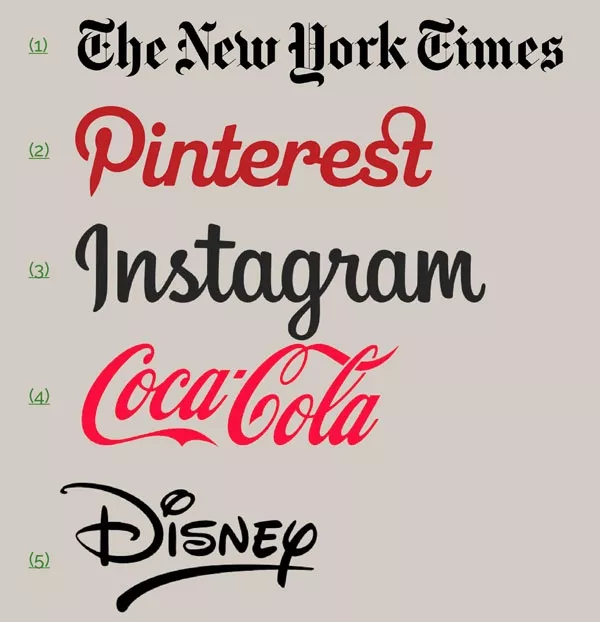
Với Script, việc đánh số chỉ cho vui thôi vì chúng ta không cần quá coi trọng phân loại vì chúng quá đa dạng và chủ yếu dựa vào cảm nhận của chúng ta về nó. Ví dụ dạng nghiêm túc như Instagram hay Pinterest, loại trẻ con như Disney, loại Cocacola viết bút lông và The NY Times rất cổ điển Phục Hưng.
Phụ lục 2: Tính tương đối của phân loại
- Việc phân loại bản chất ra đa dạng và tùy mỗi cái có cách phân chia gộp nhóm khác nhau. Ở đây tập hợp cách phổ thông nhất mà cho là hiệu quả chứ không chính xác 100% và có thể khác với các nguồn khác.
- Việc phân loại chỉ là mở đầu giúp chúng ta chia nhóm, tách lẻ các kiểu chữ. Từ đó phân tích các Mood và ứng dụng chúng trong thực tiễn nên phần bảng Mood mới là cái chúng ta nhắm đến.
- Phân loại là việc làm sau, sáng tạo kiểu chữ có trước. Thực tế các nhà thiết kế sẽ tối ưu vào công năng của việc sử dụng kiểu chữ mà không tối ưu phân loại nên ta thường gặp nhiều trường hợp có phần lai giữa nhóm này và nhóm kia (như GAP logo còn có 2 loại chân) hay form này với form kia, khó xác định.
Nên nếu bạn bối rối và không chắc chắn thì đừng lo. Phân loại không quá quan trọng như ta tưởng. Hãy tập trung vào cốt lõi các Mood.

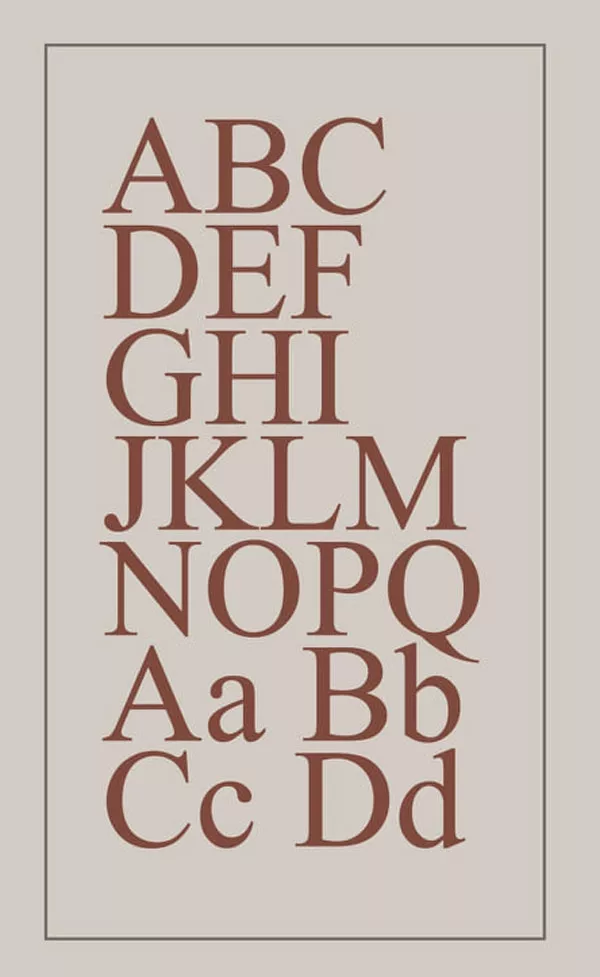
Hình 4
Phụ lục 3: Một vài điều về Roman
Roman là một kiểu chữ được coi là chuẩn mực về cấu trúc hình học và khả năng đọc. Với việc sử dụng các hình khối cơ bản, tròn vuông, tam giác và những góc nghiêng, đường cắt. Roman được tính toán sao cho sự tương phản giữa nguyên âm và phụ âm tốt nhất nhằm tối ưu hóa khả năng đọc.
Kế thừa sự hoàn hảo đó, năm 1931, nhật báo The Times (của UK khác với The NY Times bên trên của US) ủy thác cho Stanley Morsion thiết kế cùng với Starling Burgess và Victor Lardent.
Hiện tại nó đang được sử dụng rộng rãi và được quy phạm là kiểu chữ chính thông trong văn bản pháp luật của nước ta.

Hình 5

Hình 6
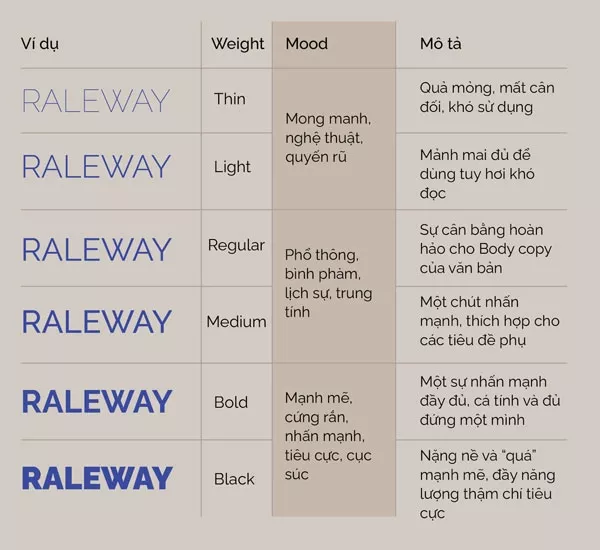
b. Weights: Yếu tố quan trọng thứ hai ảnh hưởng đến Mood là Weight. Weight là độ dày mỏng của các nét chữ (stroke) và được quy định bằng các từ ngữ: thin, light, medium, bold…

Raleway là một Grotesque Sans nên mặc định đã có tính chất của họ chữ của nó là hiện đại, tối giản, cùng tính chất dễ đọc.
Các Weight mang theo các Mood thay đổi theo Đường giới hạn dưới đây:

Bảng 3: Đặc trưng của Weights
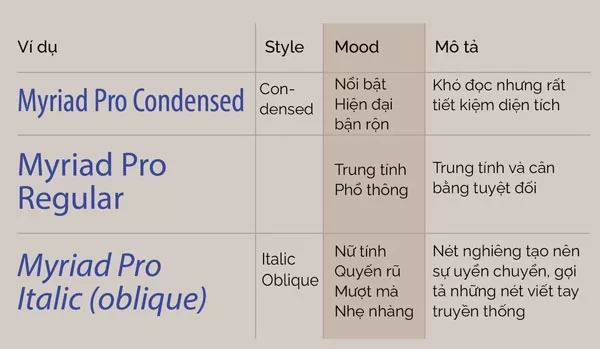
c. Style: Là những cài đặt khác của chữ, ta thường hay thấy Regular, Condensed hay Italic (Oblique – lưu ý 2 khái niệm này khác nhau). Dưới đây là bảng phân tích của các Style chủ đạo. Với Mood mặc định của Myriad Pro vẫn là một Grotesque Sans tiêu chuẩn.

Về cơ bản, 2 định dạng Regular của Style và Weight đều giống nhau. Trung tính là Mood chung để chỉ về Regular, điều đặc biệt của chúng là rất ổn định và bình dị. Với Body copy thì tính chất đó là hoàn hảo để hiển thị một văn bản dài và cần nhiều thời lượng đọc.
d. Letter’s Case: Là định dạng về cấu trúc viết hoa hay viết thường của chữ. Thông thường ta thường biết viết hoa (Allcaps) và viết thường (Lower-case), ngoài ra còn một loại thứ 3 ít được sử dụng là Small Caps với tất cả các chữ cái đều được viết hoa nhưng 2 chữ đầu lại lớn.

e. Letter’s Spacing: Tuy rất nhỏ, nhưng khoảng cách giữa các chữ cũng góp một phần đáng kể ảnh hưởng đến Mood. Điều này sẽ thấy rõ nhất khi chủ thể là một Tiêu đề (Headlines), một Logo ngắn khi số lượng chữ cái ít và tính đọc không nhiều. Vì thông thường khi bỏ đi tính mặc định của cài đặt khoảng cách, văn bản sẽ trở nên khó đọc hơn. Khoảng cách giữa các chữ được gọi ngắn là Tracking.

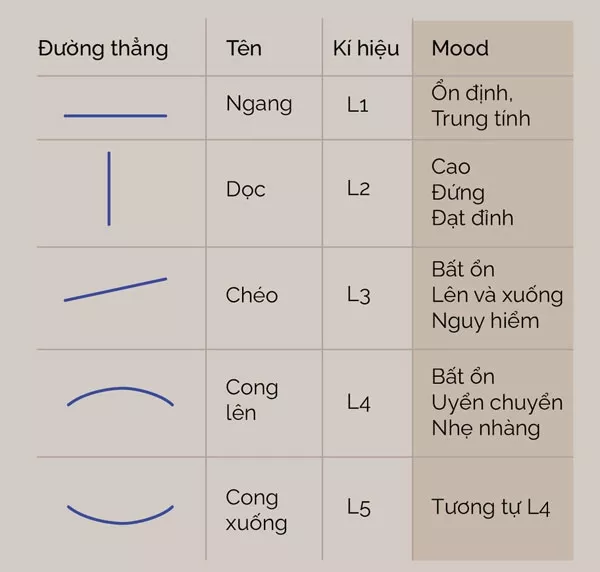
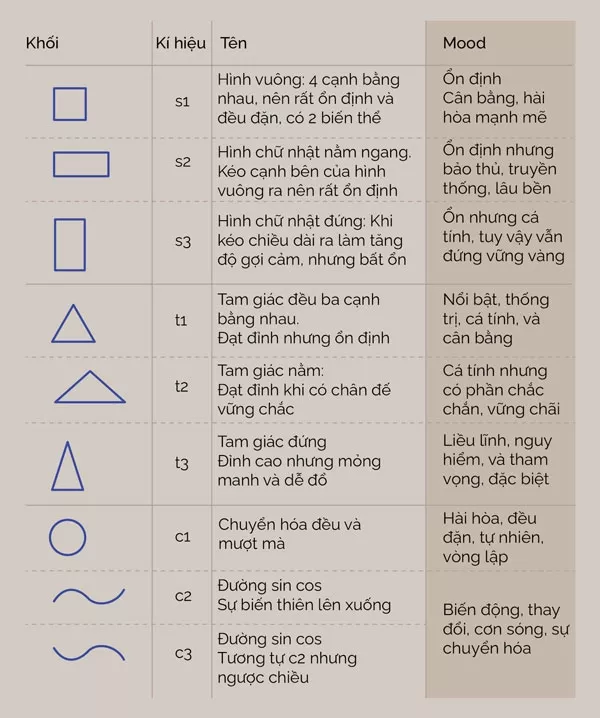
g. Layout: Tương tự như Letter Spacing, Layoung (bố cục) sẽ ảnh hưởng mạnh nhất đến Logo, Tiêu đề, Headlines hay những từ ngữ ngắn và mang tính hình ảnh lớn. Đó cũng chính là mục tiêu chính chúng ta nghiên cứu nên chúng ta sẽ bắt đầu từ những khái niệm đơn giản nhất về cách thức một Layout được xây dựng từ các đường thẳng, sau đó đến các khối hộp và kết hợp chúng lại với nhau.
Mood ở đây có ý nghĩa khi chúng ta bố trí các chữ cái, từ ngữ đặt lên đường thẳng, đường ngang hoặc đường dọc – chúng sẽ đem đến những cảm giác nhất định.

Một hình khối (shape) được cấu tạo bằng các nét đơn (line) nên khi ta tạo ra một khối bản thân trong nó cũng chứa đựng các yếu tố thừa kế của thành phần cấu tạo.
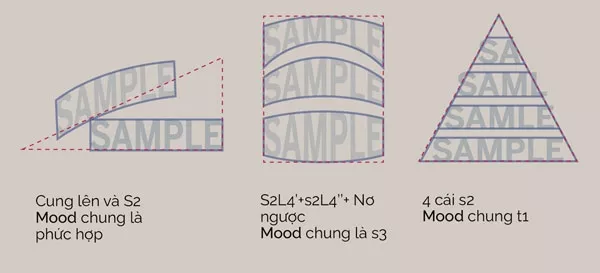
Với sự kết hợp các đường ngang dọc và chéo. Ta có được một vài bố cục cơ bản như sau:
Lưu ý: Cấu trúc bố cục này không chỉ dùng trong duy nhất một trường hợp này, kể cả Mỹ thuật cũng như Nhiếp ảnh đều coi bối cục là một trong những trọng điểm nghiên cứu và học tập.

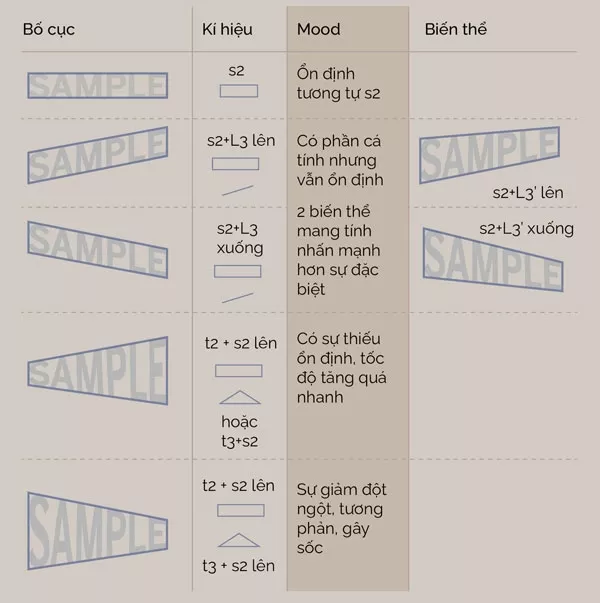
Kết hợp giữa một khối và một đường thẳng ta được một bố cục một dòng hoàn chỉnh. Bố cục này bao gồm tính chất của cả hai phần tạo nên chúng.
Một số bố cục có thể có nhiều hơn một cách kết hợp. Nhưng với mục đích ở đây là nắm bắt các Mood của những hình khối đó nên hãy chỉ chọn một trường hợp dễ dàng nhất.

Bố cục từ hình chữ nhật và đường thẳng


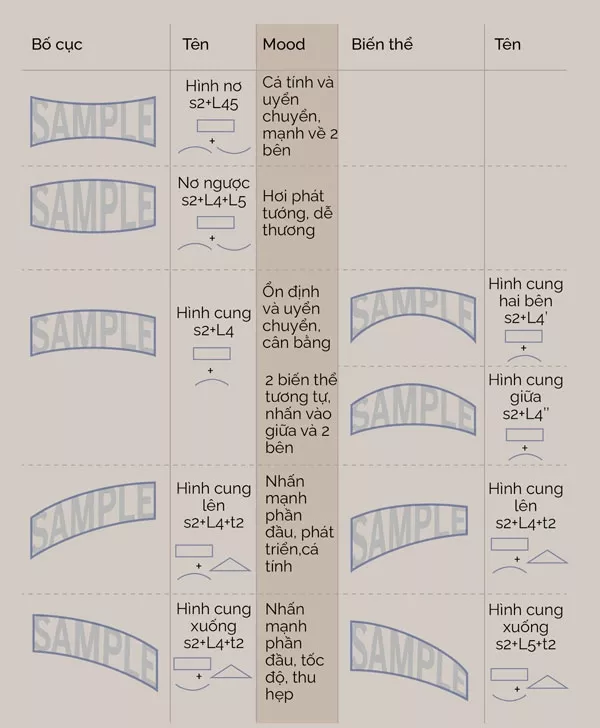
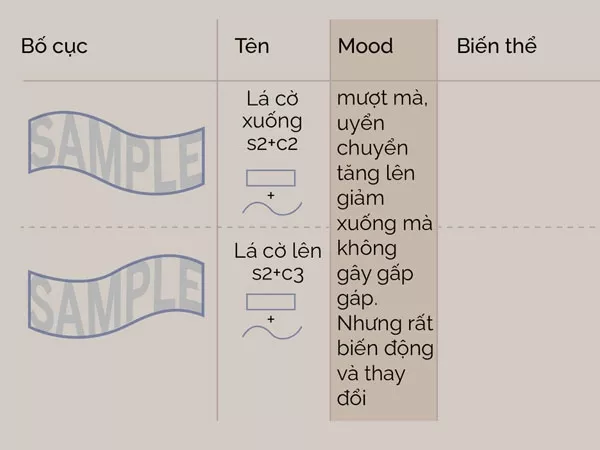
Bố cục từ hình chữ nhật và đường cong
Bố cục hai dòng và nhiều hơn hai dòng chỉ là sự chồng chất của các bố cục một dòng lên nhau và tạo thành một bố cục tổng. Bản thân bài vẽ sẽ có thêm một Mood của bố cục tổng nữa.
Đôi khi các bố cục lớn được xếp đặt khó khăn và phức tạp ta khó có thể định hình, khi đó hãy quay lại với từng bố cục lẻ và coi như bố cục lớn là tổng hóa của ý nghĩa của chúng.


Bố cục hai dòng và nhiều hơn hai dòng
h. Cấp độ nhấn mạnh: Giúp ta xác định rõ cường độ của các yếu tố mà ta đã đi qua trong các phần trước.

Thử đến với một ví dụ nhỏ, ở cấp độ cao nhất khi chúng ta muốn một tên thương hiệu được trưng ở nơi nhiều người nhìn thấy. Để thu hút chú ý ta có thể dùng một tổ hợp (từ trái qua phải, từ style đến tracking).
Italic – Black – Allcaps – Chặt 1
Hoặc: Condensed – Bold – Allcaps – Chặt 2
Tùy theo tình huống cụ thể mà ta lựa chọn tracking cho hợp lý với từ ngắn chỉ 4-5 chữ cái, chặt 1 là một lựa chọn tốt. Nhưng nếu dài hơn 8, 9 chữ cái, chặt 2 hoặc Condensed là một lựa chọn tin cậy tiết kiệm diện tích. Để hiểu rõ hơn về điều này, chúng ta có thể xem ví dụ thuộc phần 3.
3. Xây dựng một logo từ Mood:
a. Đưa ra các quyết định dựa trên Mood:
Sau các nội dung trên, chúng ta đã bóc tách được 6 yếu tố để tạo nên Mood. Đến với mục 3 này, chúng ta sẽ từ những dữ kiện cho trước, lắp ráp các phần lại thành một từ ngữ hay cụ thể ở đây là một Logo.
* Điều kiện: Một khách hàng đến với chúng ta và nói rằng họ muốn một logo bằng chữ. Anh này mới mở một cửa hàng quà tặng lưu niệm nhỏ, bán những đồ liên quan đến TP. Hà Nội.
Kiểu như một thứ gì đó hơi phố cổ, truyền thống, cổ điển. Nhưng không được già cỗi mà vì bán cho tây nên cũng cần có chút hiện đại. Đừng quá kiểu cách và nên bình dị.
Tên shop là: JOHNIE. Vậy là với những thông tin đã có, chúng ta đưa ra các quyết định dựa trên các yêu cầu của khách hàng.
- Letter Family: Bước đầu tiên là lựa chọn kiểu chữ, để tránh sự bảo thủ hoặc già cỗi mà vẫn giữ được sự cổ điển và truyền thống thì chắc chắn một Serif là điều chúng ta cần. Tiếp đến loại bỏ Old style serif vì chúng có vẻ quá già. Sự cổ điển có thể mang lại bằng những nét bút mô tả viết tay Script, Black Letter Calligraphy (logo The NY Times) có vẻ là một lựa chọn không tồi nhưng dường như nó hơi Gothic, u tối và quá châu Âu so với Hà Nội nên loại nó ra cũng tốt. Vậy là chúng ta đã có vài lựa chọn hợp lý để ghi nhớ hãy viết nó lại vào note.
Quyết định kiểu chữ: Transitional Serif (Serif chuyển tiếp); Modern Serif (Serif hiện đại); Slab Serif (Serif đều).
- Weight: Nó là logo cũng là một bảng danh hiệu dành cho shop nên cần được in dù nhở như ở trên các ấn phẩm và to như ở trên biển bảng. Bold là một lựa chọn hợp lý, Regular và nhẹ hơn Regular như Thin Light đều là một lựa chọn tồi vì quá mỏng manh nhẹ nhàng. Black dường như hơi nặng quá, vậy chúng sẽ cân nhắc Bold, một sự dầy dặn hoặc Medium tuy nhẹ nhàng như có thể thêm vài yếu tố khác bù cho nó.
Quyết định Weight: Medium và Bold
- Style: Johnie có duy chỉ 6 chữ cái nên ta có thể bỏ Condensed đi lập tức vì chúng ta không cần tiết kiệm.
Quyết định Style: Italic và Regular
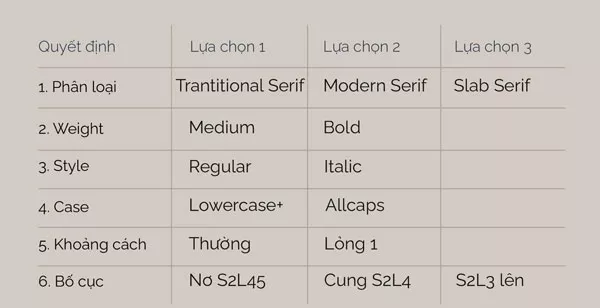
Ngoài 3 yếu tố trên chúng ta còn 4 – case, 5 – spacing và 6 – layout và những yếu tố khác. Nhưng trước tiên hãy xây dựng một kiểu chữ với 3 dữ kiện này. Từ các quyết định trên, ta sẽ xây dựng được bảng sau:

Bảng 4: Các quyết định 1
Với mỗi sự lựa chọn ta đều có một tổ hợp tốt mang lại được kết quả đúng với yêu cầu đề ra và tôi sẽ chọn ngẫu nhiên vài kết hợp.
Tổ hợp 1:
1. Transitional Serif + 2. Bold + 3. Regular

Ở đây chúng ta có đúng những gì được yêu cầu. Những chân serif tròn bo góc làm các nét chữ mượt mà nhưng vẫn giữ phần truyền thống, cách mà các Modern Serif không thể có được. Để thêm phần nhấn mạnh cũng như cổ điển, một đường cong chéo trong chữ O giúp cả từ đỡ nhàm chán. Lựa chọn Regular làm chữ đứng thẳng cũng giúp chúng ta tăng thêm sự vững chãi.
Tổ hợp 2:
1. Modern Serif + 2. Medium + 3. Italic

Một không khí mới mẻ và hiện đại hơn được bày ra tại tổ hợp 2 này. Italic giúp các chữ cái như thể đang chuyển động. Vừa mang đến vẻ lịch sự, truyền thống, vừa pha chút điệu đà và một ít màu sắc nghệ thuật.
Tổ hợp 3:
1. Slab Serif + 2. Bold + 3. Regular

Cuối cùng là một tổ hợp mạnh mẽ hơn cả. Chúng ta đã đẩy được Logo thêm đậm hơn vì nó là kết quả hiển nhiên của Bold và Slab Serif, khi chúng ta loại bỏ đi nét thanh nét đậm. Con chữ sẽ trở nên cứng cáp, rắn rỏi nhìn những chiếc Serif to bản và đứng thẳng xuống mặt đất sẽ hiểu được độ mạnh mẽ của logo này.
- Case: Với 3 ví dụ trước, một cách không chủ đích chúng ta đã thử nghiệm tất cả viết hoa (allcaps) và điều đó đem lại kết quả không thể bàn cãi. Vì có 1 từ nên không thấy Small Cáp phù hợp.
Quyết định Case: Allcap (Viết hoa) và Lowercase + (viết thường nhưng viết hoa chữ cái đầu).
- Khoảng cách giữa các chữ: Normal (thường) là một lựa chọn an toàn và chắc chắn. Nhưng thiết nghĩ nếu nới lỏng khoảng cách giữa các chữ một chút (lỏng 1) sẽ giúp các chữ cái dễ đọc hơn và dễ thở hơn khi đi với Bold.
Khoảng cách giữa các chữ: Thường (Normal) và Lỏng 1 (Loose 1).
- Bố cục: Bố cục s2 – hình chữ nhật là một điều không thể bàn cãi. Nhưng ở đây, để đẩy mạnh Mood cũng như tăng phần đặc sắc và tính thẩm mỹ cho logo. Chúng ta cần có một Bố cục cân xứng.
Một cách đơn giản, những bố cục cân xứng 2 bên mang lại một vẻ đồng đều, kỷ luật và gọn gàng, đó là những lựa chọn không tồi.
Nhược điểm của bố cục cân xứng đáng tiếc là chúng không đi kèm được Lowercase+ do chữ đầu viết hoa sẽ gây không cân xứng với chữ cái cuối. Có 3 bố cục có thể chọn như sau:
Quyết định Bố cục: Hình nơ S2L45; Hình cung S2L4, S3L3 lên.
Chúng ta có bảng đầy đủ gồm 6 yếu tố như sau:

Cùng đến với chuỗi 3 tổ hợp sau đây, là 3 tổ hợp lần lượt kế thừa từ 3 tổ hợp 1, 2 và 3 ban đầu cộng thêm 3 yếu tố mới.
Tổ hợp 4:
1. Transitional Serif + 2. Bold + 3. Regular + 4. Allcaps + 5. Thường + 6. Cung S2L4.

Phần dưới cung Johnie sẽ hoàn hảo nếu chủ quán muốn thêm một dòng Mô tả hoặc Tiêu đề phụ nhỏ hơn.
Tổ hợp 5:
1. Modern Serif + 2. Medium + 3. Italic + 4. Allcaps + 5. Thường + 6. Nơ S2L45.

Sự đồng bộ hai nét đầu cuối tạo nên giá trị của bố cục Nơ S2L45
Tổ hợp 6:
1. Slab Serif + 2. Bold + 3. Regular + 4. Lowercase + 5. Lỏng 1 + 6. S2L3 lên

Tổ hợp 6 lợi thế hơn tổ hợp 3 trước đó của nó là sự nặng nề có phần cục mịch của các chữ hoa (allcaps) được thay thế bằng các chữ viết thường (lowercase+). Thêm nữa với một khoảng cách Lỏng 1 cũng cho bố cục có thêm phần không gian nghỉ giúp cân bằng lại toàn bộ thiết kế.

Hình 7: Logo Blackbird tại một cửa hàng ở Sydney được tác giả thiết kế năm 2015.
- Theo Biksence Nguyễn -
>>> Sự khác biệt giữa Hand Lettering, Calligraphy và Typography
>>> Typography là gì? (Phần 1)
>>> Typography trong thiết kế bao bì