Typography trong thiết kế bao bì
Từ Typography xuất phát từ chữ Hy Lạp typos (nghĩa là “ấn tượng”) và graphein (nghĩa là “viết”). Typography là nghệ thuật sử dụng các letterform (mặt chữ) để truyền đạt một ngôn ngữ thể hiện bằng văn bản theo lối trực quan. Do các letterform được định hình theo từng nền văn hóa tạo ra chúng, nên việc sử dụng typography đã trở thành một phần trong ngôn ngữ thị giác (visual language) của nền văn hóa đó.
Tính rõ ràng (legibilility) – mức độ dễ nhận diện và hiểu được từng ký tự, tính dễ đọc (readability) – độ dễ của việc đọc và hiểu nội dung, thời lượng đọc (thời gian cần thiết kế để đọc văn bản), kích cỡ, hình dạng và kiểu dáng là tất cả các đặc tình của typography ảnh hưởng tới vấn đề truyền thông. Cả cách đọc (như từ trái quả phải và ngược lại) lẫn cách cảm nhận của người tiêu đùng đều ảnh hưởng mạnh mẽ tới việc truyền thông bằng typograhy.
Typography là phương tiện căn bản đề truyền tải lên sản phẩm, tính năng cũng như những thông tin thiết yếu khác của sản phẩm tới số đông người tiêu dùng. Do đó, typograhy trong thiết kế bao bì trở thành một trong những thành phần quan trọng nhất giúp biểu đạt sản phẩm bằng phương thức trực quan. Câu cửa miệng “Đồ họa đi đôi với chữ” (You can’t design without type) đặc biệt thích hợp với lĩnh vực thiết kế bao bì.

Hình 3.2. Dòng sản phẩm hr đánh cho người sành ăn
Hàng thiết kế: united - Khách hàng: hr
* Thuật ngữ Typography:
Ban đầu, thuật ngữ Typography được dùng để chỉ phong cách hoặc hình thức thể hiện nội dung in ấn và quy trình in sản phẩm có chữ. Các mấu kim loại riêng biệt, dễ dịch chuyển và có thể tái sử dụng với các letterform nổi lên trên được gọi là chữ đúc khuôn (foundry type). Mỗi mấu kim loại được đúc theo kích cỡ chuẩn xác, chứa hình nổi của một chữ cái, chữ số hoặc ký tự khác. Khối kim loại chứa hình nhô lên là thân khuôn. Phần hình nổi được đổ mực vào để in được gọi là mặt khuôn, do đó mới có thuật ngữ typerface (kiểu chữ).
Thuật ngữ font (phông chữ) thường được dùng để thay thế cho typeface, mặc dù trước khi người ta số hóa phương pháp typography, giữa hai thuật ngữ này có sự khác biệt nhất định về mặt ý nghĩa. Ban đầu, font được định nghĩa như một bộ ký tự (character set) hoàn chỉnh với một kích cỡ và kiểu dáng nhất định của một typerface (ví dụ như Bodoni kiểu Roman (thẳng) cỡ 9 point). Thời kỳ đầu của nghệ thuật sắp chữ (typesetting), các khuôn chữ tháo lắp / có thể tháo rời được chứa trong khay hoặc hộp chữ có ngăn làm bằng gỗ và được sắp lại theo đúng chuẩn trước khi thợ thủ công (thợ sắp chữ) ghép các ký tự thành một hàng chữ: Các hộp ở trên (upper case) chứa khuôn chữ hoa, những hộp bên dưới (lower case) chứa khuôn chữ thường. Đây chính là nguồn gốc của thuật ngữ chữa hoa (uppercase) và chữ thường (lowercase) ngày nay.
Style (kiểu chữ) của chữ bao gồm các thành phần như: Mức độ weight (weight), độ nghiêng (slant) và những đặc tính khác. Ví dụ, roman (thẳng), italic (nghiêng), bold (đậm) đều là các ví dụ về kiểu chữ. Ký tự (character) là thuật ngữ typography chỉ một chữ cái cụ thể của typeface.
Các phần mềm tổ chức và quản lý font, cũng như những công cụ tìm kiếm, đều cho phép tìm theo thuộc tính của font như “warm” (“nóng”), “cold” (“lạnh”), “feminine” (“mềm mại, bay bổng”), “bold” (“đậm”) và “light” (“mảnh”), đồng thời đưa ra danh sách gồm nhiều font phù hợp với từng yêu cầu thiết kế, giúp nhà thiết kế dễ dàng sàng lọc giữa hàng nghìn kiểu chữ hiện hành. Tuy nhiên, dù những công cụ phần mềm này có giúp đơn giản hóa việc phân loại các kiểu typography đến đâu, nhà thiết kế cũng cần thận trọng tránh để công nghệ thay mình đưa ra quyết định thiết kế.
* Phân loại chữ:
Phân loại chữ giúp nhà thiết kế nhận diện đặc tính tương đồng và khác biệt trong một nhóm kiểu chữ. Việc phân loại cũng giúp họ đưa ra lựa chọn phù hợp cho phần văn bản (text), đầu đề (heading) và những phần bản thảo khác trên bao bì. Bởi có hàng nghìn typerface khác nhau, nên việc am hiểu về các loại chữ cùng thuộc tính thiết kế tương ứng sẽ giúp ích rất nhiều cho quá trình lựa chọn typography.
Các font Old Style gồm có Times New Roman, Bembo, Palatino, Goudy, Baskerville, Garamond và Janson. Đặc điểm:
- Giống chữ viết tay của những người làm nghề tốc ký (scribe);
- Có kiểu dáng trang nhã;
- Có độ tương phản thấp (nét dày và nét mảnh gần như tương đương);
- Có phần serif (chốt nét) kiểu nghiêng ở một số chữ cái thường;
- Serif có phần đỡ (bracket) (một đường cong chuyển tiếp giữa nét và serif);
- Là lựa chọn thích hợp cho những văn bản nội dung dài.
Các font Modern Serif gồm có Bodoni, Times, Fenice và Madrone. Đặc điểm:
- Có độ tương phản cao giữa nét dày và nét mảnh;
- Có các nét dày được nhấn theo chiều dọc;
- Có serif hướng theo phương ngang, không có phần đỡ và nối với nét bằng một góc nhọn;
Các font Slab Serif, Egyptian hoặc Square Serif gồm có Clarendon, New Century Schoolbook, Memphis, Rockwell và Aachen. Đặc điểm:
- Có ít hoặc gần như không có độ tương phản giữa nét dày và nét mảnh;
- Có các nét dọc được nhấn;
- Có serif là những phiến ngang dày.
Các font Sans Serif gồm có Avant Garde, Gill Sans, Franklin Gothic, Frutiger, Helvetica và Futura. Đặc điểm:
- Không có serif;
- Có x-height (chiều cao cơ sở) lớn (chiều cao của các ký tự thường xét trong mối tương quan với ký tự x thường);
- Không có độ tương phản, hoặc không được nhấn theo chiều dọc;
- Không có sự khác biệt giữa độ đậm của nét dọc và nét ngang.
Các font Script gồm có Zapf Chancery và Edwardian Decorative. Những font này trông giống chữ viết tay hoặc chữ viết theo lối calligraphy (có thể hiểu ngắn gọn là thuật viết chữ), trong đó chữ hoa có kích cỡ lớn và được dùng như chữ hoa lớn đầu dòng (dro cap) – chữ cái đầu tiên của đoạn “rơi” xuống bên dưới vai dòng văn bản.
Các font Decrorative gồm những kiểu chữ giàu biểu cảm, ít chú trọng tới tính dễ đọc. Cần thận trọng khi sử dụng các font thời thượng, có tính trang trí hoặc qua kiểu cách như vậy. Nhà thiết kế sáng suốt phải biết cách lựa chọn phương án typography phù hợp với tổng thể chiến lược truyền thông thị giác cần thực thi.
Kerning, tracking và leading:
Kerning là điều chỉnh khoảng cách giữa các chữ cái hoặc ký tự khác để khiến chúng trông thống nhất về mặt thị giác. Tracking là điều chỉnh khoảng cách giữa các từ. Leading là khoảng cách giữa các dòng văn bản tính theo phương dọc.
Kerning đặc biệt quan trọng trong thiết kế bao bì, bởi các chữ cái thường được để ở kích thước point lớn, khiến khoảng cách giữa chúng cũng lớn theo. Lấy một chữ cái làm gốc, hãy đối chiếu khoảng trắng (white space) giữa cạnh phải của một số chữ cái với cạnh trái của những ký tự đứng sau nó. Đôi khi, ta sẽ thấy một bên của ký tự có nhiều khoảng trống hơn. Điều chỉnh những khoảng trống này giữa các ký tự cận kề nhau sẽ tạo ra sự hài hòa về mặt thị giác.
Tương tự, nhà thiết kế có thể điều chỉnh “màu sắc” (“color”) hay giá trị (mức độ đậm nhạt / sáng tối) của một khối văn bản nhờ thu hẹp hoặc nới rộng khoảng cách giữa các từ. Việc căn gióng khoảng cách giữa các dòng sẽ làm biến đổi cả “màu sắc” lẫn độ rõ ràng của văn bản.
Cả ba kỹ thuật kerning, tracking và leading đều được dựng sẵn, tương thích với từng typeface kỹ thuật số, song không phải lúc nào chúng cũng đủ hài hòa. Đa số phần mềm đồ họa (như Adobe Illustrator hay Photoshop), phần mềm dàn trang (như QuarkXPress hay Adobe InDesign), kể cả phần mềm soạn thảo văn bản như Microsoft Word đều có tính năng căn chỉnh kerning, tracking và leading thủ công, tạo điều kiện cho nhà thiết kế tự thiết lập giá trị cho khoảng cách giữa các ký tự theo ý muốn. Nhà thiết kế có trách nhiệm kiểm tra từng cặp từ, chữ cái trên một dòng, cũng như khoảng cách giữa một dòng với dòng tiếp theo để giải quyết các vấn đề về kerning, tracking và leading. Điều chỉnh thích hợp khoảng cách giữa chữ cái, từ và dòng cũng góp phần quan trọng vào thành công về mặt thẩm mỹ của một thiết kế bao bì

Hình 3.4 và 3.5 – Sản phẩm rượu của hãng Open
Hãng thiết kế: Dossier Creative - Khách hàng: Hãng rượu vang Open (Open Wines)
Dưới đây là những cách để xác định khi nào chúng ta cần căn chỉnh kerning:
1. Không dễ để tách bạch việc đọc và nhìn một từ. Vì vậy, hãy úp ngược văn bản. Việc làm này giúp đánh giá khách quan hình thức của văn bản. Lúc này, khoảng cách giữa các ký tự cũng được nhận diện rõ hơn. Hãy xem xét kỹ từng ký tự trong mối tương quan với những ký tự lân cận.
2. Gắn văn bản vào tường, sau đó lùi lại để quan sát. Phương pháp đánh giá này rất quan trọng bởi người tiêu dùng thường quan sát chữ từ xa. Khoảng cách chữ quá khít hoặc quá rộng sẽ hiện ra rõ ràng hơn khi nhìn văn bản theo chiều ngang.
3. Nheo mắt để định hình tổng thể văn bản, thay vì nhìn từng chữ.
4. Để hoàn thiện quá trình kerning, hãy nhìn vào màn hình máy tính, phóng to và thu nhỏ từng cặp ký tự. Phương pháp này giúp bạn dễ dàng nhận biế khoảng cách giữa các chữ cái giống như khi đứng lùi lại để quan sát chữ được gắn trên tường.
Các quy tắc Typography trong thiết kế bao bì:
Khi ứng dụng trên các phương tiện in ấn khác, các quy tắc typography như chọn cỡ chữ, sử dụng chữ hoa, dùng typeface trang trí, căn gióng, line spacing (khoảng cách dòng), word spacing (khoảng cách từ), kerning và gạch nối thường khồng nhất thiết phải giống như trên thiết kế bao bì. Do typography trên thiết kế bao bì giúp truyền tải thông điệp marketing qua phương tiện truyền đạt ba chiều (three-dimensional medium), ban đầu được nhìn từ xa và được quan sát bởi những đối tượng khác nhau về nền tảng văn hóa, xã hội, chủng tộc – tất cả đều thực hiện trong một thời gian ngắn – nên lựa chọn phương án typography sẽ khác biệt theo từng trường hợp cụ thể.
Typography cho thiết kế bao bì nên:
- Dễ đọc từ khoảng cách vài foot (1 foot = 30,48cm);
- Được thiết kế phù hợp với kích thước và hình dạng của cấu trúc ba chiều;
- Phù hợp với mặt bằng dân trí chung;
- Mô tả trung thực và cung cấp nhiều thông tin về sản phẩm.
Không giống những sản phẩm truyền thông khác như tạp chí hay sách báo, bố cục typography trên bao bì không tuân theo công thức nào và cũng không nhất thiết phải bám theo một hệ thống ô lưới (grid system) cứng nhắc. Cấu trúc typography khác nhau theo từng mẫu thiết kế bao bì, đồng thời được quyết định bởi hình dáng, kích cỡ của bao bì, nội dung mô tả sản phẩm, sản phẩm cạnh tranh cùng ngành hàng, không gian bán lẻ, vị trí của sản phẩm trên kệ trưng bày và nhiều yêu cầu pháp lý khác nhau.

Hình 3.6 – Sản phẩm của hãng Bob’s Bittens
Hãng thiết kế: Elmwood, Leeds - Khách hàng: Bob’s Bittens
Những quy tắc dưới đây đưa ra một khung cơ bản hỗ trợ việc ra quyết điịnh về typography trong thiết kế bao bì:
Quy tắc 1: Xác định “cá tính” typography (typography personality). Typography cần nêu bật “cá tính” của thương hiệu và thiết kế bao bì. “Cá tính” thể hiện theo lối trực quan là tất cả những gì người tiêu dùng tiếp nhận được. Để có nền tàng thực hiện quy tắc này, hãy nghiên cứu, thử nghiệm và học cách lựa chọn chữ thích hợp (font, kích cỡ, mức độ weight), bên cạnh đó cần xác định một chiến lược truyền thông thị giác rõ ràng.
Quy tắc 2: Giới hạn typeface
Cân nhắc kỹ xem nên dùng bao nhiêu typeface để truyền tải một concept. Về cơ bản, quy tắc chung là không dùng quá ba typeface trên một bảng PDP. Tuy nhiên, đôi khi cũng rất khó để hạn chế số lượng typeface, do yêu cầu về số lượng văn bản. Khi đó, cách tốt nhất là: Sử dụng các typeface hỗ trợ nhau; tạo nhiều kiểu dáng, như condensed (co sít), extended (giãn rộng), italic (nghiêng) cho font trong cùng họ (family); cùng với đó là một phương thức thể hiện rõ ràng, nhất quán và hòa hợp với nhau.
Quy tắc 3: Tạo thứ tự phân cấp typography (typography hierachy)
Sắp xếp thông tin về mặt thị giác cung cấp cho người xem một khung cơ sở để sắp thứ tự thông tin từ quan trọng tới ít quan trọng hơn; đây chính là cách họ nắm bắt nhanh thông tin thu được từ bao bì sản phẩm. Do vậy cần sắp xếp các thành phần typography theo thứ tự quan trọng này. Sử dụng các nguyên lý thiết kế như định vị, căn gióng, mối tương quan, tỷ lệ, mức độ weight, tương phản, màu sắc, thứ tự phân cấp typography được xây dựng để đáp ứng mục tiêu của chiến lược truyền thông thị giác.
Phân nhóm những thành phần có liên quan và tách rời các thành phần không liên quan cũng là cách để tạo dựng thứ tự phân cấp. Khi được nhóm lại, các từ sẽ liên kết thành một chỉnh thể. Mọi nội dung typography trên bao bì nên được sắp xếp phù hợp với mục đích; ngoài ra, việc lựa chọn typeface và layout cũng cần bổ trợ cho concept của thiết kế bao bì. Các thành phần typography cần được sắp xếp theo mối quan hệ giữa chúng: Liên quan trực tiếp, không trực tiếp, hoặc không liên quan.
Quy tắc 4: Xác định việc định vị typography (typography positioning)
Định vị typography là sự sắp xếp về mặt vật lý các thành phần typography bên trong vùng hiển thị chính – vị trí của từng ký tự, từ cũng như các thành phần văn bản nội dung trong mối tương quan với các thành phần thiết kế khác.
Quy tắc 5: Xác định phương án căn gióng chữ (type alignment)
Căn gióng giúp xác định kiến trúc tổng thể của layout. Cần thận trọng khi căn gióng từng từ hay nhóm từ trên thiết kế bao bì, bởi sự khác biệt về căn gióng sẽ đem lại sự khác biệt về nội dung truyền tải. Hình dạng của cấu trúc bao bì ảnh hưởng tới layout và phương án căn gióng tương ứng.
Các kiểu căn gióng typography cơ bản gồm có: Căn giữa, căn đều bên trái, căn đều bên phải, hoặc hai lề đều thẳng.
Căn giữa (centered) là cách căn gióng sắp xếp từng từ hoặc dòng, văn bản cách đều hai cạnh trái và phải của cả bảng PDP, hoặc một phần chữ cụ thể trên bảng.
Căn đều bên trái (flush left) là cách căn gióng đẩy từng từ hoặc dòng văn bản về lề trái. Cách căn gióng này phổ biến nhất trong nền văn hóa phương Tây, nơi văn bản được đọc từ trái sang phải.
Căn đều bên phải (flush right) là cách căn gióng đẩy từng từ hoặc dòng văn bản về lề phải. Cách căn gióng này có thể không thích hợp nếu trên bao bì chứa nhiều thông tin mà người tiêu dùng phải đọc.
Hai lề đều thẳng (justified) là cách căn gióng co giãn tất cả các từ hoặc dòng văn bản chứa từ với độ rộng như nhau. Việc áp dụng letterspacing và word spacing có thể là một thách thức đối với phương án căn gióng này.
Quy tắc 6: Thay đổi tỷ lệ typography
Trong typography, tỷ lệ (scale) thường được dùng để tăng hoặc giảm kích thước point của chữ. Đối với typography trong thiết kế bao bì, tỷ lệ chỉ mối quan hệ về kích thước giữa các thành phần typography. Chẳng hạn, các bộ phận nhận diện thương hiệu như tên thương hiệu (brand name), logo tương ứng… thường được chia tỷ lệ lớn hơn so với tên sản phẩm (product name), mô tả sản phẩm và chủng loại sản phẩm khác nhau trong một dòng. Mọi nội dung văn bản trên bảng PDP cần được chia theo tỷ lệ theo một kích cỡ dễ đọc từ khoảng cách ngắn – khoảng cách giữa người tiêu dùng và bao bì đặt trên kệ môi trường bán lẻ. Cần chia tỷ lệ typography cho phù hợp với các thành phần khác cũng như kích cỡ tổng thể của bao bì. Tỷ lệ cũng có chức năng nhấn mạnh; cần cân nhắc việc định vị và căn gióng song song với việc chia tỷ lệ.

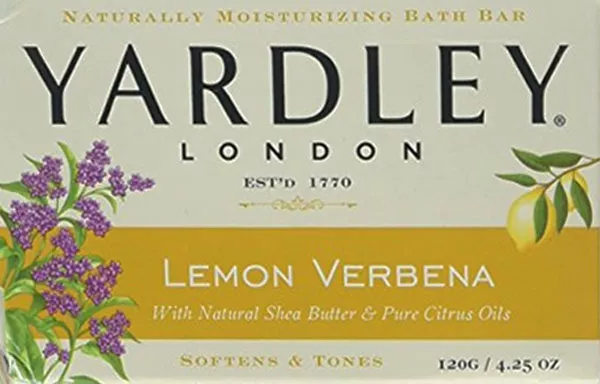
Hình 3.7 – Sản phẩm xà phòng Yardley
Hãng thiết kế: Little Big Brands - Khách hàng: Lomamead, Yardley
Quy tắc 7: Chọn typeface tương phản
Typeface tương phản là một cách truyền tải các từ hay dòng văn bản có tầm quan trọng tương đương nhưng khác biệt về mặt ngữ nghĩa. Tương phản – bold với light, italic với roman, có serift hay không serif – giúp nhà thiết kế tổ chức thông tin để người tiêu dùng dễ cảm nhận, đồng thời đem lại sức cuốn hút cho layout. Để biện pháp này phát huy hiệu quả, hai từ hoặc nhóm từ cần được thiết kế thực sự khác biệt và có chủ ý. Không nên dùng tương phản thiếu rõ ràng một cách tùy tiện.
Quy tắc 8: Thử nghiệm với typeface
Không có nguyên lý cứng nhắc nào chỉ dẫn cách khám phá typography cho nhà thiết kế. Hãy thử nghiệm với các kiểu chữ, ký tự, letterform, ligature (chữ ghép) (kết hợp thiết kế giữa hai ký tự thành một letterform), kerning, layout. Đây chính là những thủ thuật quan trọng của quá trình thiết kế, giúp nhà thiết kế tìm ra cho mình nhiều giải pháp khác biệt. Thử nghiệm cũng là một cách để rèn luyện sự sáng tạo, giúp hiện thực hóa các ý tưởng. Quá trình này là một bước quan trọng giúp đạt được một giải pháp thiết kế cuối cùng thành công như mong đợi.

Hình 3.8 – Sản phẩm Wheat Thín Stix, nhìn cận cảnh trên kệ
Quy tắc 9: Xếp chữ theo khối dọc (stack)
Biện pháp xếp chữ theo khối dọc, tức sắp các chữ cái và ký tự lên trên chữ cái và ký tự khác theo một đường dọc không phải lúc nào cũng phù hợp trong văn hóa phương Tây, nơi văn bản được đọc theo chiều ngang. Ngoài ra, tính dễ đọc sẽ giảm nếu phần ascender (descender) – các phần của chữ cái mở rộng xuống bên dưới đường baseline (baseline), tức đường cơ sở, không nằm đè lên nhau một cách hợp lý. Cách xếp chữ theo khối dọc như vậy trên thiết kế bao bì còn khiến việc sắp xếp bao bì trên kệ bị xáo trộn, nếu các phương ngang và dọc trên sản phẩm không rõ ràng. Tuy nhiên, trong vài trường hợp, định vị chữ theo phương dọc có thể mang lại hiệu quả đặc biệt, giúp sản phẩm nổi bật trên kệ trưng bày.
Quy tắc 10: Dẹp bỏ định kiến trực quan (visual bias) của bạn. Mỗi nhà thiết kế đều có cảm nhận trực quan khác nhau. Điều quan trọng là đừng bao giờ để thiên kiến cá nhân này ảnh hưởng tới việc thử nghiệm typography. Nhiều nhà thiết kế dựa vào trực giác của họ; tuy nhiên, nhà thiết kế có thể cân bằng giữa chiến lược thiết kế và cơ sở hợp lý để đưa ra giải pháp typography của họ.
Quy tắc 11: Biến thành vật sở hữu riêng
Tên thương hiệu và tên sản phẩm là thứ ăn sâu vào tiềm thức cũng như cảm xúc của người tiêu dùng. Nhà thiết kế có thể tạo typography sở hữu riêng cho một thương hiệu mà không cần tạo ra một typography hoàn toàn mới bằng cách thao tác hoặc chỉnh sửa các ký tự trong typeface hiện có. Họ cũng có thể sáng tạo các letterform, ligature và kiểu chữ mới… song cần lưu ý đảm bảo tính toàn vẹn của thiết kế chữ ban đầu.
Dù thay đổi một ký tự hay toàn bộ font thì mục tiêu chính vẫn là để tạo ra một giải pháp typography đồng nhất với sản phẩm hoặc thương hiệu cụ thể. Nhiều nhà marketing nhận thấy rằng, nét độc đáo của mỗi con chữ chính là yếu tố tạo ra nét đặc trưng giúp phân biệt sản phẩm hoặc thương hiệu.

Hình 3.11 – Sản phẩm Znaps
Hãng thiết kế: Amore - Khách hàng: Znaps
Thiết kế typography là một lĩnh vực chuyên biệt và nên được thực hiện bởi các typographer (nhà đồ họa chữ) chuyên nghiệp. Việc phát triển các letterform được chia tỷ lệ chính xác là một nghệ thuật đòi hỏi nhiều thời gian. Nhà thiết kế phải làm việc tỉ mỉ với từng typeface để mỗi ký tự trong đó phối hợp hài hòa với nhau, nhằm đạt được tính cân bằng tổng thể. Với khoảng 10.000 typeface có sẵn để lựa chọn, nhà thiết kế bao bì cần tránh tạo font riêng cho mình, trừ trường hợp họ muốn tạo ra vẻ ngoài trông thiếu chuyên nghiệp một cách có chủ đích. Chẳng hạn, typeface mô phỏng chữ viết tay cũng là một cách định nghĩa “cá tính” của thương hiệu. Ngay cả kiểu dáng của chữ viết tay cũng cần được sàng lọc, căn gióng cân đối về ký tự, mức độ weight và kerning.
Quy tắc 12: Luôn nhất quán
Sử dụng chữ nhất quán về “cá tính”, kiểu dáng, cách định vị và thứ tự phân cấp se gijps tạo ra một phong cách thống nhất xuyên suốt các bao bì sản phẩm cùng họ thương hiệu hoặc cùng dòng trong một ngành hàng, từ đó tạo ra một diện mạo cuốn hút cho sản phẩm khi bày bán trên kệ. Một phong cách typography thống nhất còn có thể tạo nên giá trị thương hiệu (brand equity), nếu người tiêu dùng nhận diện phong cách typography với thương hiệu cụ thể đó.
Quy tắc 13: Sàng lọc để có thiết kế hoàn hảo
Sàng lọc là quá trình xem xét, chỉnh sửa typography và là một bước quan trọng trong quá trình thiết kế. Cần một khoảng thời gian xem xét kỹ lưỡng để logo của một thương hiệu đạt đến mức độ hoàn hảo. Phải thực sự chú tâm tới từng chi tiết chữ, bao gồm cả hình dạng của letterform, kerning, tracking, leading và ligature – đó chính là toàn bộ “cá tính” typography của thiết kế. Có thể đạt được sự hoàn hảo về typography nếu chữ có sức mạnh biểu đạt rõ ràng, gây ấn tượng nhanh chóng, tích cực với người tiêu dùng, đồng thời kích thích họ mua hàng.
Các ứng dụng chính của typography:
Bộ nhận diện thương hiệu: Tên thương hiệu hay tên sản phẩm
Thông thường, bộ nhận diện thương hiệu sẽ kể lại một câu chuyện bằng hình ảnh hay lời nói, đem lại sức sống cho thương hiệu và sản phẩm. Cùng với logo, typography đóng góp đáng kể vào hình ảnh trực quan của thương hiệu. Phát triển một logo thường là quá trình dài, ảnh hưởng lớn tới thành công của một thiết kế bao bì. Vì logo thường chứa một số thành phần typography, từ chiến lược thiết kế, phát triển concept, lựa chọn phương pháp typography phù hợp, giải pháp thiết kế cuối cùng, cho tới những sửa đổi bổ sung, nên thường phát sinh nhiều vấn đề cần phải tính chỉnh trong quá trình thiết kế typography.
Các vấn đề cần cân nhắc khi sử dụng typography cho bộ nhận diện thương hiệu cũng giống như cho những khía cạnh khác của thiết kế bao bì. Tuy nhiên, thông qua tên sản phẩm và logo của thương hiệu, “cá tính” của sản phẩm sẽ tạo được ấn tượng đầu tiên và sâu đậm nhất, do đó thành phần typography ở đây đóng vai trò rất quan trọng. Các thủ thuật tạo độ đậm nét chữ, chiều cao chữ, kerning, ligature, tạo khoảng cách, tạo viền (outline), màu sắc và symbol cũng cần được thực hiện tỉ mỉ ở từng bước. Tương tự, quá trình phát triển một bộ nhận diện thương hiệu cần bám sát các giai đoạn của quá trình thiết kế. Ngoài ra, khi xây dựng bộ nhận diện thương hiệu, nhà thiết kế cần cân nhắc theemc ác yếu tố như ứng dungjt rong tương lai, thông số hướng dẫn kỹ thuật in, kết hợp màu sắc, sử dụng symbol và icon với cùng hoặc không cùng kiểu chữ. Tham khảo cẩm nang về chuẩn thiết kế (design standard) cũng là cách cung cấp bộ hướng dẫn cho ứng dụng của bộ nhận diện thương hiệu, đồng thời nắm rõ ứng dụng thực tế nào chấp nhận được và không chấp nhận được.
Trong vài trường hợp, tên thương hiệu và tên sản phẩm là một. Tên sản phẩm là thành phần typography quan trọng nhất trên thiết kế bao bì. Khác với tên cá nhân, đây mới là phần nổi bật nhất trên bao bì giúp người tiêu dùng nhận biết sản phẩm – do vậy, có thể coi đó là “chữ ký” / đặc trưng nhận diện (“signature”) của sản phẩm. Lựa chọn kiểu chữ, tỷ lệ, định vị, layout, chỉnh màu và thiết kế đều là những thủ thuật quan trọng để truyền thông về “cá tính” của sản phẩm.

Hình 3.13 – Các bộ nhận diện thương hiệu
Znaps: Hãng thiết kế: Amore - Donovan’s Cellar: Hãng thiết kế united*
Mina: Hãng thiết kế: Monday Collective - Via Rome: Hãng thiết kế: united*
Green Way: Hãng thiết kế: united* - Hiro: Hãng thiết kế: Monday Collective
Có hàng trăm nghìn tên thương hiệu đã và đang sử dụng khắp nơi. Trước khi lựa chọn tên thương hiệu cho mình, bạn cần tra cứu tên thương hiệu kỹ lưỡng thông qua một cơ quan chức năng chuyên trách về bằng sáng chế (paten) và nhãn hiệu thương mại (trademark).
Nội dung truyền thông phụ:
Việc định vị và căn gióng nội dung truyền thông phụ (secondary copy, hay tagline) phụ thuộc vào thứ tự nổi bật của các thành phần khác trên thứ tự phân cấp. Về cơ bản, nội dung truyền thông phụ phải bám sát tên thương hiệu và / hoặc tên sản phẩm (product name). Nếu nội dung truyền thông phụ là một khối văn bản dài, hãy chia nhỏ thành nhiều dòng theo cách dễ đọc và hợp lôgic nhất. Lưu ý, nếu khối văn bản quá dài, độc giả có thể quên vị trí đọc của họ và phải đọc lại từ đầu. Có thể thiết kế nội dung truyền thông phụ theo bố cục bổ sung hoặc tương phản với tên sản phẩm.
Mô tả sản phẩm:
Phần mô tả sản phẩm (product descriptor) trình bày thông tin về sản phẩm cụ thể hoặc nội dung bao bì, đồng thời bao gồm các thông tin về chủng loại, hương vị,t ính năng hay tác dụng. Phần này có thể nhấn mạnh những thuộc tính mới của sản phẩm, do vậy rất quan trọng cho việc thiết lập chiến lược marketing. Nhà marketing sử dụng phần này để nêu rõ sự khác biệt so với những sản phẩm khác thuộc cùng dòng sản phẩm trong một ngành hàng, hoặc so với các sản phẩm tương tự của đối thủ cạnh tranh. Thậm chí, có thể đăng ký và bảo hộ một nội dung mô tả sản phẩm độc đáo dưới dạng một nhãn hiệu thương mại theo quy định của pháp luật về sở hữu trí tuệ.
Đôi khi, tên và mô tả sản phẩm, hoặc mô tả sản phẩm và nội dung truyền thông phụ đều là một. Mô tả sản phẩm có thể được thiết kế theo nhiều cách, nhưng phải luôn bám sát sản phẩm cũng như tên sản phẩm. Thiết kế typography cho phần này nên đơn giản, rõ ràng, bởi đây chỉ là thành phần bổ trợ. Nếu nội dung mô tả sản phẩm được dùng để nêu bật sự khác biệt giữa các chủng loại sản phẩm khác nhau trong một dòng hay hương vị trong cùng dòng thuộc một ngành hàng, nhà thiết kế vẫn có thể lựa chọn cùng một kiểu typography cho chúng song cần lưu ý sự khác biệt về mặt nội dung.
Thông điệp:
“Thông điệp” (“sell”) copy hay romance copy) nêu rõ bản chất và / hoặc “cá tính” của sản phẩm. Đôi khi, phần này còn được coi là nội dung “kích cầu”. Thực vậy, thông điệp của sản phẩm “đang kể một câu chuyện” và thường có thiết kế nhỏ hơn các phần khác trên bảng PDP, nó cũng nằm riêng biệt so với tên thương hiệu và tên sản phẩm. “Cá tính” của sản phẩm và kích cỡ của bao bì thường ảnh hưởng tới quyết định có nên sử dụng phần này hay không và nếu có thì nên sử dụng như thế nào.
Đề mục bắt buộc:
Trên thế giới có nhiều cơ quan chức năng quản lý vấn đề dán nhãn sản phẩm tiêu dùng. Quy định về dán nhãn áp dụng cho lĩnh vực thực phẩm, đồ uống, sản phẩm chăm sóc sức khỏe, thuốc không kê đơn (thuốc được bán cho người tiêu dùng mà không cần đơn thuốc của bác sỹ), dược phẩm, máy móc và nhiều loại sản phẩm khác. Một số quy định điều chỉnh tính rõ ràng của bao bì, một số lại liệt kê những thông tin cần có trên bao bì.
Ở Mỹ, Cục Quản lý Thực phẩm & Dược phẩm (Food and Drug Administration – FDA) đưa ra quy định điều chỉnh kích cỡ và vị trí của đề mục bắt buộc (mandatory copy) trên bao bì thực phẩm, mỹ phẩm và thuốc – áp dụng cho mọi sản phẩm có thể ăn và đang được sử dụng. Thông tin về giá trị dinh dưỡng, thành phần, trọng lượng, thông số định lượng và số lượng sản phẩm đều bắt buộc phải liệt kê trên bao bì thực phẩm. Vị trí của các các mục này trên bao bì cũng được quy định cụ thể. Những cơ quan khác, như Bộ Nông nghiệp Mỹ (U.S Department of Agriculture – USDA), Phòng Quản lý Rượu, Thuốc lá và Vũ khí (Bureau of Alcohol, Tobacco, and Firearms – ATF) còn đưa ra quy định về cung cấp thông tin và cảnh báo trên bao bì.
Đôi khi, các cơ quan này còn đưa ra quy định cụ thể về việc lựa chọn chữ. Do vậy, trước khi duyệt đưa vào sản xuất một thiết kế bao bì, cần tham vấn ý kiến luật sư để đảm bảo không có vấn đề pháp luật nào tồn đọng hay phát sinh.
Giá trị dinh dưỡng (nutrition fact). Mọi kiểu chữ dễ đọc đều có thể sử dụng cho mục này – không nhất thiết phải là kiểu Helvetica. Đề mục “Giá trị dinh dưỡng” (“Nutrition Facts”) phải được chỉnh cỡ to nhất trên nhãn dinh dưỡng. Chữ cho đề mục này nên lớn hơn 8 point, song không cần vượt quá 13 point. Không có quy chuẩn nào về độ dày của ba thanh ngang phân tách ba mục nội dung trọng tâm trong đề mục này. Có thể căn gióng kerning trong khoảng -4% (khít hơn); tuy nhiên, nếu kerning quá khít có thể làm giảm tính rõ ràng.
Trọng lượng (weight), thông số định lượng (measure) và đại lượng tịnh (net quantity). Đại lượng tịnh hay số lượng tịnh (net quantity) của sản phẩm là khối lượng hay số lượng sản phẩm có trong bao bì, thường được đặt ở nửa dưới của bảng PDP. Nội dung này không nên sát hơn 3mm tính từ đáy bao bì (hoặc tính từ cạnh bao bì, nếu được căn đều bên trái hoặc căn đều bên phải), với chiều cao tối thiểu của chữ hoa trong phần văn bản nói về đại lượng tịnh cũng không được nhỏ hơn 3mm. Ở Mỹ, kích thước font phải tương thích với các quy định trong Tài liệu hướng dẫn về Đóng gói và Dán nhãn (Packing and Labeling Guidelines – FDA).

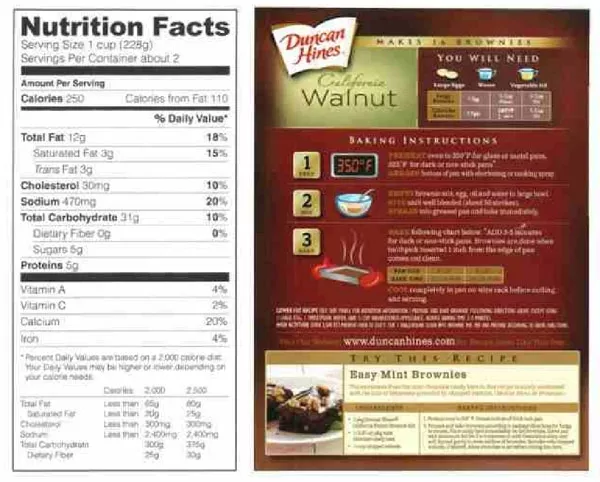
Hình 3.16 – Giá trị dinh dưỡng
Hình 3.17 – Bao bì bánh Duncan Hines, mặt sau
Hãng thiết kế: Zack Group - Khách hàng: Pinnacle Foods Corp
Kiểu chữ dùng cho mục này cần nổi bật và dễ đọc. Các chữ cái không nên cao quá ba lần bề ngang, có độ tương phản thích hợp với nền văn bản để dễ đọc hơn. Ngoài ra, cần chú ý tới sự nhất quán của văn bản với tổng thể layout của thiết kế. Chẳng hạn, nếu định dạng ô lưới của bảng PDP là căn giữa, mục “Khối lượng tịnh” cũng phải được chọn theo định dạng căn giữa; nếu thiết kế sử dụng định dạng căn đều bên trái, mục này cũng phải tuân theo định dạng tương ứng. Trong nhiều trường hợp, nên sắp chữ cho mục này trên hai dòng theo khối dọc và kéo sát sang trái hoặc sang phải layout. Không nên thiết kế và định vị mục này một cách ngẫu nhiên mà cần phải tính toán cẩn thận; mục nên được thiết kế có chủ đích giống như các thành phần thị giác còn lại .
Thành phần (ingredient). Kiểu chữ trong mục “Thành phần” (“Ingredients”) phải là typeface đơn, dễ đọc, in màu đen hoặc một màu trên nền trắng, trung lập và tương phản với nền văn bản. Có thể chọn kiểu all cáp (tất cả các ký tự in hoa) hoặc in chữ hoa lẫn chữ thường, xử lý leading hơn ít nhất 1 point so với kích thước point của chữ được chọn. Ngoài ra, cần chỉnh cả kerning để các chữ không quá sát nhau.
Các quy định đặc biệt về dán nhãn sản phẩm có trong những lĩnh vực thương mại nhỏ lẻ, thực phẩm phục vụ nhà hàng, thực phẩm giao tận nhà, thực phẩm chế biến sẵn, thực phẩm có hàm lượng dinh dưỡng thấp (chẳng hạn như cà phê hay các loại gia vị), thực phẩm tươi, thực phẩm đóng gói bao bì lớn kèm dán nhãn “Không mua bán lại” (“This unit is not for resale”). Bất cứ ai tham gia vào quá trình thiết kế bao bì sản phẩm cho khách hàng cũng nên tư vấn cho họ biết về các thông tin pháp lý cụ thể do cơ quan có chức năng phù hợp đưa ra.
Khi thiết kế typography, cần cân nhắc các yếu tố sau:
- Kích cỡ, tỷ lệ, word spacing, kerning, leading, căn gióng và thứ tự phân cấp;
- Phối hợp các typeface khác nhau (xem phần kết hợp các kiểu chữ);
- Số lượng font chữ trong một họ chữ (type family);
- Cách các con số, dấu câu và glyph (hình ảnh biểu diễn của một ký tự) có thể thêm họa tiết / cấu trúc bề mặt cho thiết kế.
- Cách tạo nhịp điệu (rhythm), sự cân bằng, sự tương phản và sự nhấn mạnh.
>>> Typography là gì? (Phần 1)
>>> Tín hiệu hình ảnh trong thiết kế chữ
>>> Sự khác biệt giữa Hand Lettering, Calligraphy và Typography