Các thuộc tính tạo hình của chữ
1. Các thành phần của Letterform:
Letterform (mặt chữ) được xây dựng từ sự kết hợp của các nét thẳng (straight stroke) và nét cong (curved stroke). Nghe có vẻ đơn giản, đúng không nhỉ? Song không hẳn vậy! Như bạn có thể thấy từ rất nhiều typeface sẵn có, cách các nét được render (kết xuất) có thể có hình thức rất đa dạng; hình thức và quan hệ của những nét này với một nét khác đem đến bản sắc riêng cho từng typeface. Việc nhận diện những khác biệt tinh tế về hình dạng giữa các phần của ký tự có thể giúp bạn phân biệt typeface này với typeface khác. Nghiên cứu thuật ngữ typography và hệ thống đo lường kích thước chữ sẽ giúp bạn nắm rõ những khác biệt này, đồng thời cho phép bạn truyền thông hiệu quả về chữ với các nhà in, nhà sản xuất, nhà thiết kế khác, cũng như với khách hàng. Nhận biết về khía cạnh cấu trúc của chữ còn có thể cung cấp kiến thức hữu ích giúp bạn đưa ra các quyết định thiết kế hợp lý, tường tận.
Rất nhiều thuật ngữ mô tả các thành phần của ký tự được dựa trên giải phẫu cơ thể con người; do vậy, không khó để hiểu và nhớ thuật ngữ typography, nhưng số lượng thuật ngữ lại rất nhiều, gây khó cho việc ghi nhớ. Vấn đề quan trọng là trước tiên, bạn phải hiểu cách sử dụng các đường gióng gắn với letterform (mặt chữ); tiếp đến, hãy tìm hiểu về tất cả các phần tạo nên letterform.
* Đường gióng:
Khi viết trên một cuốn sổ ngang, có lẽ bạn sẽ viết các từ sao cho chúng nằm dọc theo những dòng kẻ (line) giãn cách đều nhau được in trên trang giấy của cuốn sổ. Nếu viết như vậy có nghĩa là bạn đang sử dụng các dòng kẻ làm đường baseline (đường cơ sở). Ngay cả khi cuốn sổ không có dòng kẻ, có lẽ các ký tự vẫn khá thẳng hàng, nằm dọc theo một đường baseline tưởng tượng. Đường baseline (baseline) là đường có thật hoặc tưởng tượng có các chữ cái của một từ nằm trên đó, sao cho các ký tự xuất hiện thẳng hàng.
Bạn còn nhớ lần đầu tiên học viết các ký tự của bảng chữ cái không? Hẳn là thầy (cô) giáo đã đưa cho bạn một tờ giấy đặc biệt với các đường gióng phụ in trên đó, nhằm giúp bạn nắm được chiều cao của chữ cái hoa và chữ cái thường. bạn có thể nhìn thấy một tập hợp các đường gióng typography quen thuộc ở Hình 2.1. Đường thẳng có các chữ cái nằm trên đó được gọi là đường baseline. Đường thẳng thể hiện chiều cao của các chữ cái hoa được gọi là cap height (chiều cao đỉnh). Đường thẳng cho thấy chiều cao của các chữ cái thường, dáng cao như b, d, f, h, k và l, x-height đánh dấu đường waistline (waistline) – tức phần thân ksy tự thay vì chiều cao đầy đủ của ký tự đó.
Lý do “x-height” được đặt tên như vậy là vì kích thước này đánh dấu chiều cao chính xác nhìn bằng mắt thường của ký tự x thường. Kích thước hay hình dạng cảm quan của một ký tự (kích thước hoặc hình dạng mà chúng ta cảm nhận) không phải lúc nào cũng giống với kích thước hay hình dạng thực sự của ký tự đó. Do các ký tự có hình dạng khác nhau, nên đôi khi có thể xảy ra ảo giác/ảo ảnh thị giác (optical illusion) khiến những ký tự được định cỡ và giãn cách đều nhau lại trông như không đều nhau. Nhà thiết kế cân bằng các hiện tượng ảo giác này bằng cách thực hiện một số điều chỉnh nhỏ. Ví dụ, trong một typeface, bạn thấy các chữ cái tròn như c và e cao hơn một chút so với x-height. Chúng được thiết kế như vậy để trông như có chiều cao bằng các chữ cái khác, do hình dạng tròn của những chữ cái này tạo ra ảo giác là chúng trông nhỏ hơn kích thước thực sự của mình.
Đường chấm chấm (dotted line) ở Hình 2.1 cho biết độ dài của các chữ cái thường g, j, p, q và y (trong hình là chữ p), được gọi là đường descender / đường dưới cùng (descender line). Đôi khi, những chữ cái thường như b, d, f, h, k và f có cùng chiều cao với các chữ in hoa, nhưng nếu những chữ cái này có chiều cao khác, đường ascender / đường trên cùng (ascender line) có thể giúp đánh dấu chính xác chiều cao của chúng, như trường hợp chữ d ở Hình 2.1.

Hình 2.1 – Các đường gióng typography được dùng để căn gióng chữ
* Counter và Counterform
Từ “counter” (“lòng trong”) có nghĩa đen là “opposite” (“đối lập”), do đó khoảng trắng (white space) – hay không gian âm (negative space) bên trong và xung quanh letterform (mặt chữ) được gọi là counterform (vùng nền của ký tự). Phần counterform của letterform quan trọng không kém bản thân hình dạng chữ trong việc nhận diện chữ cái. Không gian dương (positive space) (letterform) và không gian âm (counterform) tồn tại trong mối quan hệ lẫn nhau, tạo nên các ký tự đặc trưng như bạn có thể thấy ở Hình 2.2.

Hình 2.2: Letterform và counterform (màu xanh lam)
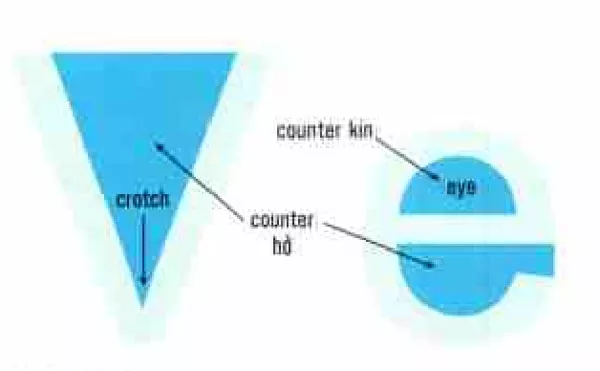
Đôi khi, các ký tự chứa hoặc thậm chí kèm theo những khoảng trắng; những vùng này, giống như các vùng trong Hình 2.3, được gọi là counter (lòng trong). Counter có thể hở hoặc kín. Như bạn thấy ở Hình 2.4, counter hở (open counter) là phần không gian được chứa, nhưng không bị đóng kín bởi một ký tự. Ví dụ, crotch (đáy chữ), không gian nhọn vốn là điểm giao nhau giữa hai phần của ký tự, là một counter mở. Counter kín (closed counter) là không gian được bao bọc bởi một ký tự. Ví dụ, eye (mắt chữ), không gian nhỏ bên trên trong chữ cái e thường là một counter kín.

Hình 2.3: Counter (màu xanh lam)

Hình 2.4: Counter hở và counter kín (màu xanh lam)
* Ascender và descender:
Như trong Hình 2.5, phần kéo dài lên phía trên x-height của một ký tự thường, dáng cao được gọi là ascender (nét xổ trên dòng). Hầu hết các phần ascender đều cao bằng đường ascender, đường này thay đổi tùy theo loại typeface, song cũng có một số ngoại lệ. Ví dụ, phần chữ hướng lên trên x-height của chữ t thường (không hoa) thường thấp hơn so với đường ascender.
Một số chữ cái như g, j, p, q, y và q có các phần nằm bên dưới đường baseline (Hình 2.5). Phần ký tự hướng xuống bên dưới đường baseline được gọi là descender (nét xổ dưới dòng). Tương tự phần ascender, phần descender có thể dài hoặc ngắn tùy vào thiết kế typeface cụ thể.

Hình 2.5: Phần ascender và phần descender
* Nét:
Mỗi đường dùng để tạo ra một ký tự được gọi là một nét (stroke). Từ "nét" gợi nhớ về nguồn gốc calligraphy của chữ cái. Nét có thể thẳng hoặc cong, đậm hoặc mảnh. Nét thẳng chính của một ký tự được gọi là nét stem (stem stroke) ; các nét này có thể nằm thẳng đứng (vertical) hoặc nằm xiên (diagonal) và thường đậm hơn những nét khác của chữ. Các nét phụ mỏng hơn của một ký tự được gọi là nét hairline (hairline stroke). Bạn có thể xem ví dụ về nét stem và nét hairline ở Hình 2.6.

Hình 2.6: Nét stem và nét Hairline (màu xanh lam)
Nét hairline giao cắt với nét stem của một letterform như các chữ cái T, t, X và x được gọi là nét cross (cross stroke). Nét hairline nằm ngang nối hai nét chính như trong các chữ cái A, e và H được gọi là thanh crossbar (crossbar), như minh họa ở Hình 2.7.

Hình 2.7: Nét cross và thanh crossbar (màu xanh lam)
Khi đề cập tới nét stem và nét hairline, chúng ta đang nói đến việc nét đó là chính hay phụ, đậm hay mảnh. Các tên gọi khác của nét mô tả hình dạng và hướng của chúng. Ví dụ, nét chính của chữ cái S có hình dạng cong kép rất đặc biệt gọi là nét spine (spine), như minh họa ở Hình 2.8.

Hình 2.8: Nét spine (màu xanh lam)
Nét phụ được kéo dài từ nét stem và kết thúc tự do được gọi là nét arm (arm). Bạn có thể thấy trong Hình 2.9, các nét arm (tay) kéo dài theo chiều ngang như trong chữ cái E, hoặc chúng có thể xiên lên phía trên như trong chữ cái K. Các chữ cái E, F, K, k, L, V, v, W, w, Y, y, Z và z đều có nét arm.

Hình 2.9: Nét arm (màu xanh lam)
Nét phụ kéo dài từ nét stem và hướng xuống dưới cho tới đường baseline rồi kết thúc tự do được gọi là nét leg (leg). Trong hình 2.10, bạn có thể thấy các chữ cái K, k và B đều có nét leg (chân).
Nét xiên hoặc nét cong nằm ngang tại phần đáy của chữ Q hoa phân biệt chữ này với chữ O hoa được gọi là nét tail (tail). Phần descender trong các chữ cái j, p, q và y thường đôi khi cũng được gọi là nét tail (đuôi). Hình 2.11 minh họa một số nét về nét tail.

Hình 2.10: Nét leg (màu xanh lam)

Hình 2.11: Nét tail (màu xanh lam)
Nét cong khép kín phần counter được gọi là nét bowl (bowl). Các chữ cái a, B, b, D, d, g, O, o, P, p, Q, q và R đều có nét bowl (cung tròn). Bạn có thể quan sát một số ví dụ về nét bowl trong Hình 2.13.

Hình 2.12: Nét bowl (màu xanh lam)

Hình 2.13: Apes (màu xanh lam)
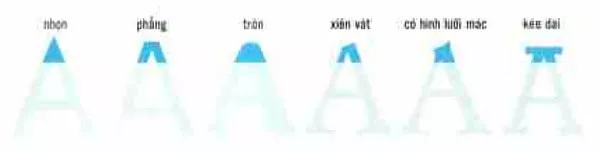
- Giao của các nét: Khi hai nét xiên lên trên hướng về phía nhau, ví dụ như trong chữ A, điểm ngoài cùng nơi giao nhau của hai nét này được gọi là apex (đỉnh trên). Khi hai nét xiên xuống dưới hướng về phía nhau, ví dụ như trong chữ V, điểm ngoài cùng nơi giao nhau của hai nét này được gọi là vertex (đỉnh dưới). Do đó, chữ cái W có hai apex và một vertex. Apex và vertex có thể nhọn (pointed), phẳng (flat), tròn (rounded), xiên vát (oblique), có hình lưỡi mác (hallowed) hoặc kéo dài (extended), như hình minh họa ở Hình 1.13 và Hình 2.14.

Hình 2.14: Vertex (màu xanh lam)
Một số chữ cái có nét cong chuyển đổi thành nét thẳng, như hình minh họa ở hình 2.15; phần chuyển đổi này được gọi là nét shoulder (shoulder). Sự chuyển đổi đột ngột tạo ra letterform trông vuông vắn, trong khi sự chuyển đổi dài hơn đem lại vẻ tròn trịa cho letterform.

Hình 2.15: Nét shoulder (vai) (màu xanh lam)
- Các nét đặc biệt của chữ G: các nét spur, loop, link và ear là những phần đặc biệt của riêng chữ cái G. Nét spur (spur) là nét nhỏ đôi khi được thấy ở phía bên phải phần đáy của chữ G hoa. Nét loop (loop) là phần cong bên dưới của chữ g thường. Nét link (link) là nét nối nhỏ gắn phần trên và phần dưới cảu chữ g thường lại với nhau. Nét ear (ear) là nét nhỏ đôi khi kéo ra từ phần trên của chữ g thường. Ví dụ về các nét spur (cựa), loop (móc), link (nối) và ear (tai) với những hình dạng và kích thước khác nhau được minh họa từ Hình 2.16 đến Hình 2.19.

Hình 2.16: Nét spur (màu xanh lam)

Hình 2.17: Nét loop (màu xanh lam)

Hình 2.18: Nét link (màu xanh lam)

Hình 2.19: Nét ear (màu xanh lam)
2. Hình dạng của chữ:
Sự thống nhất về hình dạng của nét chữ là yếu tố khiến cho các ký tự của một typeface trông gắn kết và “hòa hợp với nhau”. Xuyên suốt tiến trình lịch sử, các khía cạnh này được biểu diễn theo rất nhiều cách khác nhau, phụ thuộc vào những tiến bộ công nghệ, biến chuyển chính trị - xã hội và ảnh hưởng của thị hiếu công chúng. Một số khía cạnh của chữ giúp xác định sự tương đồng giữa các typeface, bao gồm: Nét cuối và phần serif của các nét, sự tương phản giữa các nét dày với nét mảnh, hướng nhấn nét, tỷ lệ x-height và set width (độ rộng đồng bộ / tỷ lệ rộng trên chiều cao).

Hình 2.20: Các kiểu nét cuối
- Nét cuối và phần serif: Nét cuối (terminal) là điểm cuối của một nét. Nét có thể kết thúc dưới nhiều hình dạng rất khác biệt, như minh họa ở HÌnh 2.20. Khi chữ cái có phần mở rộng tại nét cuối, chúng ta gọi các phần mở rộng này là serif (chốt nét). Một typeface có phần serif được gọi là typeface Serif và typeface không có phần serif được gọi là typeface Sans-serif (Sans là từ tiếng Pháp, nghĩa là “không có”, nên Sans-serif nghĩa là “không có serif” hay “không chốt nét”). Đại đa số đều cho rằng phần serif ở nét cuối của chữ cái được sử dụng lần đầu trong các văn bản của người La Mã cổ đại. Việc sử dụng những chiếc đục để khắc các letterform lên tường và phiến đá đã để lại những phần mở rộng như vậy ở cuối các letterform, như minh họa ở Hình 1.18. Vì lý do này, các chữ cái thẳng đưgns (không italic) có phần serif thường được gọi là chữ roman (roman).
Hình dạng phần serif của chữ rất đa dạng, như minh họa ở Hình 2.21. Chúng có thể võng xuống (cupped) (cong như hình bàn chân) hoặc phẳng, tròn, thẳng, vuông, xiên vát, xòe ra (splayed) (mở rộng dần dần giống như một ống của chiếc quần loe) hoặc nhọn. Chúng có thể dày hoặc mảnh.

Hình 2.21: Các kiểu serif (màu xanh lam)
Thường thì serif hay có phần đỡ (bracket). Serif có phần đỡ (bracketed serif) có một giao nét cong hình nêm gắn phần serif của chữ với nét stem, nhằm tạo ra chuyển tiếp mềm mại giữa các phần này. Như minh họa ở Hình 2.22, phần serif của chữ có thể có phần đỡ đáy (heavy bracketing), phần đỡ mỏng (light bracketing), hoặc không có phần đỡ.

Hình 2.22: Phần đỡ (màu xanh lam)
Đôi khi, các nét nằm ngang có thể kết thúc tại điểm half-serif, những phần này được gọi là nét beak (beak). Bạn có thể quan sát ví dụ về các nét beak (mỏ) ở Hình 2.23.

Hình 2.23: Nét beak (màu xanh lam)
Các nét cong đôi khi có serif ở một nét cuối ngắn hơn so với tại nét cuối còn lại được gọi là nét barb (barb). Hình 2.24 minh họa một số ví dụ về nét barb (nganh).

Hình 2.24: Nét barb (màu xanh lam)
Đôi khi, nét cuối có thể có một nét trang trí mở rộng được gọi là nét swash (swash), như minh họa ở Hình 2.25. Hầu hết nét swash (uốn lượn) thường (chứ không phải luôn) được tìm thấy ở các typeface Script.

Hình 2.25: Nét swash (màu xanh lam)
* Độ tương phản giữa nét dày và nét mảnh:
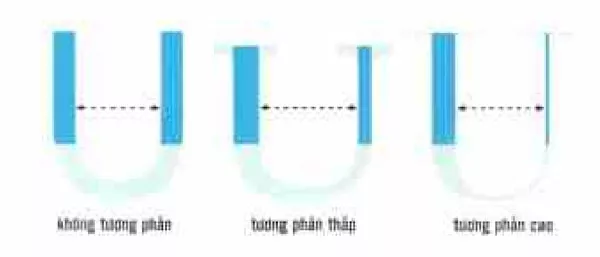
Một khía cạnh quan trọng khác của chữ là độ tương phản (contrast) – tức là sự khác nhau về độ đậm giữa stroke weight dày nhất và mảnh nhất của một ký tự. Stroke weight (độ đậm của nét) là độ dày của các nét trong một ký tự. Nếu nét stem dày hơn nhiều so với các nét hairline của một ký tự, chúng ta nói rằng typeface này có độ tương phản cao; nếu độ dày của các nét khác nhau không nhiều, chúng ta nói typeface đó có độ tương phản thấp. Một typeface không có sự khác biệt về mức độ weight quang học của các nét được gọi là không có sự tương phản. Hình 2.16 minh họa ví dụ về các chữ cái có độ tương phản cao, tương phản thấp và không tương phản.

Hình 2.16: Độ tương phản (màu xanh lam)
* Hướng nhấn nét:
Khái niệm về hướng nhấn nét dựa trên nguồn gốc calligraphy của chữ in – một chiếc bút ngòi rộng tạo ra một vệt thay đổi tùy vào góc giữ bút. Như bạn có thể thấy ở Hình 2.17, các nét chạy theo cùng hướng có stroke weight rất nhất quán. Hướng nhấn nét (angle of stress) mô tả góc mà các nét chính của một typeface hướng theo so với đường baseline của chúng. Bạn có thể xác định hướng nhấn nét cho mọi loại font bằng cách vẽ một đường tưởng tượng đi qua các viền mỏng nhất của một letterform cong. Hãy quan sát Hình 2.28 để thấy ví dụ về chữ O.

Hình 2.27: Chiếc bút ngòi rộng vẽ ra những stroke weight khác nhau khi được cầm theo các góc khác nhau so với giấy
(màu xanh lam)

Hình 2.28: Hướng nhấn nét
* Tỷ lệ x-height và set-width:
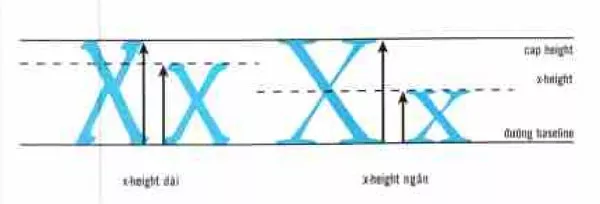
Tỷ lệ của một typeface chủ yếu được xác định bằng tỷ lệ x-height và set-width. Tỷ lệ x-height (x-height ratio) của một typeface mô tả chiều cao của các chữ cái thường (không có ascender) so với phần cap-height của typeface đó. Thuật ngữ “x-height” (“chiều cao cơ sở”) được đặt tên như vậy là vì chữ x thường có thể thấy trong Hình 2.29, tỷ lệ x-height có thể thay đổi từ typeface này sang typeface khác. Một số typeface có x-height dài, trong khi một số khác lại có x-height ngắn.

Hình 2.29: x-height dài và x-height ngắn
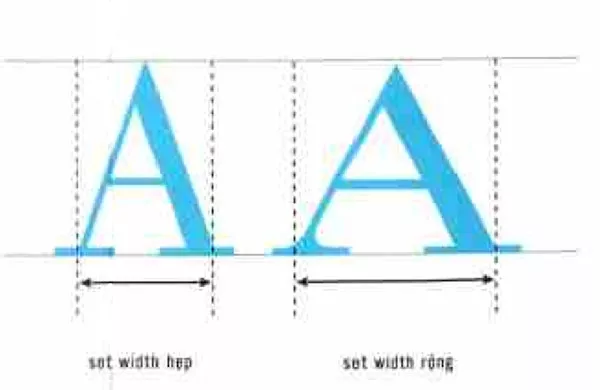
Set width (độ rộng đồng bộ / tỷ lệ rộng trên chiều cao) của một chữ cacis mô tả độ rộng của ký tự đó so với cap height của nó. Nếu một chữ cái trông ngắn và mập, chúng ta nói chữ đó có set width rộng. Nếu chữ cái trông mảnh và cao, chúng ta nói rằng chữ có set width hẹp. Hình 2.30 minh họa các chữ cái với set width khác nhau.

Hình 2.30: Set width hẹp và set width rộng
3. Đo lường kích thước chữ:
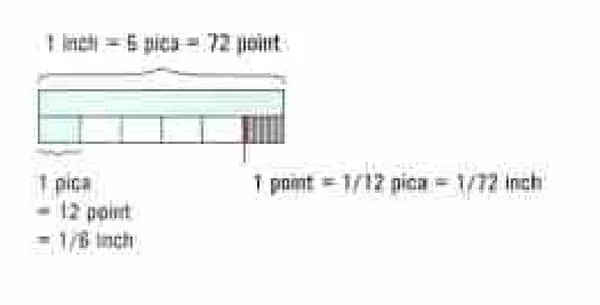
Vì chúng ta thường sử dụng chữ ở tỷ lệ nhỏ, nên các đơn vị đo lường rất nhớ sẽ rất cần thiết cho việc thiết kế và sắp đặt chữ. Ở thời điểm hiện tại, hệ thống đo lường kích thước chữ được sử dụng phổ biến nhất là Thang đo kích thước point PostScript (PostScript Point Scale) được sửa đổi từ Thang đo kích thước của point của Mỹ, bao gồm các đơn vị đo: Inch, pica và point. Dĩ nhiên, inch là đơn vị đo tiêu chuẩn ở Mỹ, Pica thường được dùng để đo kích thước các dòng chữ, có giá trị chính xác bằng 1/6 của 1 inch, như minh họa ở Hình 2.3; 1 pica có thể được chia nhỏ hơn thành 12 point, đây là đơn vị được sử dụng thường xuyên nhất để đo kích thước và khoảng cách ký tự.

Hình 2.31: Inch, pica và point
Các typeface dùng trong in khuôn nổi được sắp lên trên một bộ chữ (sort) bằng chỉ có dạng hình chữ nhật, như minh họa ở Hình 2.32. Khi đề cập đến kích thước point của một typeface, thường thì chúng ta đang nói đến body size (kích thước thân) của chữ. Body size phải bao gồm đủ không gian để chứa đầy đủ mọi chữ cái hoa và chữ cái thường, cộng thêm phần không gian mở rộng để ngăn không cho các ký tự liền kề chạm nhau. Mặc dù hiện nay, các máy in khuôn nổi hiếm khi được sử dụng, song khái niệm về body size của chữ đã được chuyển sang môi trường giả lập (virtual environment), như minh họa ở Hình 2.32.

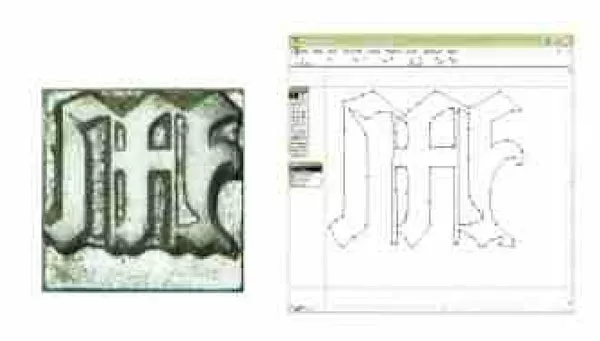
Hình 2.32: Typeface bằng chì cùng với phiên bản kỹ thuật bổ sung tương ứng
Bạn có thể xác định kích thước point của một typeface bằng cách sử dụng một chiếc thước kẻ như trong Hình 2.33 để đo khoảng cách từ đường baseline của một dòng văn bản tới đường baseline của dòng tiếp theo. Ví dụ, ở hình 2.33, các đường baseline của văn bản tương ứng với thang 12 point trên thước đo.
Đôi khi, những khoảng trống phụ được thêm vào giữa các dòng chữ. Trong quy trình in khuôn nổi, điều này được thực hiện bằng cách đặt các dải chì mỏng vào giữa các dòng chữ, như minh họa ở Hình 2.34. Những dải chì này được gọi là leading (phát âm là led-ing). Một lần nữa, khái niệm về leading cũng đã được chuyển sang môi trường giả lập. Dù không còn sử dụng chì để phân tách các dòng văn bản nữa, song chúng ta vẫn gọi line spacing (khoảng cách dòng) là leading.

Hình 2.34: Leading được chèn vào giữa các dòng chì kim loại
Khi leading được thêm vào kích thước body size của một typeface, cả hai kích thước này được cộng với nhau để xác định kích thước point của chữ, như minh họa ở Hình 2.35. Ví dụ, một chữ có kích thước 35 point với khoảng cách leading bằng 13 point sẽ được biểu diễn là 48 point, hoặc 35/48.

Hình 2.35: Kích thước point
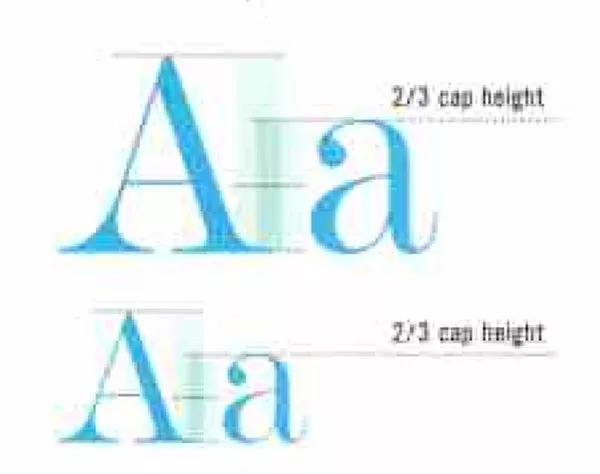
Do chữ có thể được render ở nhiều kích thước point khác nhau, nên việc sử dụng các đơn vị đo tương đối để đo kích thước chữ sẽ rất hiệu quả. Các đơn vị tương đối giúp chúng ta bàn luận về kích thước của letterform này so với letterform khác trong một typeface cụ thể có kích thước point xác định. Ví dụ, chiều cao và độ rộng chính xác của chữ cái A hoa và chữ cái a thường sẽ thay đổi phụ thuộc vào kích thước point của chúng, song mối tương quan về kích thước giữa hai ký tự này là không đổi, bất kể chúng được in ở kích thước 48 point hay 72 point… Đó là vì nếu chữ a thường có chiều cao bằng 2/3 chiều cao của chữ A hoa tại kích thước 1 point thì ở bất cứ kích thước point nào khác, tỷ lệ này vẫn luôn là 2/3, như minh họa ở Hình 2.36.
Các đơn vị đo tương đối mà chúng ta dùng để so sánh kích thước chữ ở một kích thước point được gọi là em (em vuông) và en (en vuông), như minh họa ở Hình 2.37. Trong đó 1 em (hoặc em vuông) là đơn vị đo tương đối dùng để so sánh kích thước point cụ thể. Ngoài ra, 1 em luôn là 1 đơn vị vuông có chiều dài và chiều rộng bằng với kích thước point của một typeface. Thông thường, 1 em vuông thường tương tự với độ rộng ngang (advance width) của chữ cái M hoa. Trong khi đó, 1 en luôn bằng ½ độ rộng của 1 em vuông và thườn có cùng độ rộng với độ rộng ngang của chữ cái n thường. Ví dụ, 1 em vuông của một typeface kích thước 12 point sẽ có độ rộng là 12 point và chiều cao là 12 point; 1 en vuông của cùng typeface đó sẽ có độ rộng là 6 point, nhưng chiều cao vẫn là 12 point.
Khi thiết lập đơn vị em va en cho một typeface, bạn cần tính đến độ rộng của các ký tự, khoảng lùi đầu dòng (indentation) cũng như khoảng cách giữa các từ dưới dạng phân số hoặc đơn vị của em và en.

Hình 2.36: Kích thước point tương đối

Hình 2.37: Em vuông và en vuông
Những nét thẳng và nét cong của các ký tự có thể được render cũng như kết hợp theo nhiều cách khác nhau về mặt tạo hình, nhằm gợi lên một loạt ý nghĩa và mối liên hệ, độc lập với nội dung của chữ. Thuộc tính tạo hình của những nét này tạo nên bản sắc riêng trong một typeface, giúp cho các ký tự trông có vẻ "hòa hợp với nhau". Các thuộc tính này được xác định bởi các nét, giao nét và counterform. Nét cuối và phần serif, độ tương phản giữa nét mảnh với nét dày, hướng nhấn nét, tỷ lệ x-height và set width giúp xác định sự tương đồng trong các typeface. Sự biến đổi của những hình dạng chữ này được đo bằng một thang đo typography đặc biệt tạo thành từ các đơn vị pica và point. Ngoài ra, các đơn vị tương đối dựa trên em vuông cũng được dùng để đo kích thước chữ bên trong môt kích thước point của một typeface cụ thể. Nhờ đó, mối tương quan về kích thước có thể mở rộng các kết luận thu được nhờ việc quan sát, ước lượng từ kích thước point này sang kích thước point khác, ngoài phạm vi đã được xem xét.
Học cách nhận diện và so sánh tính phức tạp cùng sắc thái của các letterform là bước quan trọng trong việc học cách xác địnhh, lựa chọn cũng như sử dụng chữ hiệu quả. Kiến thức này còn rất cần thiết đối với mọi nhà thiết kế có ý định tạo ra một typeface mới. Việc nghiên cứu thuật ngữ typography liên quan tới giải phẫu và cấu trúc chữ không chỉ giúp tăng cường hiểu biết về những sự khác biệt tinh tế xét trên khía cạnh tạo hình, mà còn tạo điều kiện truyền thông hiệu quả cho chữ, hỗ trợ cho việc đưa ra các quyết định thiết kế chuyên môn.
>>> Tín hiệu hình ảnh trong thiết kế chữ
>>> Typography trong thiết kế bao bì
>>> Sự khác biệt giữa Lettering, Calligraphy và Typography