Nguyên tắc thiết kế đồ họa (Phần 2)
9. Cân bằng

Sự cân bằng khá quan trọng trong cuộc sống, và điều này cũng diễn ra tương tự trong thiết kế.
Một cách để tạo ra sự cân bằng là nghĩ về những yếu tố như thể chúng có "khối lượng". Từ hộp văn bản, đến hình ảnh, hay những cột màu, hãy cân nhắc kích cỡ, hình dạng và "khối lượng" mà chúng chứa đựng bên trong và mối quan hệ giữa chúng với các yếu tố khác trên mặt giấy.
Một cách hình dung khác, hãy tưởng tượng thiết kế của bạn được in ra thành mô hình 3D. Liệu nó có thể đứng vững không, hay sẽ bị nghiêng về một phía?
Thử nhìn logo con mèo của George Bokhua, nó đã đạt đến sự cân bằng hoàn hảo. Nếu nó được tạo thành khối, khả năng cao là nó sẽ đứng được.

Một kiểu cân bằng khác là ‘sự cân bằng bất đối xứng’, không chú trọng về sự cân đối giữa trái phải hay trên dưới, mà chú tâm nhiều vào sự phân bố, kích cỡ và căn chỉnh các yếu tố để ‘khối lượng’ của chúng cân bằng, hãy nhìn vào một thí dụ.
Tác phẩm rực rỡ này sử dụng tỷ lệ và sự phân bổ thông minh giữa các yếu tố để tạo ra một thiết kế hài hoà. Hãy để ý cách tác phẩm này đạt được sự cân bằng từ trái sang phải và từ trên xuống dưới thông qua kích thước của các yếu tố. Bằng cách cân đối cụm hình ảnh và cụm chữ viết.

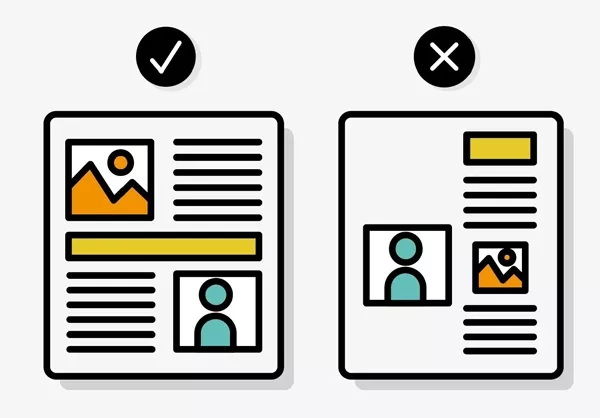
10. Cấp bậc

Cấp bậc trong thiết kế cũng giống như cấp bậc trong văn hóa, cả hai đều được hình thành từ nền tảng giống nhau. Cấp bậc cao nhất là những yếu tố quan trọng nhất, như thể chúng là nhà vua. Các yếu tố này sẽ được "trưng diện" cầu kỳ nhất và thu hút nhiều sự chú ý nhất.
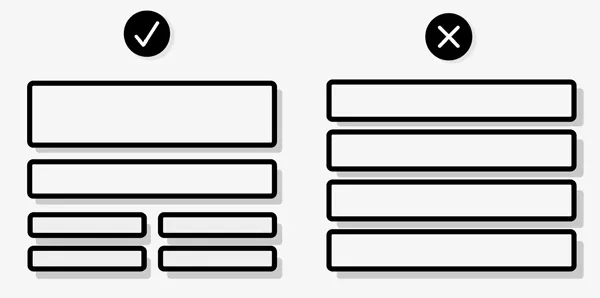
Thử nhìn ví dụ dưới đây từ A2 Magazine thể hiện ba cách để báo hiệu những tiêu đề/đầu đề quan trọng, từ tinh tế, đến to rõ và đậm nét. Dù lựa chọn cách nào, hãy chắc rằng người tiêu dùng sẽ biết chính xác đâu là tiêu đề mà không cần suy nghĩ.

Một tầng lớp nữa của cấp bậc là giới quý tộc - các yếu tố khá quan trọng - nhưng không cần nhiều sự chú ý như các nhà vua. Đó là những thứ như tiêu đề phụ, lời dẫn, thông tin bổ sung. Hãy đảm bảo rằng chúng dễ thấy và bắt mắt, nhưng không quá gần với sự bắt mắt mà tiêu đề của bạn đang đạt được.
Hãy nhìn thiệp mời của Southern Fried Paper. Để ý rằng ngày tháng (một yếu tố rất quan trọng trong thiệp mời) được phóng to lên, đậm nét hơn và bắt mắt hơn những chữ phía dưới. Nhưng chúng cũng không quá thu hút so với tiêu đề “Audrey and Grant”.

Và tầng lớp cuối cùng của cấp bậc là nông dân, thành phần khiêm tốn nhất trong thiết kế, tạo ra sự thu hút thị giác thấp nhất như thân bài, đường link…
Hãy nhìn vào poster cho The Night Market của Mary Galloway. Bạn có thể dễ dàng nhận biết tiêu đề, tiêu đề phụ/ngày tháng, và dần xuống dưới, những chữ nhỏ nhất của phần thông tin ngoài lề mà không quá thật sự cần thiết.

Đương nhiên, cấp bậc không chỉ giới hạn cho chữ viết. Hình ảnh cũng có cấp bậc, hãy nhớ một chút về tỷ lệ mà chúng ta có nói lúc trước. Yếu tố càng lớn, càng màu sắc hoặc tập trung chi tiết thì hình ảnh của bạn sẽ có cấp bậc cao hơn những yếu tố nhỏ, màu bệt và ít chi tiết.
11. Tương phản

Tương phản là thành phần chủ chốt thần kỳ giúp thiết kế của bạn bắt mắt, một yêu cầu (đôi khi khá nản) luôn được đòi hỏi từ khách hàng.
Về cơ bản, tương phản là độ khác biệt giữa hai yếu tố trong thiết kế.
Một vài hình thức tương phản thường gặp là sáng/ tối, dày/mỏng, to/nhỏ,…

Tương phản có tạo nên hiệu quả ấn tượng cho việc dễ đọc và rõ ràng, đây là lý do tại sao bạn thấy nhiều cuốn tiểu thuyết và ấn phẩm được in bằng giấy trắng mực đen. Thử tưởng tượng nếu họ sử dụng màu xám nhạt trên nền giấy trắng, độ tương phản sẽ rất thấp và chữ sẽ trở nên khó đọc. Vậy nên, nếu bạn đang sử dụng chữ viết, đảm bảo rằng bạn lưu ý đến loại tương phản này.
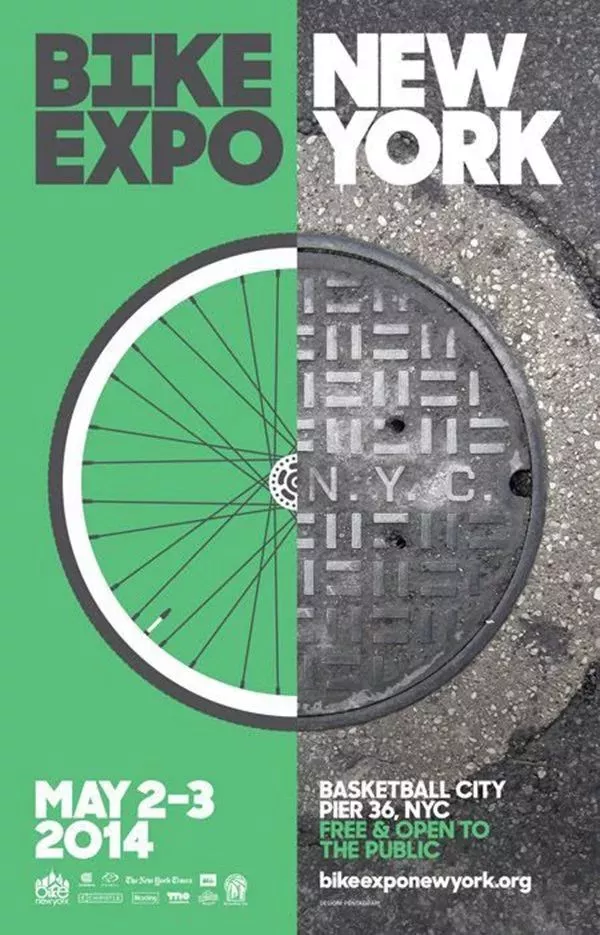
Ví dụ, poster của Jonathan Correira và cách mà nó đảm bảo rằng có sự tương phản rõ ràng giữa hình và chữ. Khuôn hình bị chẻ làm đôi, một bên là màu xanh lá nổi bật và một bên là màu xám sậm, màu chữ đã được điều chỉnh để mỗi bên đều dễ đọc. Hãy thử tưởng tượng nếu như chữ “New York” được thể hiện cùng màu với “Bike Expo”, mức độ tương phản sẽ tụt thấp và rất khó đọc.

Một ví dụ khác cho độ tương phản cao là tác phẩm của Robbie Cobb, không chỉ tương phản giữa sáng và tối, mà còn là sự tương phản giữa độ dày mỏng tạo nên một thiết kế vô cùng ấn tượng.
Bạn có nhận ra thiết kế này đã làm tối và mờ hình ảnh để khung chữ đỏ tương phản sắc nét với hình nền không? Cách tương phản có chủ đích này giúp điều hướng sự chú ý đến hành động chính - click vào trang đăng ký tài khoản.
Vậy nên, hãy sử dụng tương phản để thiết kế của bạn trông bắt mắt hơn, thu hút sự chú ý đến những thành tố bạn cần.
12. Khung
Như khi chụp ảnh hoặc vẽ tranh, đóng khung một thiết kế đúng quy cách là một yếu tố quan trọng. Chúng ta thường nghĩ đến khung trong định nghĩa nhiếp ảnh - thứ gì nên bỏ vào, thứ gì cần bỏ ra,v.v.. Thế nhưng, khung cũng quan trọng tương tự trong thiết kế.
Một khung ảnh hữu hình như một hộp thoại hay yếu tố đồ hoạ có thể nâng cao giá trị hoặc thu hút sự chú ý đến những thành phần nhất định trong thiết kế.
Chẳng hạn, hãy nhìn thử thiết kế menu của Trevor Finnegan đã chọn đóng khung một món đặc trưng cũng như tiêu chí của thương hiệu để thu hút sự chú ý đến hai thành phần này mà mắt thường có thể dễ dàng bỏ qua. Một cách rất đơn giản để nhấn mạnh những thành phần cụ thể có tầm quan trọng trong thiết kế.
Khung cũng không nhất thiết phải ở dạng đồ hoạ. Nếu bạn đang làm việc với những thành phần hình ảnh, tại sao không thử cân nhắc sử dụng chúng như những khung ảnh cho thiết kế của mình? Thử nhìn poster này đã sử dụng một vài đồ vật ngẫu nhiên để tạo ra khung cho những chữ tượng hình. Bằng cách này, bạn sẽ hướng sự chú ý đến tác phẩm bằng khung hình, và hướng mắt nhìn đến những thứ quan trọng.
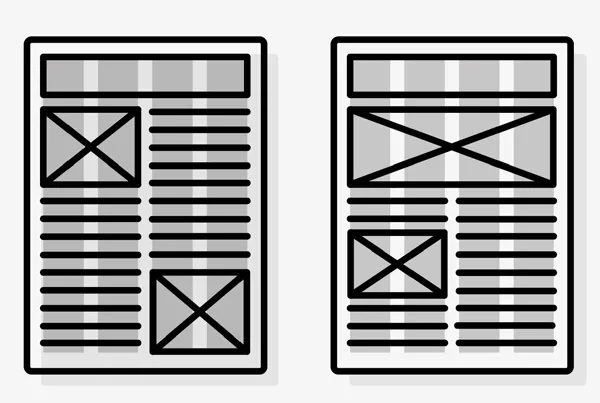
13. Lưới
Hệ thống lưới như nền móng của một căn nhà - chúng là bước sống còn đầu tiên cho phép bạn xây dựng một dự án thẩm mỹ, có công năng. Chúng báo hiệu cho người thợ xây/thiết kế nơi nào những thành phần nào nên đặt vào, thứ gì cần được căn lề, và cung cấp một thước đo tổng quát cho dự án.
Lưới tuy quan trọng, nhưng thường vô hình trong mọi thiết kế. Chúng chứa một lượng lớn hàng và cột mà bạn có thể căn chỉnh những thành phần của mình trên đó. Lưới giúp bạn giữ nội dung trật tự, ngay ngắn, rõ ràng và đẹp đẽ.
Hãy nhìn vào vài thí dụ khác nhau về hệ thống lưới.
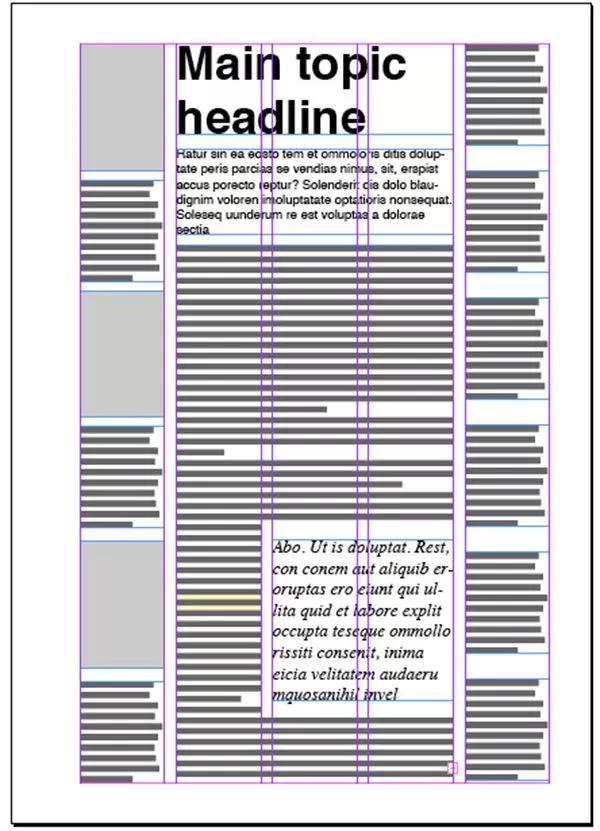
Ví dụ này của Nikola from Magazine Designing bao gồm 5 cột và các đường kẻ. Một số thành phần nằm trong một cột, trong khi những thành phần khác kéo dãn sang tới hai cột, đôi khi ba cột, vậy mà thiết kế vẫn rất ngay ngắn, sạch sẽ và gọn gàng.

Nếu bạn muốn linh động hơn, hãy thêm nhiều cột hơn nữa, như thế này đây.
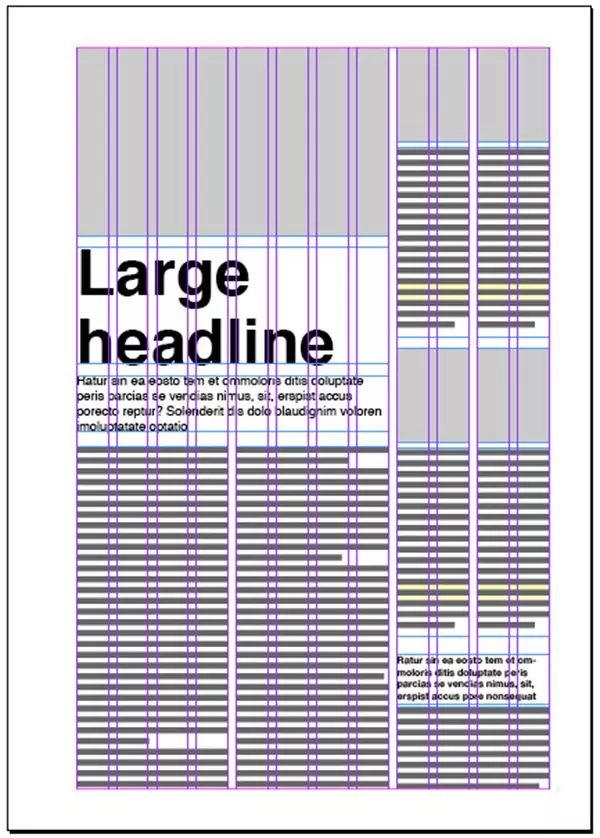
Dưới đây là thiết kế của Nikola from Magazine Designing. Hình ảnh thể hiện cách mà lưới 12-cột có thể cho bạn sự linh động khi cần căn chỉnh các thành phần. Một lần nữa, hãy để ý rằng một vài thành phần dãn ra trong nhiều cột, trong khi những cái khác chỉ nằm ở hai cột là cùng. Đừng nghĩ đến lưới như thứ cần phải tô màu mè, chúng chỉ đơn giản tạo ra một hệ thống giúp bạn thiết kế tốt hơn.

Vậy nên, tìm một hệ thống lưới phù hợp với thiết kế của bạn và tiếp tục thôi.
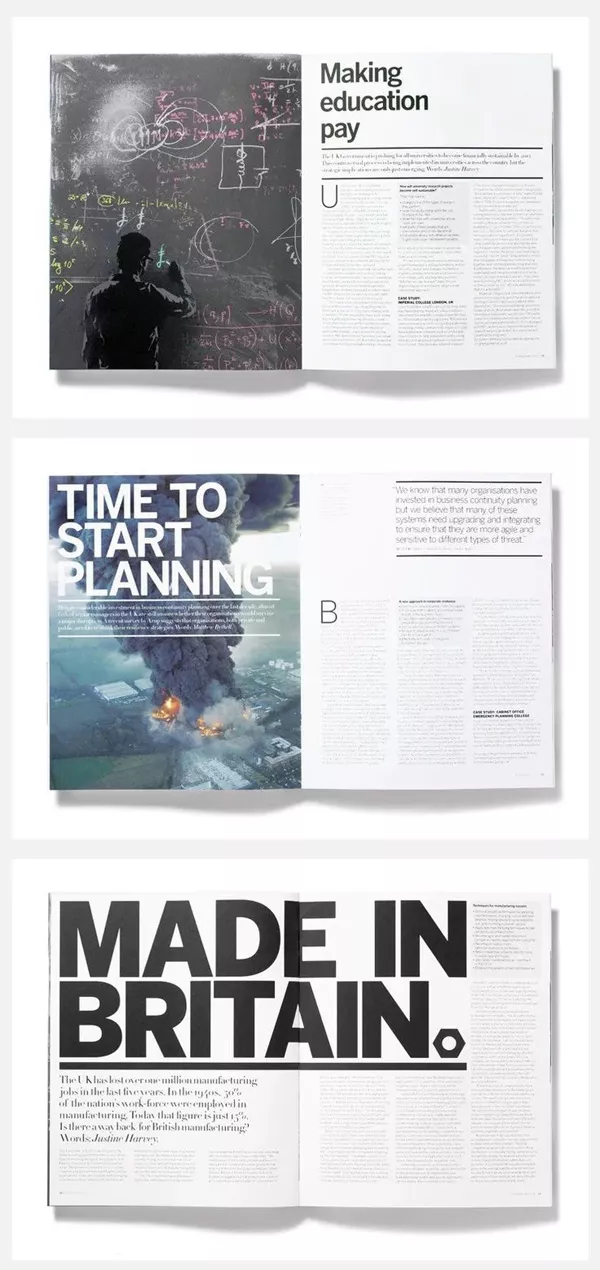
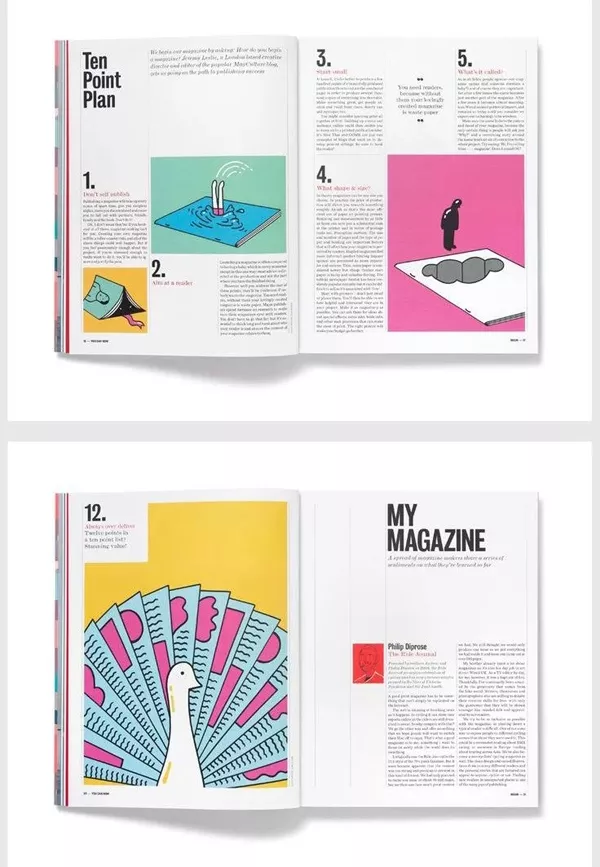
Chúng ta đã biết lưới là gì, trông ra sao, hoạt động thế nào, hãy nhìn vài ví dụ thực tế. Thiết kế dưới đây được tạo nên bởi Matt Willey, và đoán xem, có bao nhiêu cột anh sử dụng trong thiết kế này?

Có phải bạn vừa ước đoán là ba? Hay sáu? Dù bằng cách nào, ví dụ này đã có một hệ thống lưới rõ ràng và chuẩn xác để mỗi thành phần có thể được căn chỉnh, tạo ra một thiết kế ấn tượng, ngay ngắn và cuốn hút.
Lưới khá linh động, phù hợp và vô cùng tiện lợi, vậy nên hãy cân nhắc sử dụng chúng cho thiết kế tiếp theo của bạn và xem chúng có thể làm được gì nhé!
>>> Nguyên tắc thiết kế đồ họa (Phần 1)
>>> Vẽ tay với thiết kế đồ họa
>>> Kiểu chữ trong thiết kế đồ họa