Nguyên tắc thiết kế đồ họa (Phần cuối)
14. Ngẫu nhiên

Cho đến tận ngày nay, chúng ta vẫn luôn tôn thờ những gì thẳng hàng và trật tự. Nhưng còn những thiết kế thô ráp, ngẫu nhiên hơn thì sao? Sự ngẫu nhiên chiếm phần lớn trong thiết kế, nhưng phải là một loại ngẫu nhiên đặc biệt.
Sự khác biệt giữa ‘ngẫu nhiên trong thiết kế’ và ngẫu nhiên thông thường nằm ở mục đích và cách thể hiện. Với thiết kế, mục tiêu chính của bạn sẽ là giao tiếp - tác phẩm này nói lên điều gì với người tiêu dùng? Có rõ ràng không? Làm sao để gia tăng tính tương tác?
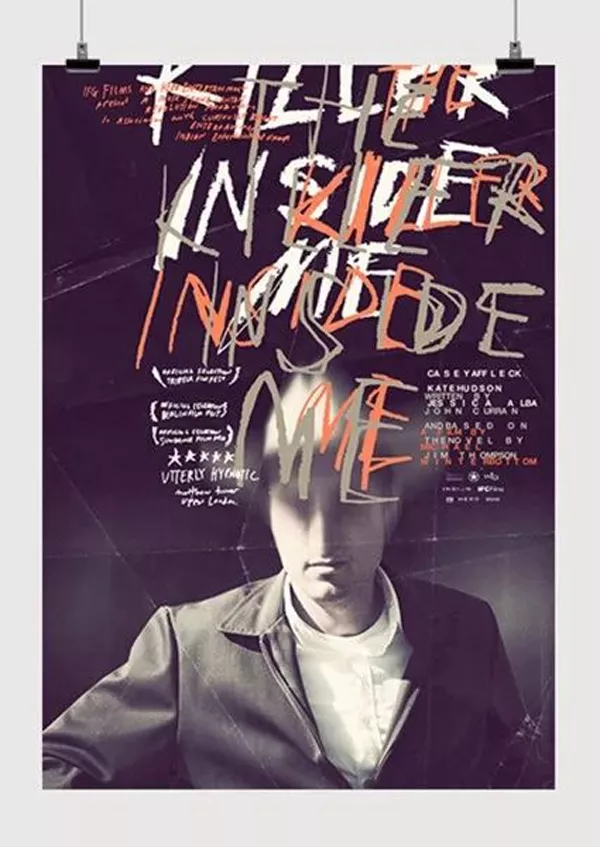
Ví dụ, hãy nhìn vào thiết kế dưới đây, sử dụng chữ viết theo phương thức ‘ngẫu nhiên’ nhưng lại có mục đích và dụng ý. Poster của Health Killen cho bộ phim “The Killer Inside Me” sử dụng phần lớn những nét chữ thô ráp được vẽ bằng tay, và những nơi sử dụng typeface, chữ cái thì có khoảng cách rời rạc không đều nhau.

Tác phẩm này chồng nhiều lớp chữ với bố cục không theo một trật tự nào tạo cảm giác vô cùng khó đọc. Thế nhưng tất cả đều hướng về mục đích thể hiện một kẻ bệnh hoạn đang trườn bò trong bóng tối.
Ở đây xuất hiện sự khác biệt giữa ‘ngẫu nhiên thông thường’ và ‘ngẫu nhiên thiết kế’. Nếu thiết kế dành cho trẻ em cùng những con vật dễ thương biết nói, nó sẽ có vẻ ngẫu nhiên, và không thể giao tiếp một cách súc tích với khán giả. Nhưng, trong trường hợp này thiết kế ngẫu nhiên đã truyền tải khung cảnh nội dung một cách hoàn hảo.
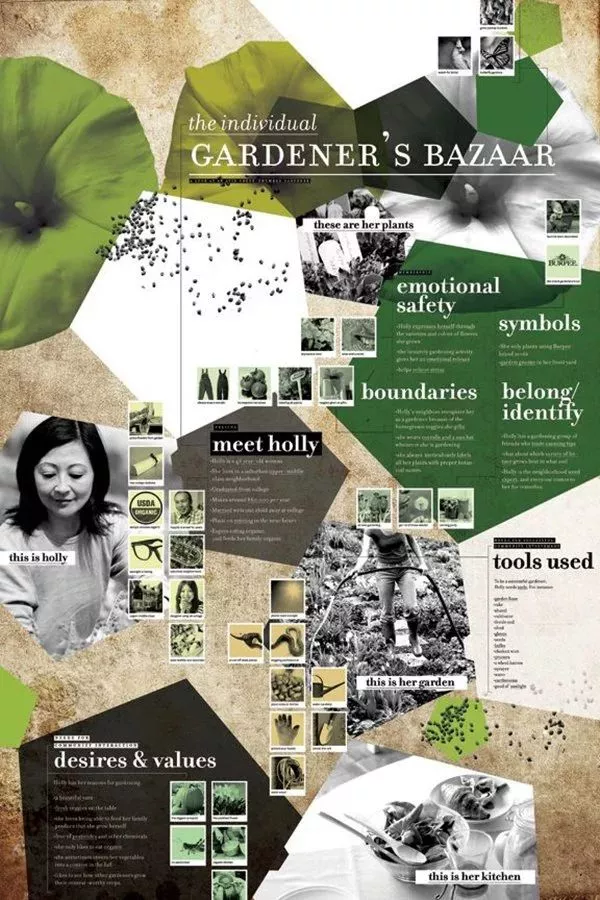
Thử nhìn vào thiết kế của Laura Berglund, cô đã sử dụng một loạt sắp đặt “ngẫu hứng” để tạo ra vẻ ngoài tự nhiên và hiệu ứng cắt dán. Tác phẩm tuy mang lại cảm giác thô ráp và cẩu thả một cách thời thượng, hãy nhìn kĩ hơn và để ý xem có bao nhiêu nguyên tắc thiết kế mà poster này sử dụng.

Những yếu tố trong poster đều được cấu trúc có chiến lược, có đường dẫn để điều hướng mắt vòng quanh tác phẩm, và có sự cân bằng giữa màu sắc - chất liệu - hình ảnh.
Tiếp theo là thiết kế của Juan Camilo Corredor. Thiết kế này đã sử dụng tính ngẫu nhiên với nhiều hình ảnh lạ lùng, chất liệu mới và hình minh hoạ không liên quan được cắt ghép vô cùng thú vị.

Tuy chứa đựng sự ngẫu nhiên nhưng nếu bạn phân tích mỗi thành phần, bạn sẽ thấy một vài yếu tố trong thiết kế được xếp thẳng hàng (mảng xanh phía dưới bên trái nằm thẳng hàng với hình nhọn màu xanh bên cạnh nó, v.v…), sự sắp xếp này giúp mắt quét qua toàn bộ trang và có vài gợi ý thiết thực cho việc sử dụng lưới.
Vấn đề là - nhiều thứ không cần phải quá ngay ngắn và ngăn nắp mới được gọi là thiết kế. Sử dụng tính ‘ngẫu nhiên’ và chơi đùa với vài kiểu thiết kế tân thời có thể rất vui và hữu ích.
Thử tuỳ chỉnh kích cỡ những yếu tố theo nhiều cách khác nhau, quăng chúng vào hình dạng của một chữ ‘a’, hay cắt đầu một con gà ra… hãy chơi đùa với chúng nhưng chỉ làm điều này khi và chỉ khi bạn đã nhận thức được nguyên tắc thiết kế và hiểu rõ mục đích của mình.
15. Hướng

Một khía cạnh quan trọng của thiết kế là phương thức mắt chuyển động trên bề mặt giấy, việc này còn được gọi là ‘dòng chảy’. Mắt của bạn chuyển động trên giấy thế nào? Độc giả của bạn có biết phải nhìn gì tiếp theo? Hướng chuyển động của mắt đã hợp lý chưa?
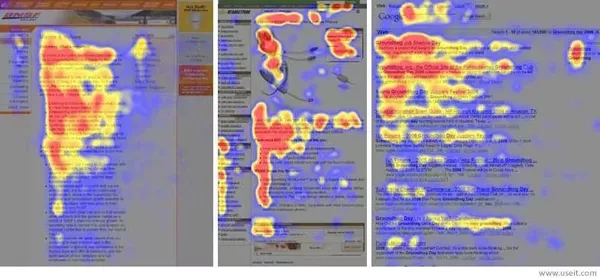
Nghiên cứu đã chỉ ra bản chất thói quen chuyển động của mắt và quỹ đạo mà chúng đi khi nhìn vào những vật cụ thể. Hãy nhìn vào bảng nghiên cứu quỹ đạo mắt của Nielsen Norman Group, ông đã theo dõi mắt người dùng khi nhìn giao diện web để khám phá quỹ đạo chuyển động của chúng. Dưới đây là một bản đồ nhiệt lượng.

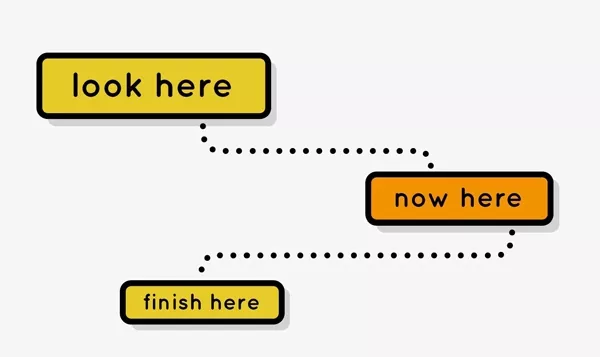
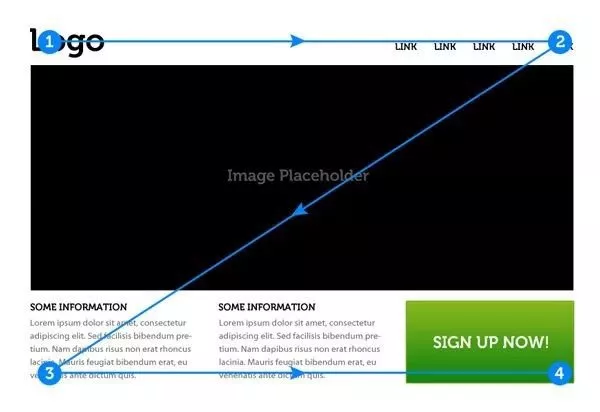
Nghiên cứu cho thấy phần lớn mắt người đi theo quỹ đạo ‘E’ hoặc ‘F’ khi nhìn vào trang web, vậy nên hãy đặt những nội dung quan trọng nhất về bên trái, hoặc phía trên sẽ là tốt nhất. Một quỹ đạo thường gặp khác là hình dạng chữ ‘Z’, như hình dưới đây.

Nhìn chung, mắt thường sẽ di chuyển từ góc trái trên sang góc phải dưới theo chuyển động ‘trượt’. Giả thuyết này được giải thích rõ ràng nhất bằng Biểu đồ Gutenberg.
Thay vì 100% áp dụng theo những quỹ đạo này, hãy cố gắng đưa dòng chảy vào thiết kế của bạn theo từng trường hợp cụ thể. Chỉ cần nhớ mắt nhìn từ góc trái trên của tờ giấy và trượt xuống bên dưới, thế thôi.
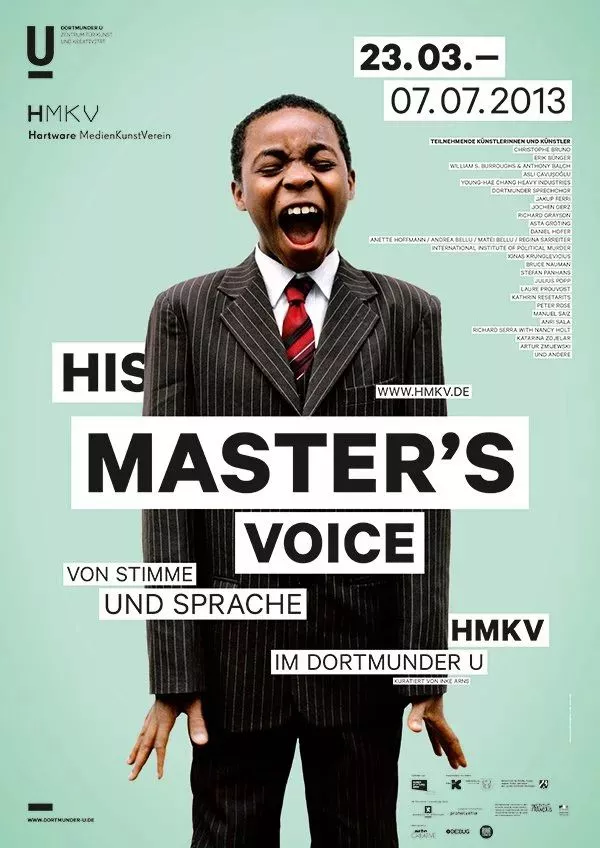
Hãy nhìn một ví dụ sử dụng đường hướng rất hữu hiệu và đặc biệt khác.
Thiết kế bởi Atelier Martino&Jana đã dẫn ánh mắt người xem một cách rất trơn tru mượt mà, bằng việc đưa chữ viền theo những đường cong và hình dạng của bức ảnh. Tiêu đề và ngày tháng nổi bật nhất (nhờ vào cấp bậc), sau đó mắt sẽ trôi dọc theo tác phẩm cùng với việc đọc thông tin và xem hình.

Vậy nên, dòng chảy của tác phẩm này khuyến khích người xem đọc và cảm nhận chữ viết trong khi thâm nhập vào bức ảnh.
16. Quy tắc

Đây là điểm dấy lên nhiều cuộc tranh luận và chia rẽ bất kì nhóm thiết kế nào - một nửa cho rằng chẳng có luật lệ nào trong thiết kế, còn lại thì phản biện quy tắc có rất nhiều. Và thật vậy, tất cả họ đều đúng.
Lĩnh vực nào cũng có nhiều thứ phải học hỏi đi kèm với những quy tắc phổ quát. Ví dụ như: Đảm bảo typography phải rõ ràng dễ đọc, học kerning đi, và đừng dùng ảnh bị vỡ hạt… Đây là những thứ cơ bản trong thiết kế, những thứ giúp bạn tạo ra một thiết kế đơn thuần.
Nhưng cũng như nhiều cuộc tranh luận cho rằng: một khi đã học được chúng, bạn có quyền phá vỡ chúng.
Hãy nhìn vào một thí dụ đã tháo bỏ những luật lệ. Poster này của Shahir Zag đã bỏ qua những nguyên tắc cơ bản của typography để tạo ra một tràng cười (thật sự).

Một ví dụ khác về việc xoá bỏ nguyên tắc mà bạn có lẽ từng xem qua trong hành trình sáng tạo đó là thiết kế của David Carson. Carson là nhà thiết kế tiên tiến theo trường phái Grunge, ông thường thiết kế ấn phẩm cho Ray Gun Magazine, với nhiều hình ảnh gây shock, linh hoạt, và bẻ cong các quy luật vẫn còn được tôn vinh đến tận bây giờ.
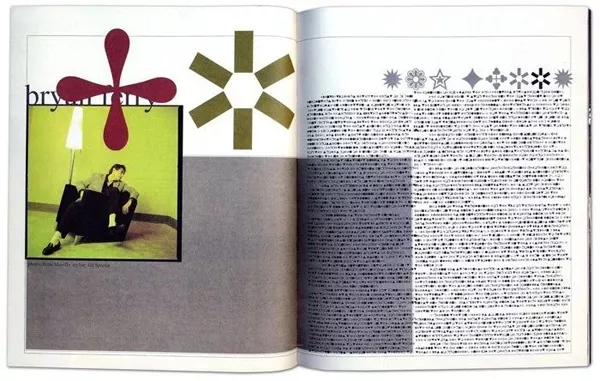
Một trong những điểm được yêu mến nhất ở Carson là phần dàn trang cho buổi phỏng vấn nhạc sĩ Bryan Ferry. Đọc qua nội dung và cảm thấy buổi phỏng vấn khá nhàm chán, ông quyết định thể hiện toàn bộ bài theo kiểu Zapf Dingbats (như Windings, một font chữ cấu thành từ những biểu tượng) ở dạng hoàn toàn không đọc được. Hãy nhìn trang dưới đây.

Tư tưởng cơ bản của Carson khi nhắc đến thiết kế là ‘đừng nhầm lẫn sự dễ đọc với giao tiếp’.
Carson và nhiều nhà thiết kế tiến bộ khác thường chọn giao tiếp với người đọc nhiều ý tưởng mới lạ bằng cách phá vỡ lề thói. Poster ‘đau đầu’ của Shahir Zag mà chúng ta vừa bàn luận đã bẻ gãy quy tắc để đùa vui, và tác phẩm của Carson phá vỡ luật lệ để thể hiện quan điểm về bài phỏng vấn.
Vậy nên, trong khi tính dễ đọc có vẻ hứa hẹn hơn, sự giao thiệp dường như không dễ bảo như vậy.
Đi theo những nguyên tắc và phá vỡ chúng đều có những vị thế nhất định trong giới thiết kế. Hãy cân nhắc và học hỏi để bạn có thể phá vỡ và bẻ cong luật lệ một cách thích hợp và tạo ra những tác phẩm để đời.
17. Chuyển động

Bạn đã bao giờ thấy ai đó miêu tả một bức tranh hoặc tác phẩm nghệ thuật chứa “rất nhiều chuyển động bên trong” chưa? Bạn có thể đã từng bối rối với cách miêu tả đó - sau tất cả, làm sao một bức ảnh tĩnh có thể chuyển động? Nhưng, chuyển động là một phần lớn trong nghệ thuật thị giác, bao gồm cả thiết kế đồ hoạ.
Phần trên chúng ta đã bàn luận về phương hướng và dòng chảy, những yếu tố này đóng vai trò lớn trong chuyển động của thiết kế. Nếu tác phẩm cuối cùng của bạn có một dòng chảy ổn định từ trên xuống dưới, từ trái sang phải, từ góc A tới góc B,v.v.., tác phẩm sẽ ‘chuyển động’ mượt mà.
Nhưng, với những trường hợp bạn muốn tạo ra một chuyển động đúng nghĩa thì sao? Có thể bạn muốn một trái banh di chuyển, hoặc một chiếc xe đang tiến gần trên đường cao tốc. Có rất nhiều cách để bạn thể hiện loại chuyển động này, vậy nên hãy xem qua vài thí dụ.
Đầu tiên phải bàn đến tính trong suốt.
Đây là một ví dụ từ thiết kế logo của Vladimir Mirzoyan, logo này chồng những mảng hình học sắc cạnh vời nhiều cấp độ trong suốt để tái tạo cánh một con chim ruồi đang bay. Hiệu ứng đơn giản này sẽ tạo ra cảm giác chuyển động gọn gàng, thông minh và hợp lý.

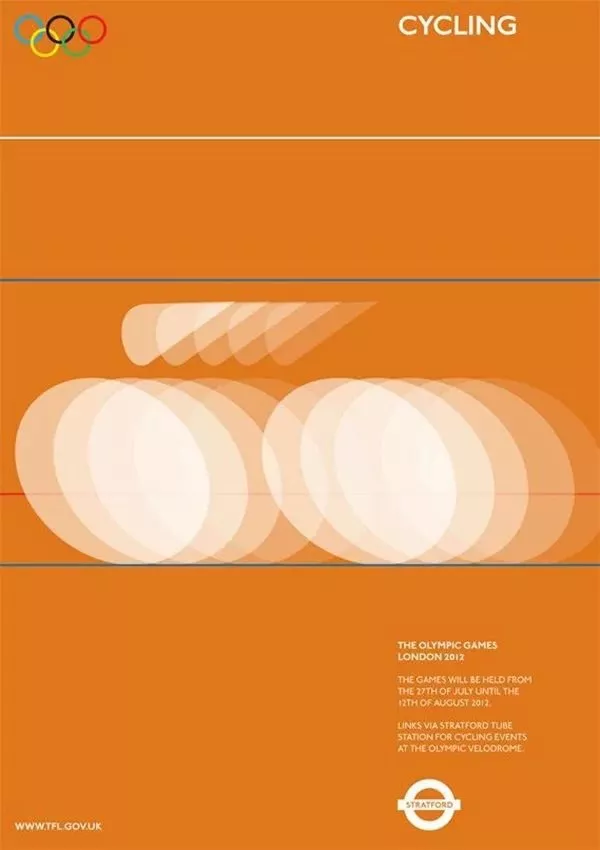
Tương tự, hãy xem poster thiết kế bởi Alan Clarke cho Olympic Games 2012. Bằng cách chồng lớp những hình đơn giản với nhiều độ trong suốt, poster này tạo ra một cảm giác tốc độ chuyển động mạnh mẽ.

Chuyển động còn có thể đạt được thông qua hiệu ứng làm nhoè.
Ví dụ này, một bìa sách bởi những nhà thiết kế người Đức Anzinger, Wuschner, Rasp đã áp dụng hiệu ứng làm mờ cạnh rất hấp dẫn ở các cạnh và góc của chữ viết để tạo ra ảo giác rằng nó chuyển động.

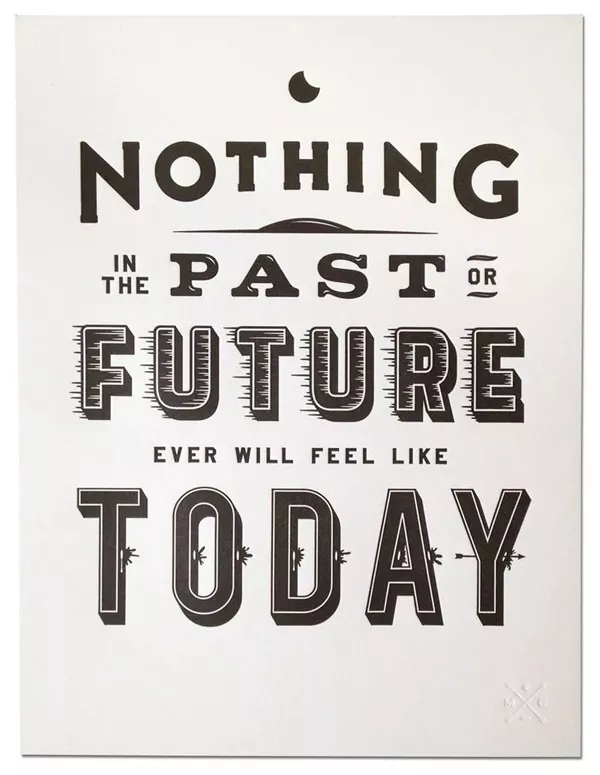
Và cuối cùng, sự dịch chuyển có thể được nắm bắt thông qua đường chuyển động. Những thứ này rất thịnh hành trong truyện tranh và ngành minh hoạ, khi một nhân vật đang chạy, hoặc chuyển động nhanh. Vậy nên, hãy học tập một nghệ sĩ minh hoạ mà bạn thích, xem xét cách họ sử dụng đường chuyển động. Thử nhìn vào ví dụ dưới đây.

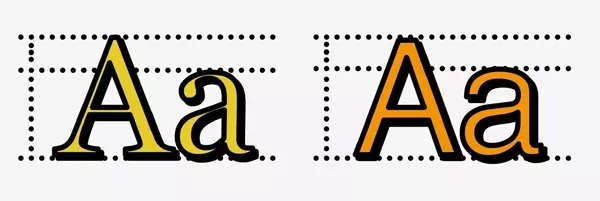
Ví dụ dưới đây của Matt Chase sử dụng đường chuyển động nhẹ nhàng trên chữ ‘future’ để thể hiện sự dịch chuyển. Một cách hữu hiệu nhưng tinh tế để tạo ra một chuyển động sôi nổi cho thiết kế.
18. Chiều sâu

Chiều sâu là một nguyên tắc quan trọng và thú vị. Thậm chí với chất liệu phẳng nhất, bạn vẫn tạo được cảm giác về độ sâu và độ mở trong thế giới 2 chiều.
Vậy làm thế nào để tạo ra ảo giác chiều sâu trong thiết kế? Có rất nhiều kỹ thuật để bạn sử dụng.
Trước tiên, ta có kỹ thuật gần như phổ biến nhất - đổ bóng. Nào, đổ bóng có thể là những con quỷ xảo quyệt, khi chúng không phải lúc nào cũng đổ theo hướng thẳng, đôi khi bị kéo dãn, bẻ cong, biến dạng và xiên lệch. Vậy nên, hãy khám phá bóng của thế giới thực, quan sát xem ánh sáng chiếu lên những vật thể ở nhiều điểm khác nhau và cố gắng tái tạo chúng.
Hãy nhìn vào một ví dụ thể hiện bóng đổ một cách hiệu quả để tạo chiều sâu. Poster cho một hội chợ sách của Dominique Schmitz sử dụng rất nhiều cách khác nhau và táo bạo, nhưng cũng rất thực tế. Hãy nhìn vào cách mỗi cái bóng được thể hiện khác nhau và chính xác cho mỗi vật thể. Chủ nghĩa Hiện thực tốn công sức, nhưng rất bõ công!

Một kỹ thuật nữa là chồng chéo các thành phần. Điều này giảm thiểu bề mặt phẳng, tạo cảm giác lớp lang, nhiều tầng và có cấu trúc. Hãy nhìn vào thiết kế của Fabian De Lange đã chồng những hình minh hoạ, chữ viết và yếu tố đồ hoạ (cạnh trắng) để tạo ra một layer có chiều sâu.

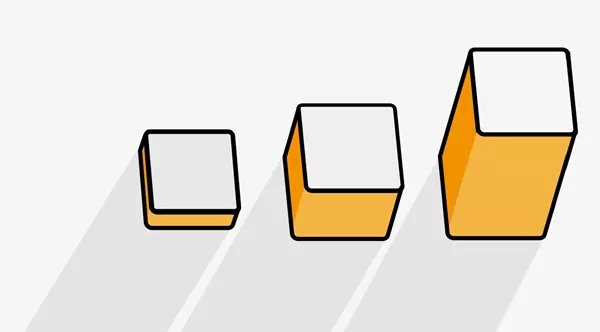
Một phương pháp nữa là chơi đùa cùng góc nhìn, đây là một kỹ thuật thường tạo ra “hiệu ứng 3D”. Bằng cách tuỳ chỉnh góc nhìn của một vài yếu tố, bạn có thể tạo ra ảo giác như đang dựng chúng lên khỏi trang giấy, tạo ra ngay một chiều sâu. Hãy nhìn vào ví dụ.
Poster lấy cảm hứng từ cơ điện của Neil Stevens đã kéo mỗi chữ cái về bên phải một chút và tạo chúng thành một khối. Cách thức minh hoạ đơn giản, đổ bóng và điều chỉnh góc nhìn của mỗi thành phần giúp tạo ra một thiết kế năng động, đầy thú vị.

Đương nhiên, có một thái cực khác là giảm chiều sâu trong thiết kế của bạn. Đây là một phong cách phổ biến gần đây, thường được gọi là ‘thiết kế phẳng’.
Một nhãn hàng trung thành của phong cách này là Apple. Tháng 9 năm 2013, Apple ra mắt một hệ điều hành mới sở hữu một bề ngoài hoàn toàn mới mẻ đã bỏ đi hết tất cả những hiệu ứng làm nổi khối và đổ bóng và thay thế chúng bằng những hình ảnh phẳng hơn như icon, màn hình, ứng dụng,v.v…
19. Tyography

Typography được đánh giá là một trong những nền tảng lớn nhất của thiết kế. Chữ viết thể hiện nhiều thứ (đúng ở cả nghĩa đen) và cách mà bạn chọn để thể hiện chữ viết của mình, dù là tiêu đề hay thân bài còn có thể bộc lộ nhiều hơn.
Hãy nhìn vào một ví dụ về typography trình diễn (typography display). Cho những ai chưa biết, chữ viết trình diễn thường đẹp hơn, kiểu cách hơn. Hãy nghĩ về những tiêu đề của poster phim, hay các tạp chí,v.v..
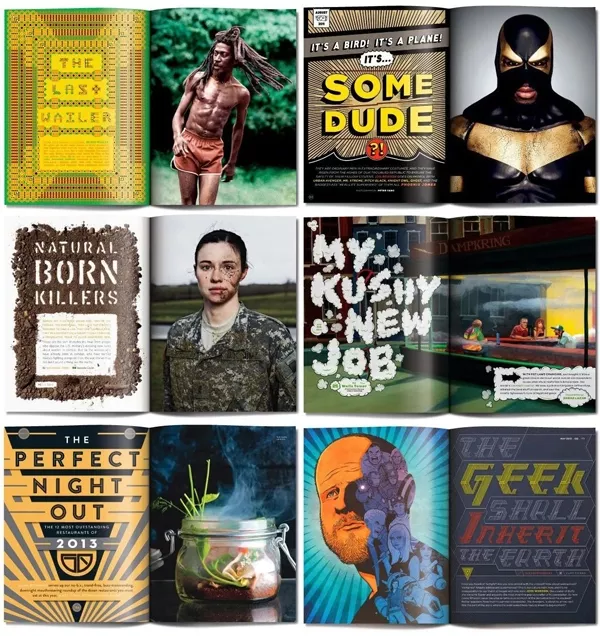
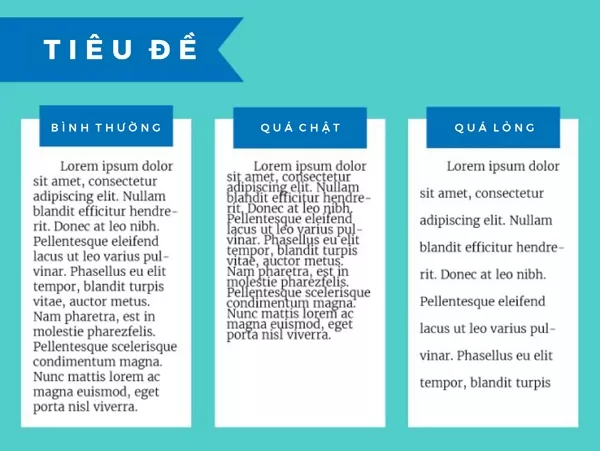
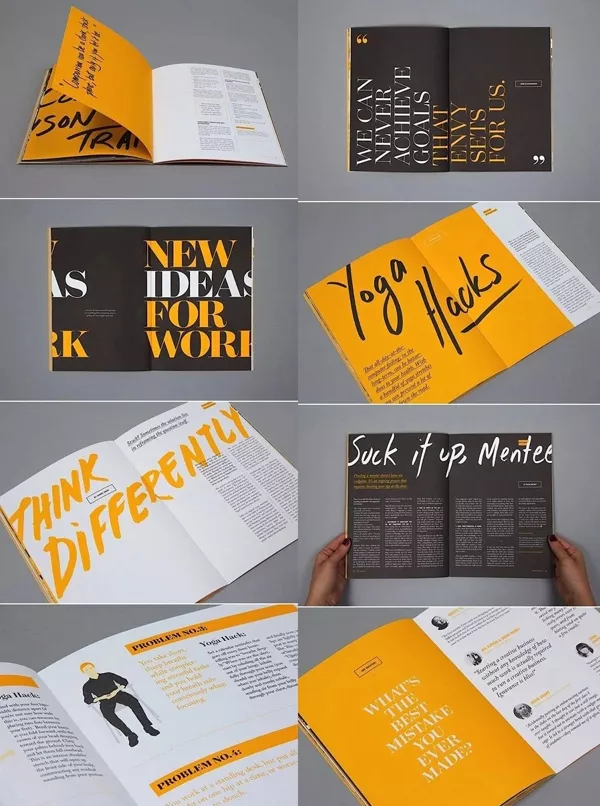
Nhìn xem những trang báo của tờ tạp chí thiết kế bởi Benjamin Bours, mỗi thứ đều có tiêu đề riêng được thiết kế rất phức tạp và hiệu quả. Kiểu typography chi tiết phô diễn này gọi là chữ viết trình diễn.

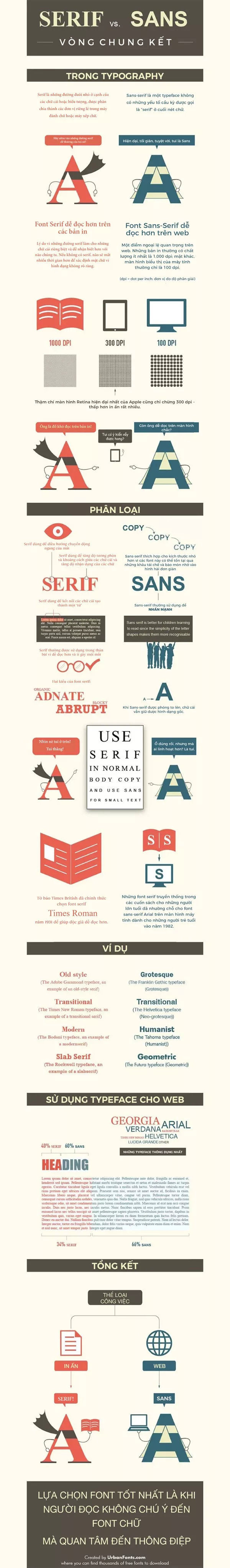
Tiếp, chúng ta có thân bài. Có một cuộc chiến trong thế giới thân bài giữa những người thích serif và những người thích sans-serif ở tính dễ đọc và rõ ràng.
Vậy câu trả lời là gì? Này nhé, điều này tuỳ vào từng trường hợp cụ thể, nhưng nói chung, serif là hoàn hảo khi in ấn, còn sans-serif thì tuyệt vời cho web. Hãy để tôi cho bạn xem tờ infographic tuyệt vời của UrbanFonts để giải thích.

Một khi bạn đã lựa chọn được giữa serif và sans-serif, hãy tiến luôn đến bước chi tiết và đôi khi mất thời gian đó là mặc định chữ viết của bạn.

Mặc dù vậy, hãy để tôi đưa vào vài kiến thức cơ bản:
- Hãy kern tiêu đề của bạn.
- Đảm bảo rằng thân bài không quá lớn hoặc quá nhỏ cho chất liệu bạn dự tính in.
- Cố gắng tránh sử dụng quá nhiều typeface một lần
- Căn lề trái là cách dễ dàng nhất để đọc đối với những thân bài quá dài
- Nếu không chắc chắn, hãy in chúng ra (bạn luôn có thể dễ dàng nhận ra những mặc định kỳ cục khi lên trang giấy)
Khi nhắc đến typography, một rào cản nữa cần vượt qua đó là nghệ thuật kết hợp các typeface. Điều này nghe có vẻ dễ, và đôi khi thật sự là thế, nhưng nó có thể trở nên khó nhằn trong vài tình huống. Hãy nhìn vào một ví dụ về kết hợp typeface tốt.

20. Bố cục

Bố cục là một phần quan trọng để kết thúc vì nó hội tụ tất cả các nguyên tắc chúng ta nói từ trước đến giờ.
‘Bố cục’ là sự sắp xếp khái quát của các thành phần trong thiết kế, nghe có vẻ hơi chán nếu giải thích thế, tôi biết, nhưng nó thật sự là một quy tắc vô cùng thú vị. Đây là nơi bạn có thể chơi đùa, thử nghiệm và khiến thiết kế tốt trông đẹp hơn.
Như đã nói, bố cục là nơi cơ bản mà tất cả 19 nguyên lý chúng ta thảo luận gộp chung lại. Bạn có thể sử dụng tỷ lệ, sự lặp lại, typography, đường, sự ngẫu nhiên,v.v…để tạo ra tính độc đáo, hiệu quả và phù hợp.
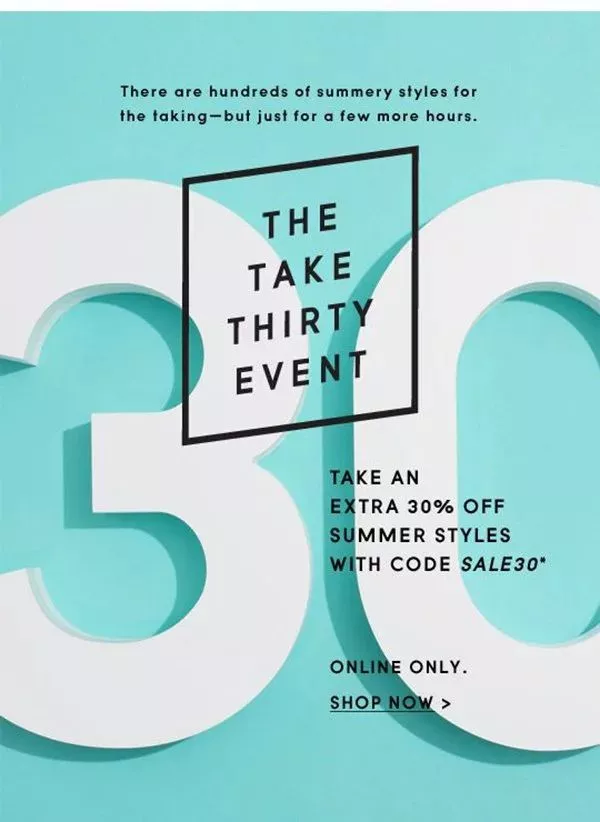
Hãy nhìn vào một vài thiết kế và nhận xét về bố cục của chúng. Đầu tiên, chúng ta có tờ báo email cho J.Crew. Thiết kế này đã đặt trọng tâm vào số “30” bằng cách sử dụng tỷ lệ và chiều sâu để nhấn mạnh nó. Nó còn thu hút sự chú ý đến tiêu đề bằng cách dùng tỷ lệ và đặt nó vào ở giữa phía trên của trang giấy, làm nó lớn hơn những chữ khác, và đóng khung nó.

Chỉ có vài kỹ thuật được thể hiện trong thiết kế đơn giản này. Để ý xem cách chúng đồng điệu để tạo một thiết kế mạnh mẽ, bắt mắt và rất hiệu quả.
Đây là một ví dụ ngẫu nhiên khác - lần này, poster của Lab B Design Office. Thiết kế sử dụng những kỹ thuật và nguyên lý tương tự như trên, nhưng tạo ra một kết quả hoàn toàn khác. Tác phẩm này sử dụng tỷ lệ và chiều sâu bằng cách điều chỉnh kích thước khối chữ viết, đặt chúng xung quanh và phía sau bức ảnh để tạo chiều sâu. Nó còn chia cấp bậc rất mạnh mẽ, đóng khung những chữ viết trong hộp và tạo khung hình ảnh với chữ viết.

Nhìn chung, bằng cách sử dụng các phương pháp, kỹ thuật, nội dung khác nhau, bạn có thể tạo ra vô số cách dàn trang.
Hãy suy nghĩ về chúng như nốt ‘đồ rê mi’. Một khi bạn đã có nền tảng, bạn có thể sử dụng các cách kết hợp khác nhau cho những nốt này với bất cứ bài hát nào bạn muốn.
Bây giờ để ví dụ về phim Sound Of Music sang một bên, và nhìn vào một vài mẹo nhỏ để thuần thục kỹ năng bố cục của bạn. Đây là vài thứ quan trọng cần cân nhắc khi nghĩ đến bố cục:
- Thiết kế đã cân bằng chưa?
- Thiết kế có cấp bậc hợp lý không?
- Mắt lướt qua trang giấy có dễ dàng và lô-gic không?
- Cách giao tiếp của tôi rõ ràng với người xem chứ?
Kết luận
Thiết kế là một ngành nghề phức tạp đầy rẫy những nguyên tắc, mẹo, kỹ thuật, một vài thứ bạn có thể học hỏi từ những người khác, và một vài thứ bạn phải tự học.
Hãy trân trọng mọi ‘quy tắc’ bạn đọc được, áp dụng chúng khi thích hợp và bỏ qua những thứ không hợp lý. Thiết kế là một lĩnh vực luôn phát triển, thay đổi và mỗi trường hợp lại khác nhau, độc nhất và thú vị.
Nhưng, cho những tân binh trong chúng ta, hãy nhớ rõ 20 nguyên tắc này trong đầu. Mỗi khi bạn ra ngoài, hãy để ý đến những poster, menu, biển báo bạn thấy, cố gắng xác định nguyên tắc nào đang được sử dụng và chúng được sử dụng như thế nào. Phát triển ‘mắt nhìn trong thiết kế’ và lưu giữ trong trí nhớ (hoặc ghi lại) những cách sử dụng thú vị và cất giữ chúng cho những ngày mưa, khi bạn cảm thấy thiếu sức sáng tạo nhé.
>>> Nguyên tắc thiết kế đồ họa (Phần 1)
>>> Nguyên tắc thiết kế đồ họa (Phần 2)