Cách phối màu trong thiết kế website (Phần cuối)
Bố cục đơn sắc
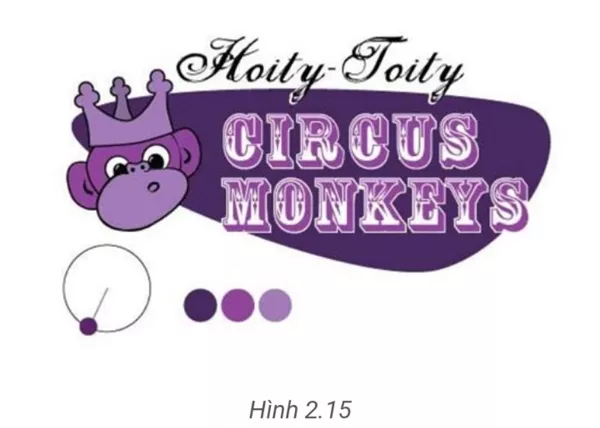
Còn nhớ khi chúng ta nói về giá trị của màu sắc, chúng ta đã nói qua những màu đậm và màu nhạt. Một thiết kế bố cục đơn sắc – như hình 2.15 là một thiết kế chỉ có duy nhất một màu làm chủ đạo và nhiều màu khác có độ đậm nhạt khác nhau của màu đó.

Ví dụ cho bố cục đơn sắc:
Màu hồng đậm là một màu có độ đậm rất cao và sẽ được thật nổi bật khi kết hợp với màu đen và trắng. Đây rõ ràng là điều mà web Solid Giant đang nhắm tới cho thiết kế bố cục đơn sắc của mình như ở hình 2.16. Mỗi phần của một trang đơn này là sự kết hợp của chữ trắng, nền đen và một chữ màu hồng to thật to sao chép lại logo của trang.

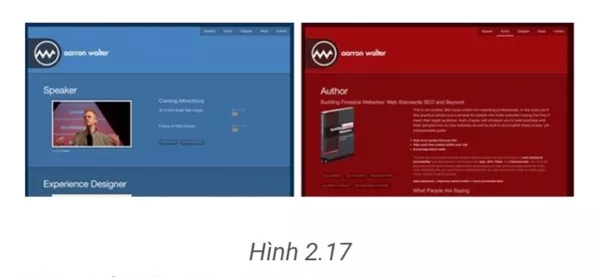
Một ví dụ khác của thiết kế bố cục đơn sắc sử dụng màu đậm có thể được tìm thấy ở các trang web cá nhân của các tác giả, các nhà diễn giả và các nhà thiết kế dày dặn kinh nghiệm như Aarron Walter. Mỗi trang thể hiện một màu đơn khác nhau. Mỗi một hàng nội dung trong trang chủ của Aarron là kết quả của việc sử dụng mẫu màu RGB một cách thông minh. Mỗi dòng nội dung có một màu nền đen trong suốt. Khi trang được tải, JavaScript tải một giá trị alpha cao hơn với mỗi khung, từ đó tạo ra được một bố cục đơn sắc nhưng lại đầy màu sắc cho trang của mình.

Thay đổi bố cục màu sắc
Nhiều website sử dụng nhiều bố cục màu sắc khác nhau cho mỗi phần của nội dung. Điểm này có thể đem lại cho phần nội dung sự phong phú và đặc biệt nhưng cũng có thể tạo ra một vài vấn đề về sự nhận dạng. Nếu bạn định sẽ sử dụng nhiều bố cục màu khác nhau trong cùng một trang thì bạn nên chắc chắn rằng logo, menu và bố cục tổng thể của trang phải thống nhất để tránh sự nhầm lẫn.
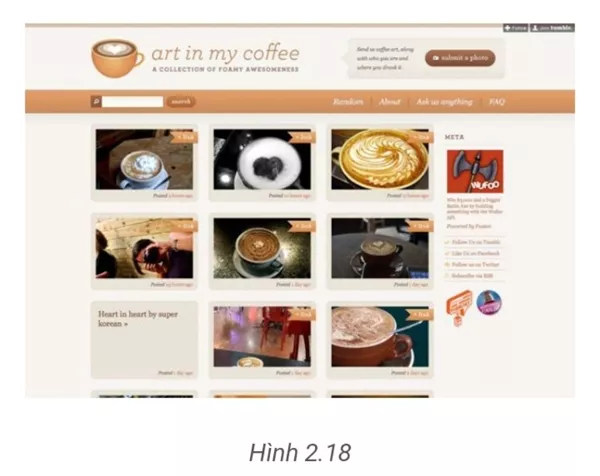
Art in My Coffee là một trang blog Tumblr được thành lập bởi Jina Bolton và thiết kế bởi Meagan Fisther. Trang blog thu thập và phân loại các nghệ thuật vẽ cà phê capuchino trên khắp thế giới. Không có gì là ngạc nhiên khi mà thiết kế đơn sắc lấy màu chủ đạo là màu nâu nhạt của một hạt cà phê như bạn thấy ở hình 2.18. Nếu bạn thấy hình ảnh và nội dung trong trang của bạn có nhiều màu sắc tương đồng thì sẽ là một ý tưởng tuyệt vời để làm theo thiết kế của Meagan này và hình thành nên một bố cục màu sắc tương đồng xung quanh nội dung của bạn.

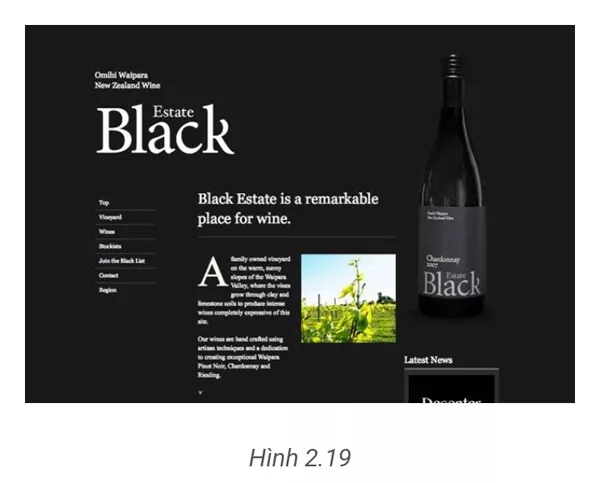
Trang web New Zealand’s Black Estate Vineyard ở hình 2.19 cho thấy một bố cục hoàn toàn độc đáo là bố cục vô sắc. Bất cứ bộ màu sắc chỉ chứa màu đen, trắng và xám đều được coi là bố cục vô sắc. Vô sắc ở đây có nghĩa là hoàn toàn không có chút màu sắc nào cả. Nhưng một bố cục tổng thể không có màu không có nghĩa là nội dung của nó phải không có màu theo. Với một màu nền đen, sử dụng được những khoảng trống, và ít có màu xung quanh, thì những hình ảnh sôi động trong nội dung dễ dàng có cơ hội làm nổi bật trang web lên, thổi linh hồn và sự sống vào trong bản thiết kế.

Bố cục tương đồng
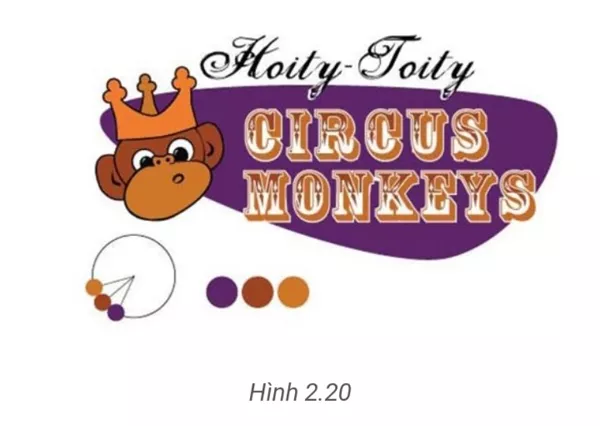
Bố cục tương đồng là bố cục màu bao gồm những màu đứng gần kề nhau trên bánh xe màu. Bố cục tương đồng chiếm phần lớn trong những thiết kế dựa trên bánh xe màu. Điều mấu chốt để tạo nên được một thiết kế bố cục tương đồng tốt là phải nhớ nguyên tắc “no bụng, đói con mắt”. Không bao giờ sử dụng quá 1/3 của bánh xe màu, nếu không bạn sẽ làm người truy cập bị “bội thực”. Quay trở lại với những chú khỉ hoity-toity của chúng ta ở hình 2.20, chúng ta có được màu tím là màu chủ đạo và bắt đầu thêm thắt vào một chút tông màu cam, tông màu gần kề với màu tím trên bánh xe màu.

Ví dụ về bố cục tương đồng
Một trang chủ đầy màu sắc và sinh động của trang Forrst là một ví dụ tiêu biểu. Khi bạn đang mải mê tham quan trang web này thì hãy dành ra một chút thời gian để chú ý tới bố cục tương đồng đầy sáng tạo được sử dụng ở đây. Từ bầu trời xa xôi cho tới màu nâu cam của đất, những màu được sử dụng trong thiết kế này chỉ gỏn gọn nằm trong 1/3 bánh xe màu mà thôi.

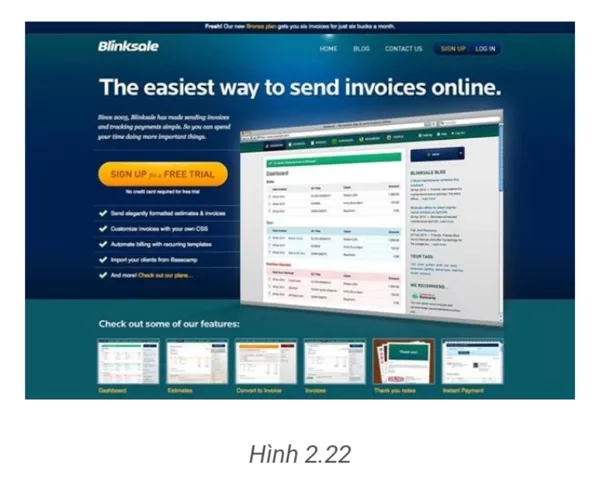
Blinksale, trong hình 2.22, là một trang web ứng dụng cho phép truy cập, quản lý và gửi những mẫu CSS. Nó cũng là một ví dụ điển hình cho sự sáng tạo trong thiết kế bố cục màu sắc tương đồng trong một website doanh nghiệp. Trang web không thèm đếm xỉa tới những định kiến về việc một website doanh nghiệp kiểu mẫu mà thay vào đó trang web là một biển màu mát mẻ với độ dao động màu từ xanh dương – xanh lá cây tới màu vàng. Bạn hãy chú ý cách mà họ sử dụng sự tương phản làm cho nút Call To Action (Sign Up) là chỗ đầu tiên đập vào mắt bạn. Ngoài ra, những đường thẳng trong hình chụp màn hình bên phải cũng giúp chuyển hướng ánh mắt của bạn vào nút Sign Up nhờ vào quy tắc về sự liên tục.

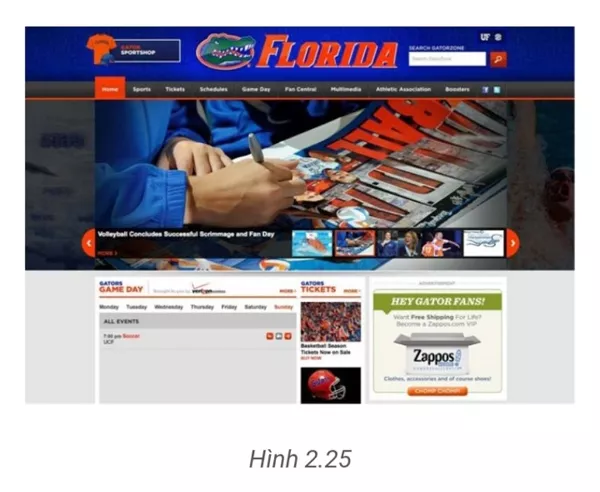
Trong khi thiết kế web Blinksale cho người ta thấy được sự mê hoặc và quyến rũ thì trang chủ Zappos (hình 2.23) lại đi thẳng vào công việc. Điều này đạt được nhờ sử dụng bố cục màu sắc tương đồng giữa các tông màu xanh dương và xanh lá cây. Nút Search được tô một màu sáng nổi bật lên hẳn trong page nhờ vào màu sắc khác biệt với tất cả màu sắc còn lại trong trang web. Nhiều ý kiến cho rằng nút Search này còn bổ sung cho tông màu xanh dương của trang. Như vậy có nghĩa là gì? Hãy tiếp tục đọc để tìm hiểu nhé.

Bố cục bổ sung
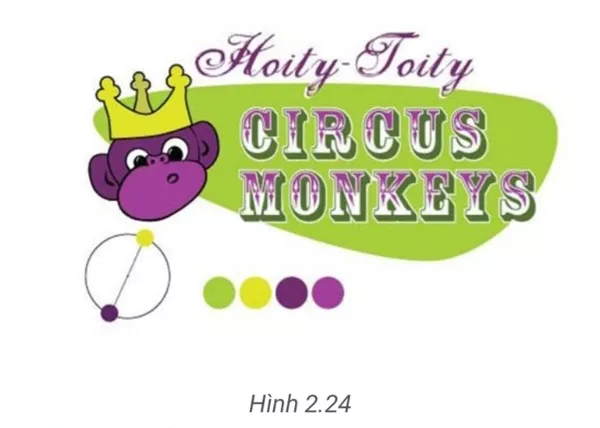
Bố cục màu sắc bổ sung cũng giống như bản website nâng cấp của những chú khỉ hoity-toity được mô tả trong hình 2.24. Bố cục màu sắc bổ sung bao gồm hai màu được đặt ở vị trí đối nhau trên bánh xe màu. Việc đặt 2 màu tím đỏ và xanh vàng trong cùng một thiết kế là điều không thường được thấy cho lắm những con khỉ này cứ khăng khăng đòi tôi phải có màu tím trong hình.

Ví dụ cho bố cục bổ sung
Sắc cam và xanh dương đã làm nên một màu nên vững chắc cho một thiết kế bố cục bổ sung. Một vài người nói rằng hai màu này nhìn rất chói nhau, nhưng một khi mà những màu này tượng trưng cho công ty hoặc thương hiệu công ty mà bạn đang thiết kế thì bạn sẽ không bao giờ bị sai được.

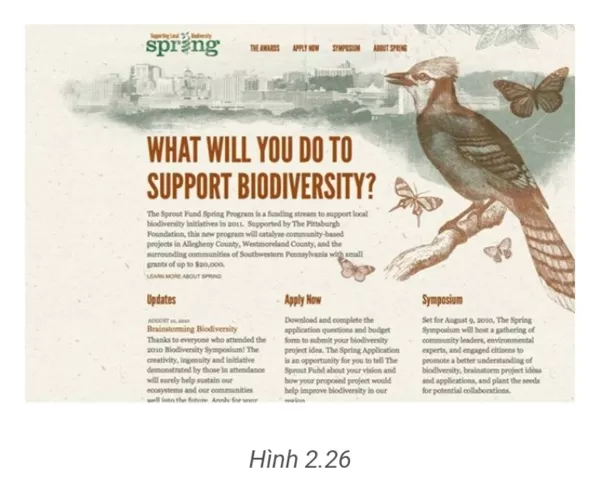
Trang web Pittburgh’s Sprout Fund Programe được thể hiện ở hình 2.26 cho thấy rằng bố cục bổ sung không cần thiết phải là những màu đậm như cam và xanh dương. Bằng cách giảm độ đậm xuống, thiết kế màu đỏ và xanh lá cây này trông rất thiên nhiên và trần tục, giúp làm nổi bật thông điệp của website là sự đa dạng về sinh học. Đồng thời, những hình ảnh tuyệt đẹp và những kết cấu nghệ thuật như thổi hồn vào trong bản thiết kế.

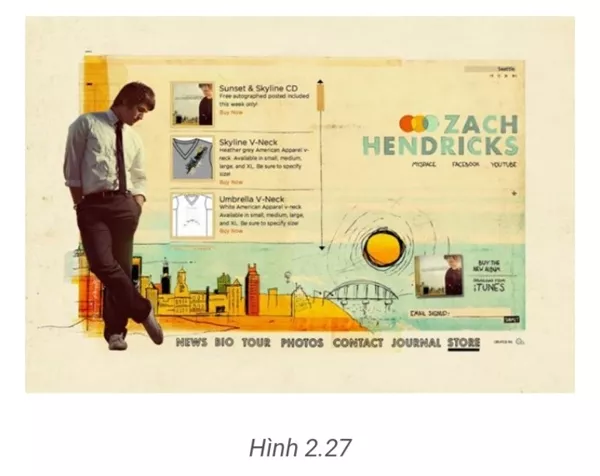
Trang web của nhạc sĩ Zach Hendricks là một ví dụ tuyệt đẹp cho một bố cục bổ sung, như bạn thấy ở hình 2.27. Không thể nào chọn ra được những màu bổ sung nếu không biết cách kết hợp giữa màu nóng và màu lạnh. Người thiết kế website này thì chắc hẳn đã biết rõ điều đó. Đường chân trời và ánh sáng mặt trời sáng chói tạo ra nhiều nhiệt được làm mát lại bằng màu xanh của biển. Nếu bạn muốn thí nghiệm lên chính khung màu này thì bi kíp được nằm ngay trên những hình tròn chồng lên nhau kế bên logo.

Những lỗi thường gặp khi sử dụng bố cục bổ sung
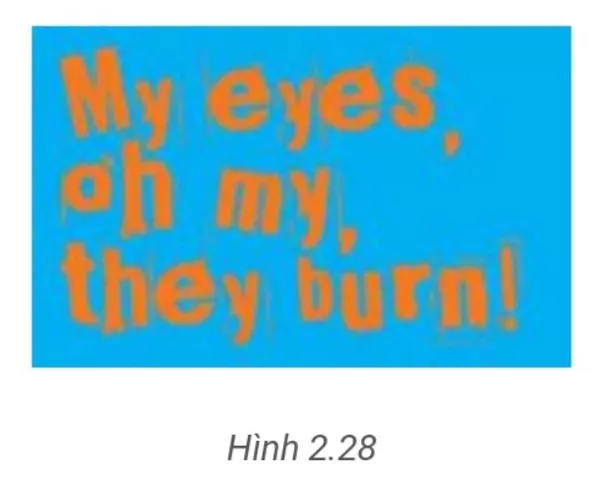
Việc lựa chọn được những màu sắc khác biệt nhau hoàn toàn để bổ sung cho nhau là rất khó khăn, nó có thể gây ra một hiệu ứng được gọi là tương phản song song. Đây là hiệu ứng mà khi hai màu này đều làm cho màu còn lại nổi bật lên và chiếm ưu thế hơn. Điều này thực ra lại rất có ích trong việc hướng mắt người dùng vào những điểm mà ta muốn. Tuy nhiên, nó có thể gây ra một sự khó chịu kinh khủng khi mà hai màu bổ sung được dùng như 2 màu nền trước và sau, như trong hình 2.28.

Một lỗi thường gặp phải nữa là chọn những màu không phải đối diện với nhau mà cũng không phải nằm trong vùng tương đồng với nhau (1/3 bánh xe). Lỗi này được gọi là rối loạn màu sắc bởi vì những màu này thường chói nhau và làm cho người xem cảm thấy khó chịu. Thực tế là xu hướng thời trang của những thập niên 80 toàn sử dụng những màu rối loạn này. Khi bắt gặp những mẫu gặp phải lỗi rối loạn màu này làm tôi nhớ lại tới bộ sưu tập hình học của Trapper Keeper – hình 2.29.

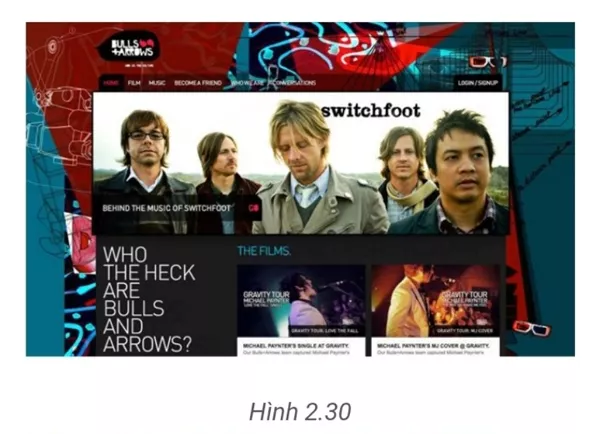
Như ví dụ trên cho thấy, lỗi này có thể được sử dụng nếu như biết cách. Những màu rối loạn thường được ưa chuộng với trẻ em, teen và các cặp sinh đôi, vì vậy nó là lựa chọn đúng đắn cho những trang có nhóm đối tượng trẻ. Nó cũng có thể được sử dụng cho những trang khác người lớn hơn nhằm tạo ra được sự nhấn mạnh. Để xem ví dụ của bố cục màu này thì hãy nhìn hình 2.30, web Bull+Arrows. Trang này chứa những hình ảnh nền ngẫu nhiên, mỗi hình có một bố cục màu riêng của nó. Nhưng sự liên kết 2 màu chính là đỏ sáng và xanh lục lam là đủ để bổ sung cho nhau và cho trang web trông sắc nét.

Bố cục phân chia bổ sung, bộ ba và bộ bốn
Bố cục phân chia bổ sung, bộ ba và bộ bốn nghe có vẻ khá khó hiểu nhưng đơn giản thì nó là sự đa dạng hóa của bố cục bổ sung.
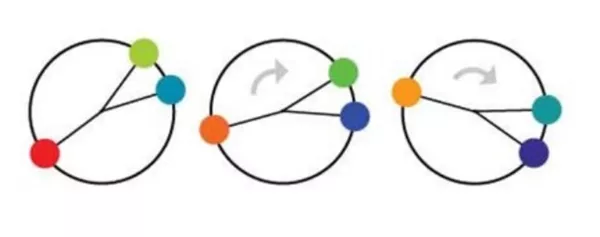
Để tạo ra được một bố cục phân chia bổ sung, hãy sử dụng 2 màu kề sát 2 bên của màu bổ sung với màu bạn chọn. Ví dụ như ở hình bên trái ngoài cùng trong hình 2.31 ở dưới, màu đỏ là màu chính, vậy thay vì chọn màu xanh lá cây để hình thành một bố cục bổ sung, chúng ta sẽ chọn 2 màu sát 2 bên của màu xanh lá cây đó là màu lục nhạt và màu xanh ngọc để tạo ra một bố cục 3 màu phân chia bổ sung. Nên lưu ý là khi sử dụng màu chính của bạn với 2 màu nghịch lại của nó có thể làm cho bố cục màu sắc của bạn trông “trẻ trâu” và phản cảm, nhưng đôi khi đó là những hiệu ứng mà bạn mong muốn.

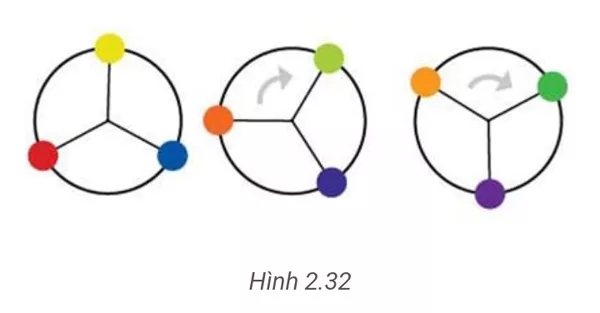
Để tạo ra một bố cục bộ ba, chúng ta đẩy sang 2 bên những màu phân chia bổ sung thêm một bậc nữa, để ta có những màu ta chọn nằm đều trên bánh xe màu. Ví dụ như khi chúng ta chọn màu đỏ, thay vì chọn 2 màu phân chia bổ sung là lục nhạt và xanh ngọc, ta đẩy chúng sang bên một nấc nữa để có được màu vàng thay vì màu lục nhạt, và màu xanh dương thay cho màu xanh ngọc. Bố cục này chia bánh xe màu ra làm 3 phần, tượng trưng cho bộ ba trong bố cục. Như ví dụ ở hình 2.32, hình bên trái ngoài cùng là bộ ba màu chính (đỏ, vàng và xanh dương) tạo nên bố cục bộ ba của chúng ta. Nếu bạn xoay nó theo chiều kim đồng hồ thêm 1 nấc thì bạn sẽ có xanh lục nhạt (vàng – xanh lá cây), tím xanh (xanh dương – tím) và đỏ cam (đỏ - cam).

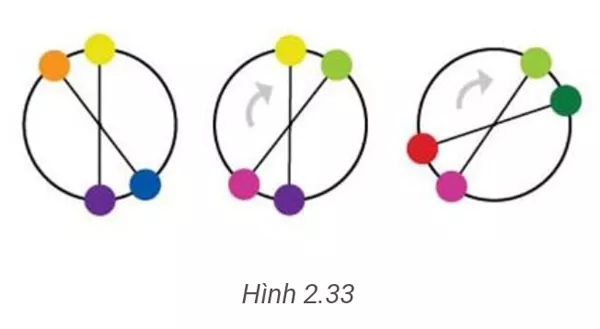
Khi biết rằng bố cục bộ ba gồm 3 màu, bạn cũng có thể tự suy ra được bố cục bộ bốn sẽ gồm 4 màu. Một bố cục bộ bốn là sự kết hợp 2 bố cục bổ sung lại với nhau. Hình bên trái ngoài cùng ở hình 2.33 là một bố cục bộ bốn với sự kết hợp của 4 màu: cam bổ sung cho xanh dương và vàng bổ sung cho tím.

Trang web River City Church là một ví dụ hoàn hảo của bố cục bộ bốn. Chú ý rằng nó có chính xác 4 màu, ngoài trắng và đen. Chúng ta có sự bổ sung của cam và xanh dương, đi đôi với hồng và xanh lá cây. Để tìm ra được một ví dụ bố cục màu kinh điển chỉ với 6 màu là một nhiệm vụ hết sức khó khăn. Đó là bởi vì các nhà thiết kế thường lỡ tay tạo ra một màu mới hay nhầm lẫn chọn màu nhạt hơn so với màu mà anh ta đang tìm kiếm. Ở phần tiếp theo được gọi là “Các phiên bản khác”, chúng ta sẽ đề cập đến những lựa chọn này.

>>> Cách phối màu trong thiết kế website (Phần 1)
>>> Màu sắc có đo được không (Phần 1)