Cách phối màu trong thiết kế website (Phần 1)
Một yếu tố xuyên suốt quá trình màu sắc đó là những khái niệm về nhiệt độ màu. Màu nào chỉ cho bạn biết nước nóng? Màu nào làm bạn liên tưởng đến nước đá? Tại sao? Câu trả lời đã rõ ràng, nó được quyết định bởi cả 2 yếu tố văn hóa và tự nhiên.

Màu nóng là những màu từ đỏ tới vàng, bao gồm cam, hồng, nâu và đỏ đô. Bởi sự liên tưởng về mặt trời và lửa, những màu nóng này đại diện cho nhiệt độ và cảm xúc. Khi được đặt gần các màu lạnh, màu nóng có xu hướng nổi bật hơn, thống trị hơn, và sẽ tạo ra được sự nhấn mạnh.

Màu lạnh là những màu từ xanh tới xanh da trời, và đôi khi cũng có thể bao gồm một vài màu tím. Màu tím là sự pha trộn giữa màu đỏ và xanh da trời, vậy nên màu tím càng lạnh, như bạn cũng có thể đoán được, là màu tím gần với màu xanh hơn, trong khi màu tím đỏ tạo cảm giác nóng nhiều hơn. Những màu lạnh tạo ra sự bình tĩnh và có thể làm giảm căng thẳng. Trong thiết kế, màu lạnh có xu hướng chìm xuống dưới, làm cho nó phù hợp để làm màu nền và màu cho các yếu tố có kích thước lớn, vì chúng sẽ không làm nội dung của bạn bị quá nhiệt.
Giá trị màu sắc
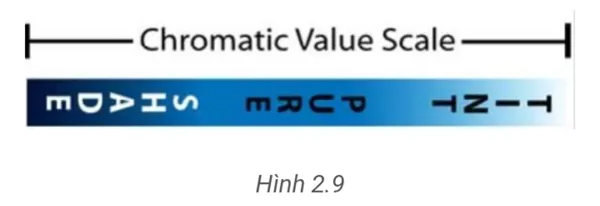
Thước độ độ sáng và tối của một màu được gọi là giá trị màu của nó. Một màu nếu được pha màu trắng vào thì ta sẽ có được màu nhạt hơn. Ngược lại, nếu trộn vào màu đen thì ta sẽ có được màu đậm hơn màu ban đầu.
Hình 2.9 mô tả điều này

Cũng như màu sắc, giá trị màu sắc cho phép bạn tác động lên liên kết tâm lý với người dùng. Một công dụng nữa của giá trị màu là bạn có thể sử dụng nó để nhấn mạnh một thời điểm nhất định trong ngày. Ví dụ như khi bạn thiết kế một website về cuộc sống về đêm hoặc những buổi nhạc, tất nhiên bạn sẽ chọn ngay những tông màu tối và hạn chế những màu sáng nhạt hơn. Những màu nhạt thường để chỉ ban ngày, mùa xuân và tuổi thơ. Hãy nghĩ tới: trẻ con, ánh mặt trời và Care Bears, những tông màu mà có thể được sử dụng một cách chuyên nghiệp, phức tạp, cũng như trưởng thành, điều mà mọi người đã từng đi bệnh viện có thể kiểm chứng. Lý do là những tông màu nhạt là những tông màu dịu dàng có khả năng tạo nên cảm hứng mà không có bất cứ tác dụng phụ nào. Những nhà thiết kế màu sắc nhìn chung thường không có cảm tình với những màu như “màu xanh bệnh viện”, nhưng nếu bạn đang thiết kế một website về spa thì những màu này là sự lựa chọn tuyệt vời cho khung màu của bạn.
Độ đậm
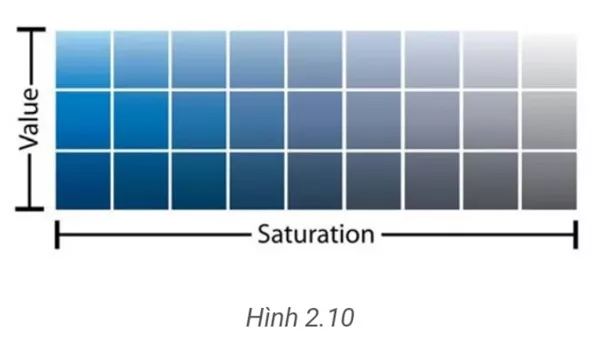
Độ đậm của một màu là thước đo đánh giá độ mạnh hay yếu của màu đó. Rõ ràng là những màu đậm, sặc sỡ sẽ rất nổi bật. Cho dù là một màu lạnh đi chăng nữa thì màu xanh da trời đậm cũng sẽ thu hút được sự chú ý hơn là màu cam nhạt. Khi chúng ta thêm màu xám vào một màu, nó trở nên mờ và đục đi giống như là một bức tường màu be, hay là một buổi sáng mùa đông xám xịt. Những màu này thường đem lại ít sự thích thú và ít mang lại ánh sáng. Mặt khác, nói đi cũng phải nói lại, những màu mờ và đục này giúp làm giảm sự căng thẳng, làm cho bố cục sắp xếp trầm tĩnh và mờ ảo hơn.
Mối tương quan giữa giá trị và độ đậm của màu sắc được thể hiện trong hình 2.10

Lý thuyết màu 101
Để đưa những kiến thức cơ bản về màu sắc của chúng ta đi xa hơn bước nữa, ta sẽ cần phải học thêm nhiều kiến thức kỹ thuật căn bản về cách hình thành nên một màu và cách phân loại chúng.
Những màu đang hiển thị trên màn hình máy tính của bạn hiện giờ (cũng là những màu mà ta sẽ dùng để thiết kế website) được dựa trên mẫu màu cộng hưởng. Trong mẫu màu cộng hưởng, những màu sắc được thể hiện dựa theo tỷ lệ phần trăm của 3 màu đỏ, xanh lục và xanh da trời. Nếu chúng ta trộn chung hết 3 màu đó lại, ta sẽ có được màu trắng sáng. Nhưng nếu bỏ màu xanh da trời ra thì chúng ta sẽ có màu vàng.
Nếu bạn có một máy in màu thì hẳn là bạn sẽ quen với cụm chữ CMYK (gồm màu xanh lam, màu đỏ tươi, màu vàng và màu đen). Những máy in mực, in laser hoặc bất cứ máy in công nghiệp 4 màu nào cũng đều tạo ra những hình ảnh chỉ với 4 màu trên. Quá trình này sử dụng mẫu màu không cộng hưởng. Bằng cách sử dụng mẫu màu này, chúng ta tạo ra được màu đen xám. Không thể tạo ra màu đen thuần túy được khi chỉ sử dụng 3 màu xanh lam, đỏ tươi và vàng. Nhìn vào hình 2.11 sẽ cho bạn một cái nhìn tổng quát về cách thức hoạt động của 2 mẫu màu này.

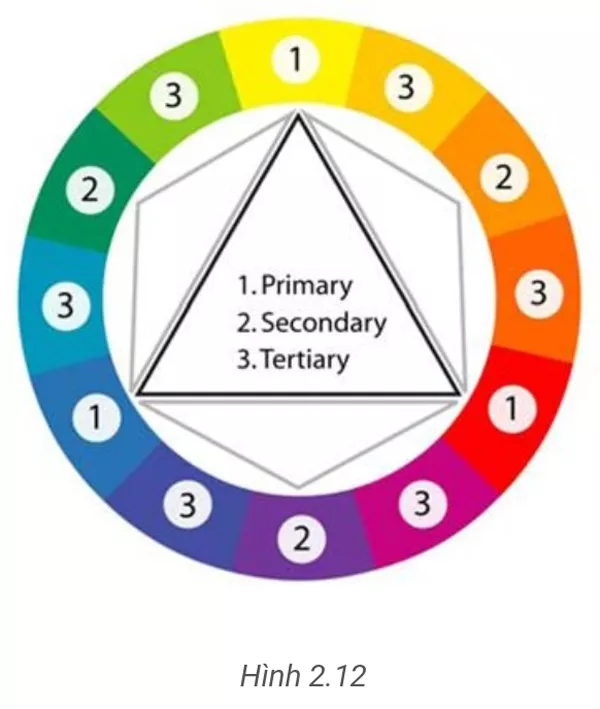
Bất kể là bạn thiết kế hay thiết kế website thì những bài học truyền thống về lý thuyết màu sắc này là chìa khóa giúp cho chúng ta phân loại và chia nhóm được các màu. Đã có nhiều nghiên cứu về phân loại màu sắc từ thế kỷ 3 trước công nguyên và từ các tác phẩm của Aristotle. Kể từ đó, nhiều nhà nghệ thuật và triết học nổi tiếng đã đóng góp thêm vào kho tàng kiến thức về màu sắc, bao gồm cả Isaac Newton, Johann Wolfgang von Goethe và Johannes Itten. Những công trình nghiên cứu của những cá thể này, vào các thập niên 17, 18 và 19, đã cung cấp những nền tảng cho chúng ta những hiểu biết về màu sắc. Cả 3 nhà nghiên cứu trên đều giải thích về màu sắc thông qua bánh xe màu, sử dụng màu đỏ, màu vàng và màu xanh da trời. Bánh xe màu là một mô hình đơn giản và hiệu quả được phát hiện đến ngày nay về các nguyên lý và thuật ngữ của màu sắc. Một bánh xe màu căn bản là một vòng tròn được chia thành 12 phần, như hình 2.12, mỗi phần là một màu chính 1, màu 2 và màu phụ 3.

Màu chính 1
Màu chính 1 là màu truyền thống đỏ, vàng và xanh da trời. Những màu này tạo ra một tam giác cân cho bánh xe màu, và cứ mỗi màu chính sẽ được ngăn cách nhau bởi 4 màu phụ.
Màu 2
Bằng cách phối 2 màu chính 1 lại với nhau, ta được màu 2. Được diễn tả như trong hình bằng những hình tam giác nhỏ màu xám. Những màu 2 là cam, xanh lục và tím.
Màu phụ 3
Có tất cả 6 màu phụ 3: Màu đỏ son (đỏ - cam), màu vàng cam (vàng - cam), màu xanh lục nhạt (vàng – xanh), màu xanh ngọc (xanh da trời – xanh lục), màu tím xanh (tím – xanh da trời) và màu đỏ tươi (đỏ - tím). Như các bạn đã thấy thì khi kết hợp một màu chính 1 và một màu 2 sẽ cho ra được màu phụ 3.
CMYK là gì? Đỏ, vàng và xanh da trời hay CMYK
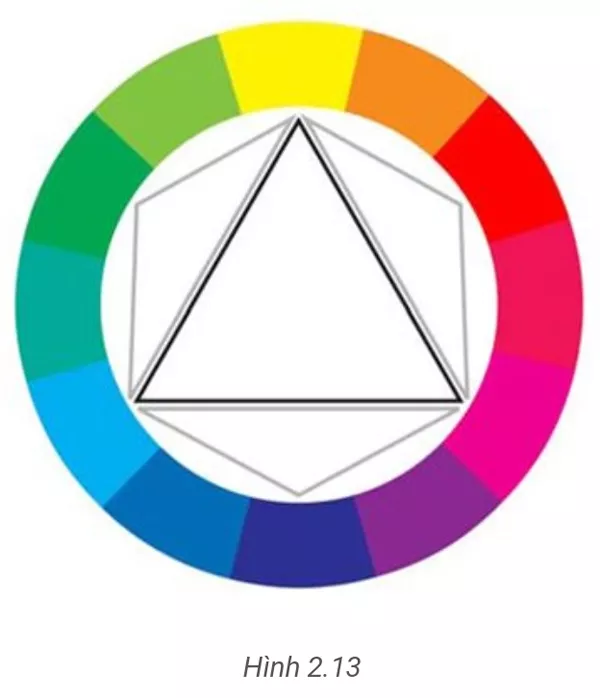
Tôi thực sự rất ngạc nhiên về sự thiếu tôn trọng đối với 3 màu đỏ, vàng, xanh dương và bánh xe màu. Tôi đã nghe nhiều người đánh giá nó là không có tác dụng, vô ích, chỉ dành cho con nít… Đúng là bánh xe màu đỏ, vàng và xanh dương không phải là một mẫu chính xác về tỷ lệ phần trăm ánh sáng. Nhiều người đã muốn loại bỏ hẳn bánh xe màu này ra khỏi chương trình giảng dạy nghệ thuật và chính thức sử dụng mẫu CMYK là một mẫu chung nhất như hình 2.13. Hãy chú ý rằng màu 2 của bánh xe màu CMYK là đỏ, xanh lục và xanh dương, có nghĩa là chúng ta có thể sử dụng CMYK để mô tả cả 2 mẫu cộng hưởng và mẫu không cộng hưởng.

Để miêu tả lại bảng màu CMYK, tôi đã sử dụng màu bột để vẽ, thực ra là màu nước được sử dụng trong ống. Khi được hòa với nước, chúng bắt đầu cho ra những màu mà bạn sẽ không ngờ tới sẽ thấy được ở mẫu màu CMYK. Như hình 2.14 cho thấy, màu đỏ tươi và màu vàng sẽ tạo ra màu đỏ cam, trong khi màu xanh lam và màu vàng lại cho ra màu xanh lục và những tông màu nhạt hơn. Đây là cách mà các máy in CMYK vận hành. Mực của nó mờ đi và những màu chồng chéo lên nhau cho ta được đa số các màu mà ta thấy được ở mẫu màu cộng hưởng, những màn hình máy tính hoặc màn hình ti vi.

Hình trên có phải màu tím không? Đúng vậy, với một lượng cân bằng màu xanh lục và đỏ tươi cho ra được tím đỏ hoặc tím chứ không phải ra màu xanh dương như là mẫu CMYK đã quy định. Có vô số những hiện tượng lạ này xảy ra khi chúng ta phối 2 sắc tố đục lại với nhau. Nói một cách đơn giản, thì nếu mà bức vẽ của bạn quá dày màu tới nỗi bạn không thể thấy nền trắng trên khung vẽ của bạn nữa thì những quy tắc màu trong bánh xe màu CMYK sẽ không còn đúng nữa. Trong những trường hợp này thì màu truyền thống đỏ, vàng và xanh dương sẽ là mẫu màu tốt hơn nhiều.
Nhưng chúng ta đang sử dụng vẽ kỹ thuật số, chứ không phải vẽ trên giấy. Lý do khiến cho nhiều họa sĩ kỹ thuật số vẫn giữ bánh xe màu đỏ, vàng và xanh dương để sử dụng là vì những lý thuyết và nội dung về màu sắc đều dựa trên mẫu bánh xe này. Chúng ta dễ dàng thấy được mối quan hệ của màu sắc thì tùy thuộc vào vị trí của chúng trên bánh xe màu. Nhưng mỗi màu lại có một vị trí khác nhau trên mỗi bánh xe khác nhau. Ví dụ trong bánh xe màu truyền thống (đỏ, vàng và xanh dương), đỏ và xanh lá cây là 2 màu có vị trí đối nghịch, nhưng trong bánh xe CMYK thì màu xanh lam mới là màu đối nghịch với màu đỏ. Chúng ta không thể chỉ đơn giản là thay đổi vị trí đỏ và xanh dương là xong.
Bất cứ mẫu màu nào cũng có điểm sai sót trong đó và được bổ sung bằng các màu phụ. Điều quan trọng mà tôi muốn cho bạn biết đó là không có mẫu mào nào có thể mô tả một cách đầy đủ độ phức tạp của màu sắc và ánh sáng.
Bố cục màu sắc
Bố cục màu sắc là một cấu trúc căn bản để tạo ra được những sự phối màu hài hòa và hữu dụng. Có 6 bố cục màu:
- Bố cục đơn sắc;
- Bố cục tương đồng;
- Bố cục bổ sung;
- Bố cục phân chia bổ sung;
- Bố cục bộ ba;
- Bố cục bộ bốn
>>> Màu sắc diễn ra như thế nào?