Các yếu tố cơ bản trong thiết kế đồ họa
Giống như nguyên tắc, các yếu tố cũng truyền tải thông điệp. Một dấu chấm là một câu chuyện, một đường line đã là một câu chuyện khác. Mỗi yếu tố thì có một chức năng khác nhau và bạn không cần phải dùng hết các yếu tố trong một tác phẩm thiết kế của bạn.
Các yếu tố là những thứ thực tế chúng ta thêm vào bản thiết kế.
Nguyên tắc giúp cho bạn biết cách tổ chức các yếu tố bản thiết kế. Hãy nhớ rằng mục tiêu của bạn là truyền đạt một điều gì đó đến người xem, còn các yếu tố và nguyên tắc là những công cụ giúp bạn đạt được điều đó.
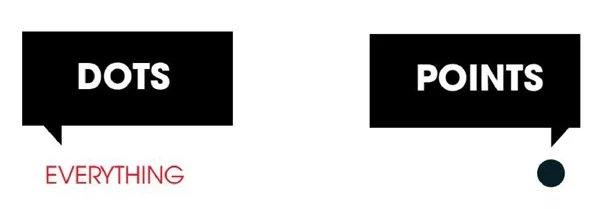
1. Points – Dots: Nhỏ nhất nhưng quan trọng nhất
- Points là tọa độ trong không gian, không có kích thước hoặc diện tích.
- Dots là cách chúng ta nhìn thấy điểm. Dots là điểm tập trung sự chú ý.
- Lines là tập hợp các điểm với nhau. Điểm và chấm là yếu tố cơ bản nhất và là những khối xây dựng cho mọi thứ khác.

Point là tọa độ được xác định bởi trục tọa độ. Điểm là yếu tố đơn giản nhất. Theo định nghĩa chúng ta không thể thực sự vẽ một điểm. Và thứ chúng ta có thể vẽ là chấm. Chắc hẳn các bạn khi nhắc đến Dot sẽ nghĩ ngay ra hình tròn. Nhưng thực tế là chấm có thể kết hợp từ những thứ khác như shape, form liền một khối với nhau cũng có thể coi đó là một Dot.
Points, dots và line có các đặc điểm và có chức năng riêng biệt. Trong thực tế, hầu hết các yếu tố khác được phát triển từ points, dots và lines vì vậy trước tiên chúng ta cần phải hiểu điểm, chấm và đường là gì đã nhé!

Ly cà phê dưới đây cũng là dots - Hình ảnh: Unsplash.com
Như mythuatms.com đã nói ở trên Điểm (Point) là tọa độ được xác định bởi trục tọa độ. Điểm là yếu tố đơn giản nhất. Theo định nghĩa chúng ta không thể thực sự vẽ một điểm. Và thứ chúng ta có thể vẽ là chấm. Chắc hẳng các bạn khi nhắc đến chấm (dot) sẽ nghĩ ngay ra hình tròn. Nhưng thực tế là chấm là có thể kết hợp từ những thứ khác như shape, form liền một khối với nhau cũng có thể coi đó là một chấm (dot).
Đặc điểm để biết đó là một chấm (dot) đó là một điểm thu hút sự chú ý. Khi kích thước của dấu chấm tăng lên, chúng ta bắt đầu thấy chấm (dot) dưới dạng hình dạng nào đó nhưng chấm (dot) vẫn giữ được các tính chất và đặc điểm cơ bản.
Một hình vuông nằm trong khoảng trống của một trang vẫn là một dấu chấm (dot). Nó vẫn thu hút mắt chúng ta đến nó. Đó là thu hút sự chú ý và đó chính là Chấm (dot).

Hai chấm với nhau có mối quan hệ như thế nào?
Khi chúng ta đặt thêm một chấm (dots) nữa cạnh một chấm thì sẽ ra sao?
Hai chấm đặt cạnh nhau thì sẽ thay đổi sự nhấn mạnh giữa chấm với phần không gian xung quanh. Phần không gian xung quanh giữa 2 dấu chấm rất quan trọng. Sự thay đổi khoảng cách giữa 2 chấm làm thay cấu trúc của chấm đó. Khi được đặt gần nhau hơn và càng gần nhau thì chúng ta càng thấy chúng như là một và có chiều sâu hơn.
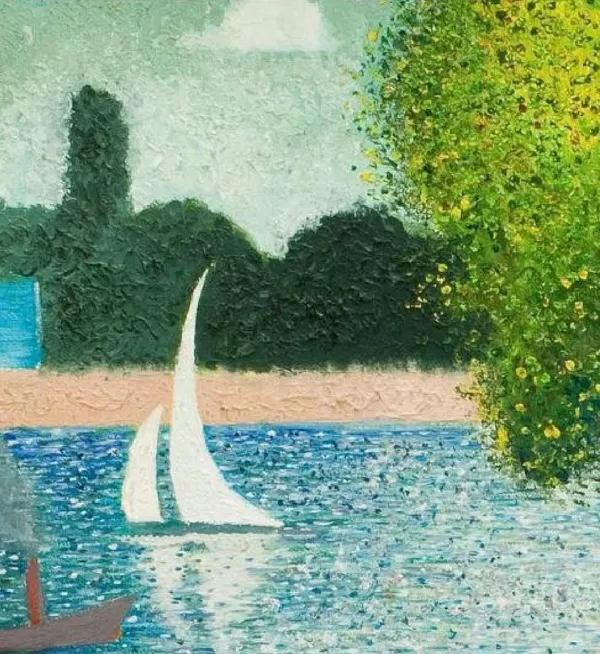
Pointilism:

Một hình vẽ được phát triển vào cuối những năm 1800 sử dụng các chấm nhỏ màu chính để tạo ra những hình ảnh, trong đó màu sắc trung bình có thể nhìn thấy. Kỹ thuật này được gọi là Pointilism, và lần đầu tiên nó được sử dụng để mô tả công trình của nghệ sĩ người Pháp Georges Seurat.
Pointilism lợi dụng cách mắt của chúng ta làm việc với não. Thay vì nhìn thấy hàng trăm hoặc hàng ngàn điểm chấm cá nhân, đôi mắt chúng kết hợp với não bộ chúng ta pha trộn những chấm đó với màu sắc và tạo ra hình ảnh.
Pointilism không phải là kỹ thuật dễ dàng để làm chủ. Một sự kết hợp hoàn hảo các chấm với nhau phải có một ý tưởng sáng tạo tuyệt vời.
Pointilism là trong hội họa, nghệ thuật nói chung; trong giới design, họ gọi là half tone. Kỹ thuật half tone.

Half tone:
Half tone là một thuật ngữ mà người ta dùng để miêu tả một đối tượng bằng những chấm tròn nhỏ. Hay nói cách khác, half tone ở đây là một hình thức thể hiện mọi chất liệu qua chấm tròn.
Sử dụng halftone làm tăng tính “nghệ” khá cáo cho tác phẩm của bạn.
Phong cách Retro đang rất hot trong thời gian gần đây cũng sử dụng halftone kết hợp với những gam màu sặc sỡ, tương phản nhau. Gợi lại về những năm 70, 80 của thế kỷ trước.
2. Lines:

Khi sử dụng mỗi đường (lines) trong bản thiết kế của bạn, nó có thể được sử dụng để tách, tổ chức, nhấn mạnh hoặc phân cấp không gian cho trang. Một mình hoặc như là một phần của một yếu tố đồ họa khác, các đường kẻ có thể tạo ra các mẫu, thiết lập tâm trạng, cung cấp kết cấu hình ảnh, tạo chuyển động và xác định hình dạng.
Trong bản vẽ, một đường (lines) là nét của cây bút chì nhưng trong thiết kế đồ họa, đó là hai điểm kết nối. Các đường (lines) có thể dài hoặc ngắn, thẳng hoặc cong. Các đường có thể nằm ngang, dọc hoặc đường chéo. Các đường (lines) có thể là tập hợp của nhiều đoạn (lines) tập hợp với nhau, tập hợp nhiều điểm xếp cạnh nhau. Các đường (lines) có thể truyền đạt cảm xúc và thông tin rất tốt.
Trong thiết kế đường line làm tổ chức, line tạo định hướng, tạo sự chuyển động, nhấn mạnh, line truyền tải ý nghĩa và tạo texture được nữa.
Moodlines:
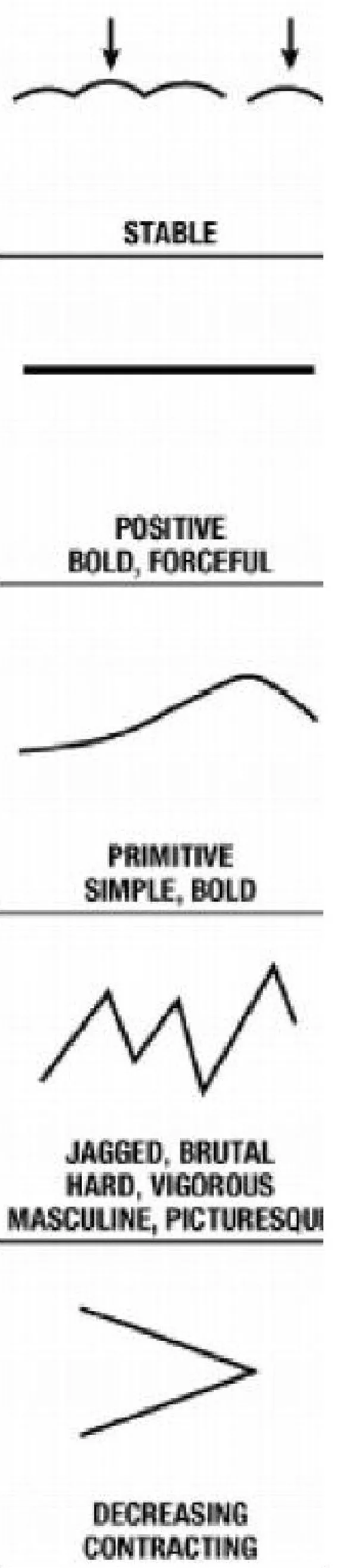
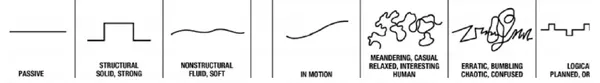
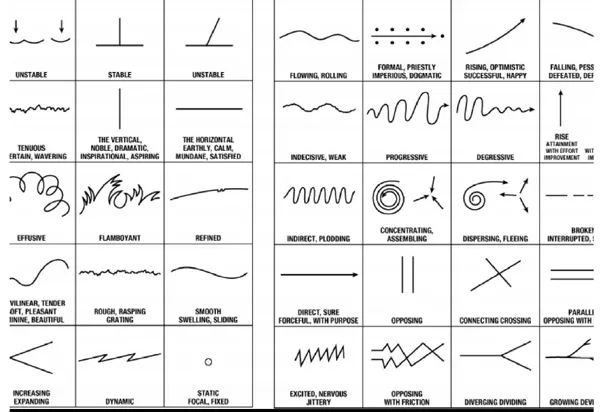
Các đường Lines đã được các nghệ sỹ và nhà thiết kế sử dụng để truyền đạt tâm trạng kể từ những bức vẽ đầu tiên trong những bức tường hang động. Những đường đó truyền đạt cảm xúc thì người ta gọi là Mood Lines. Theo thời gian, được lặp đi lặp lại nhiều lần, John Ormsbee Simonds đã ghi chép lại ý nghĩa của 49 Mood Lines.
Ví dụ trong poster phim, việc ứng dụng mood lines là việc vô cùng quan trọng và cần thiết. Mood Line thường được sử dụng phổ biến, vì mỗi một mood line lại mang đến một thông điệp, truyền đạt hình ảnh khác nhau cho người xem. Vậy nên khi sử dụng vào sản phẩm truyền thông, cần lựa chọn chính xác mood line phù hợp với nội dung muốn truyền tải.



3. Shapes:
Tiếp theo những yếu tố trong thiết kế là đến hình dạng (shape).
Hàng ngày, những hình dạng luôn xuất hiện xung quanh chúng ta. Liệu bạn có nhận ra được những ý nghĩa ẩn chứa trong chúng? Mỗi một hình dạng lại cho chúng ta một cảm xúc riêng.

Loại shapes:
Shape được tạo thành từ các đường lines và shape có dạng hình 2 chiều (2d) và 3 chiều (3d). Bạn có thể sử dụng hình dạng (shapes) trong thiết kế để truyền tải ý nghĩa cũng như tổ chức thông tin.
Có 3 loại hình dạng (shapes) cơ bản đó là:
- Geometric shapes (Dạng hình học cơ bản): Như cái tên của nó, Geometric là hình học. Từ các khối hình học, từ đơn chiều đến đa chiều, từ những cạnh, góc sắc nhọn, mạnh mẽ.
- Organic shapes (Dạng hình học tự nhiên): Sử dụng các hình trong tự nhiên, cũng có thể là các hình giống thế nhưng là nhân tạo.
- Abstract shapes (Dạng hình học trừu tượng): Đây là loại hình dạng dùng những hình mang tính trừu tượng như các ký tự, logo hay bảng chữ cái. Abstract shapes mang đến một hơi hướng mở, một cảm giác khó tả. Thực sự đúng như cái tên của nó Abstract (có nghĩa là trừu tượng).

Hình ảnh: Google image


4. Form:
Chính là diện mạo của một đối tượng.
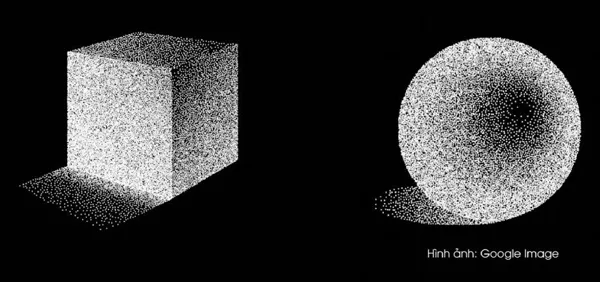
Chúng ta dễ dàng nhận ra các form xung quanh chúng ta – từ hình tròn đến hình dạng cơ thể con người. Hình tròn là hình dạng phẳng, hai chiều. Khi bạn đổ bóng cho nó thì từ một hình tròn sẽ chuyển thành hình cầu, và nó sẽ có dạng ba chiều, giống như quả bóng bạn có thể ném hoặc tung lên vậy.
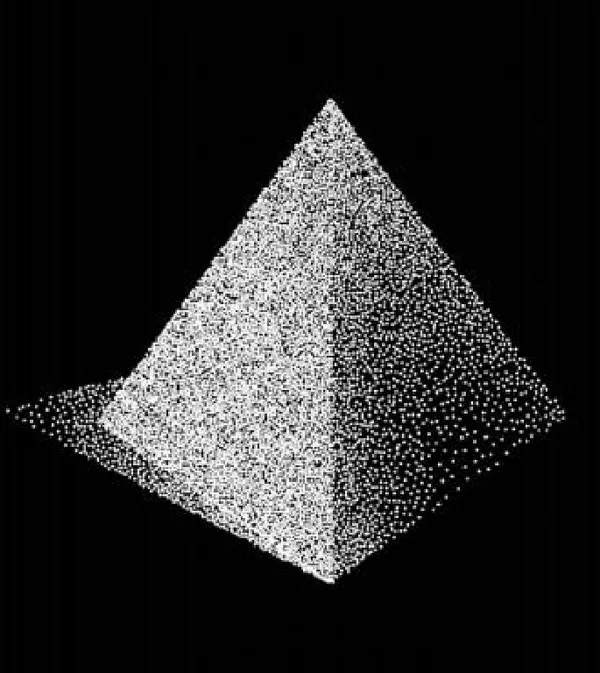
Tổng quát hơn, các form có ba chiều, bao gồm hình lập phương, hình trụ, kim tự tháp. Nếu một đối tượng có chiều cao là hình khối và chiều sâu, nó là form. Form nhân tạo, chính xác đến từ góc cạnh.
Hoặc nó có thể là một hình thức tự nhiên, các dạng hữu cơ như những con vật hoặc cây cối. Hai dạng form đều có điểm chung là đều có chiều sâu. Sự khác nhau giữa shapes và form là chiều sâu.


Trong Graphic Design, các Designer tập trung vào làm thế nào để làm cho một tác phẩm hấp dẫn (hoặc không hấp dẫn, hoặc bất kỳ chất lượng khác tùy thuộc vào mục đích của dự án).
Form được sử dụng để xác định không gian, tạo độ tương phản và làm cho đối tượng có thêm trọng lượng. Form được mô tả trực quan bằng cách sử dụng các yếu tố khác như đường (lines), hình dạng (shapes) và tông màu (tone).
Muốn chi tiết bạn có thể sử dụng tông màu (tone), việc bổ sung shadows (vùng tối) và highlight (vùng sáng) có thể giúp chúng ta có thể chi tiết đối tượng một cách chân thực nhất.
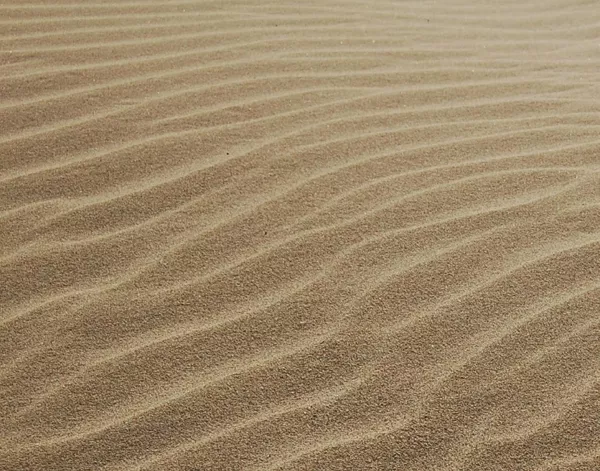
5. Texture:
Texture là một khái niệm để chỉ các tính chất có liên quan đến đặc điểm bề mặt của vật thể và có kích thước, hình dáng, mật độ, sự sắp xếp cũng như tỷ lệ của các thành phần cơ bản trong vật thể.
Các bạn sẽ thường gặp texture trong tự nhiên. Texture thường được nhìn thấy rất nhiều từ thực tế như trên thân cây, gỗ, kim loại, da. Texture thì có 2 loại gồm Tactile Texture và Visual Texture.
Tactile Texture: Tactile nghĩa là chạm vào. Tactile texture là sự gồ ghề (3D) cho một bề mặt mà khi chạm vào ta có thể cảm thấy được. Đây là một yếu tố rất quan trọng được quan tâm nhiều hơn trong thiết kế 3D hơn là 2D. Texture bề mặt thực cần được cảm nhận hay nhìn thấy bằng cách để ánh sáng chiếu trên bề mặt của nó. Các họa sĩ thường tận dụng lợi thế này làm cho bề mặt tranh của họ trông sống động hơn. Các lớp sơn có thể được đắp đè lên nhau tạo thành những đỉnh gồ ghề, kỹ thuật này được gọi là Impasto. Trên thế giới có rất nhiều họa sĩ nổi tiếng với kỹ thuật này nổi tiếng nhất là họa sĩ Vincent Van Gogh.
Visual Texture: Visual texture là ấn tượng có thể nhìn thấy mà texture mang lại cho người xem, ví dụ màu sắc, xu hướng và mật độ trong một bức ảnh. Nó còn là ấn tượng của texture do nghệ sĩ tạo ra bằng cách cố gắng tái tạo màu sắc và giá trị của các texture thực. Tính chất của Visual texture sẽ liên quan đến ảo ảnh của kết cấu bề mặt. Bất kể những vật thể gồ ghề như thế nào thì bề mặt của bức ảnh vẫn rất láng mịn. Và đây là loại texture được sử dụng chủ yếu trong kỹ thuật 2D.
6. Space:
* Space là gì?
Không gian (space) đóng vai trò quan trọng trong việc “cung cấp oxy” cho các yếu tố trong thiết kế của bạn.
Không gian âm (negative space) hay khoảng trắng (white space) là khoảng không hiện hữu, thường là ở phía sau và xung quanh hình ảnh hoặc đối tượng đồ họa, trong tác phẩm nghệ thuật hoặc thiết kế đồ họa. Không gian âm này giữ cho thiết kế của chúng ta không bị lộn xộn hoặc không quá khó hiểu.
Chúng ta có Active White Space và Passive White Space:
Active White Space: Đây là khoảng trắng mà bạn thêm vào cố gắng nhấn mạnh thông điệp mà bạn muốn truyền tải.
Passive White Space: Đây là khoảng trắng xảy ra tự nhiên, chẳng hạn như khoảng trắng các từ trên một dòng hoặc không gian xung quanh một biểu tượng hoặc phần từ họa.
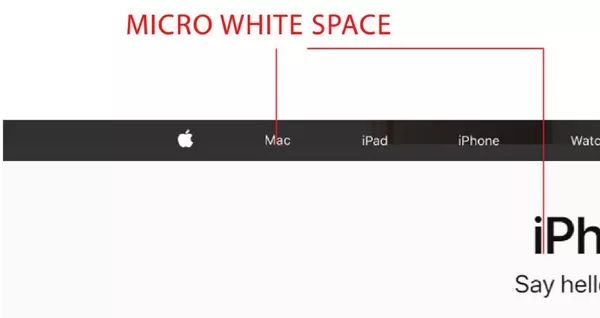
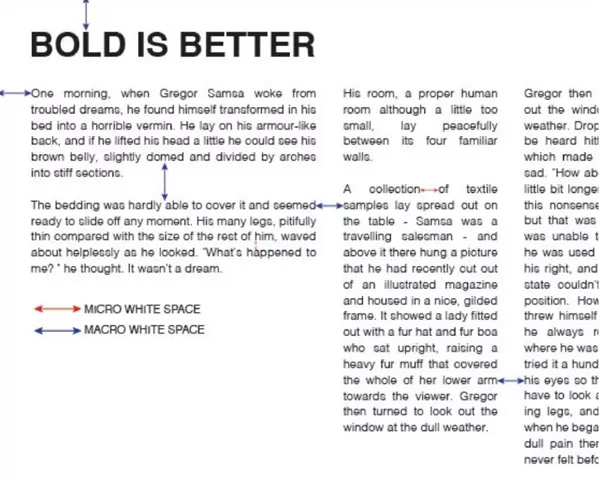
* Micro white space:

Micro White Space là thuật ngữ được sử dụng để mô tả không gian nhỏ hơn, chi tiết hơn của White Space. Đó có thể là không gian giữa các con chữ hoặc giữa hai yếu tố đồ họa cạnh nhau.
* Macro White Space:

Marco White Space là những phần không gian lớn hơn. Đây là khoảng không gian giữa các cột, các đoạn văn hoặc các phần từ đồ họa. Nếu bạn nhìn sang trái và phải của đoạn này, bạn có thể thấy Macro White Space đang hoạt động vì nó tách các phần tử khác nhau của trang web. Thay đổi Macro White Space sẽ làm thay đổi mạnh mẽ thiết kế của bạn, mang lại cho bạn một số lựa chọn khác nhau để tạo ra dòng chảy (flow) thiết kế và nhịp điệu (rhythm).
7. Size:
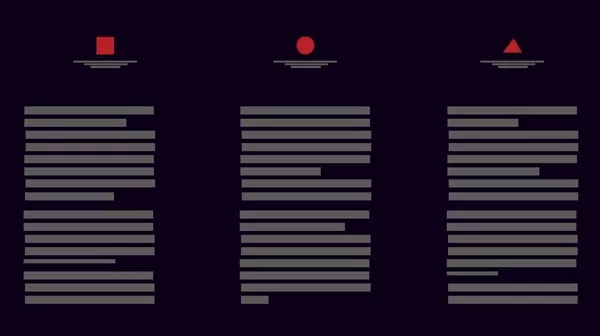
Có nhiều cách để phân cấp thông tin, các yếu tố chúng tôi đề cập từ đầu đến giờ đều có thể phân cấp thông tin rất tốt nhưng size còn tốt hơn.
Size trong thiết kế đồ họa là kích cỡ, kích thước của yếu tố đồ họa hoặc đơn giản chỉ là sự tương quan của diện tích bị chiếm bởi một shape hay size đơn giản chỉ là sự tương quan của diện tích bị chiếm bởi một shape.
Kích thước của các yếu tố đóng vai trò lớn trong việc phân cấp thông tin các đối tượng.
Không chỉ nhiệm vụ là phân chấp. Sự thay đổi kích thước (scale) cũng đem đến sự thú vị cho thị giác.

Ở hình dưới, những hình chữ nhật có chiều dài giống nhau nhưng chỉ thay đổi về độ dày. Đã mang lại hiệu ứng rõ rệt, mang lại chiều sâu và hiệu ứng ảo giác cho người xem. Cảm giác một sự chuyển động được tạo ra.
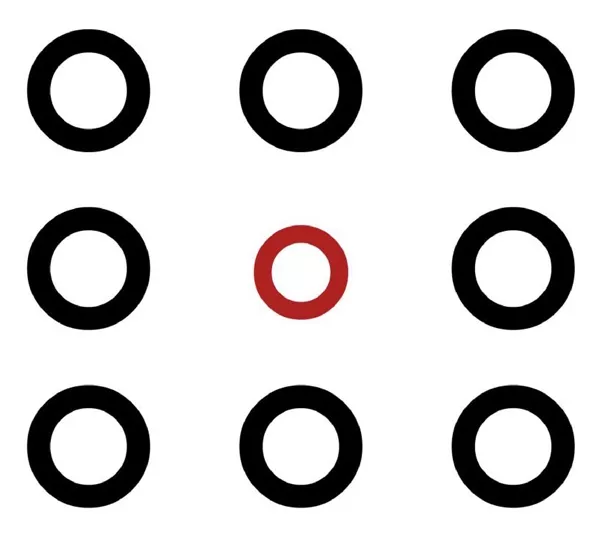
Còn phía bên phải có những hình tròn giống nhau và hình tròn ở giữa mình đã thay đổi kích thước của nó bé hơn so với những hình còn lại. Sự thay đổi kích thước đó đã tạo nên hiệu ứng chiều sâu, hút mắt người xem . Ngoài ra mình còn thêm màu sắc cho hình tròn chính giữa đó càng tăng thêm chiều sâu cho bức hình.
Chỉ những sự thay đổi tưởng là có phần đơn giản nhưng mà lại có tác dụng không hề nhỏ để làm cho tác phẩm của bạn trở nên sinh động hơn!

Như là có một sự chuyển động rơi từ trên cao xuống
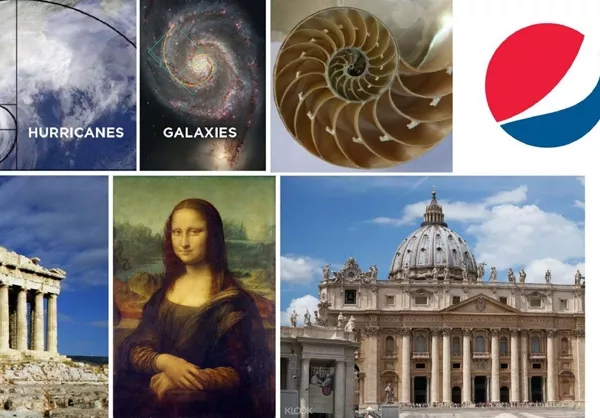
Golden Ratio (Tỷ lệ vàng): Là một tỷ lệ trong toán học, được tìm thấy nhiều trong tự nhiên. Dựa trên dãy số Fibonacci thì người ta đã rút ra được tỷ lệ 1:1.61 là tỷ lệ vàng.


Bạn có thể thấy tỷ lệ vàng xuất hiện trong các tác phẩm nghệ thuật nổi tiếng. Pyramids in Giza, Monalisa của Van Gogh, nhà thờ Sistine. Từ logo pepsi đến logo của twitter. Thậm chí cơ thể chúng ta cũng theo tỷ lệ vàng. Bạn sẽ tìm thấy những tỷ lệ này trong thiên nhiên.
8. Color:
Trên thực tế, màu sắc của vật thể chỉ là “cảm giác” mà chúng ta “cảm nhận được” chứ không phải là màu gốc của vật thể. Nhằm dễ dàng phân biệt các màu sắc và phối hợp sử dụng người ta đã sử dụng Color Wheel. * Color Wheel (vòng tròn thuần sắc) là một vòng tròn trong đó có 12 màu cơ bản.
* Hệ màu: Trong thiết kế thì có 2 loại hệ màu đó là CMYK (hệ màu in ấn) và RGB (hệ màu hiển thị).


>>> Thiết kế đồ họa: 6 bài tập kỹ năng
>>> Thiết kế đồ họa: Hình tròn
>>> Vẽ tay với thiết kế đồ họa