Kiểu chữ trong thiết kế đồ họa
Thế giới của kiểu chữ thường khiến người ta nghĩ rằng nó có riêng cho mình một loại ngôn ngữ riêng, đầy những thuật ngữ như serif, stroke và swash.

Chỉ riêng việc phân loại những khái niệm trên đã là việc dễ gây nhầm lẫn, vì thế chúng tôi đã tổng hợp lại một bảng giải thích khái niệm trực quan sẽ dẫn đường cho bạn qua quá trình tìm kiếm – cho dù bạn đang mong muốn trở thành một nhà thiết kế kiểu chữ hay đơn giản chỉ là muốn tìm hiểu sâu hơn về kiểu chữ. Việc học về từng thành phần của kiểu chữ giúp bạn có thể hiểu rõ hơn về cách lựa chọn một font chữ phù hợp và áp dụng nó một cách hiệu quả trong thiết kế của mình.

* Kiến thức nhập môn: Những thể loại và phong cách của mặt chữ
1. Font/mặt chữ (typeface):
Quay trở lại thời kì của phương pháp in thạch bản, font và mặt chữ là hai thứ hoàn toàn khác nhau – mặt chữ là thiết kế cụ thể nào đó của những kí tự, ví dụ như Times New Roman hoặc Baskerville trong khi font đề cập tới kích cỡ cụ thể hoặc phong cách của mặt chữ đó, ví dụ như font cỡ 10 point in thường hoặc 24 point in nghiêng (mỗi cái lại được tạo ra như một bộ riêng biệt những bản khắc kim loại). Tuy nhiên, ngày nay, nhiều nhà thiết kế sử dụng những thuật ngữ này lẫn lộn với nhau. Định nghĩa hiện đại chính xác và thẳng nhất mà tôi đọc qua như sau:

“Là một bộ sưu tập của các chữ cái, con số, dấu câu và những biểu tượng khác được sử dụng để thiết đặt kí tự (hoặc những cái liên quan). Mặc dù font và mặt chữ thường được sử dụng, thay thế cho nhau, font chữ nhắc tới đặc trưng vật lý (liệu nó là bộ những khuôn đúc sẵn bằng kim loại hay là tệp trong máy tính) trong khi mặt chữ đề cập tới thiết kế (bề ngoài của kiểu chữ). Một font chữ là cách mà bạn sử dụng kiểu chữ và một mặt chữ là cái chúng ta nhìn thấy.
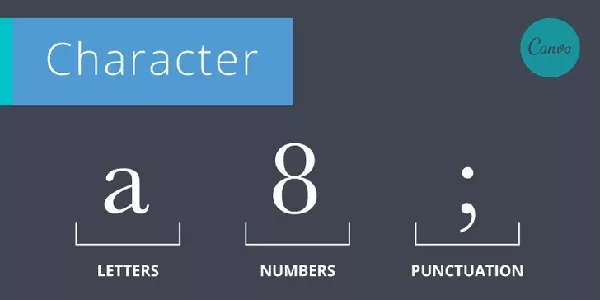
2. Ký tự (Character):
Ký tự là một biểu tượng riêng lẻ hợp thành một mặt chữ; chúng có thể là chữ cái, số, dấu câu,…

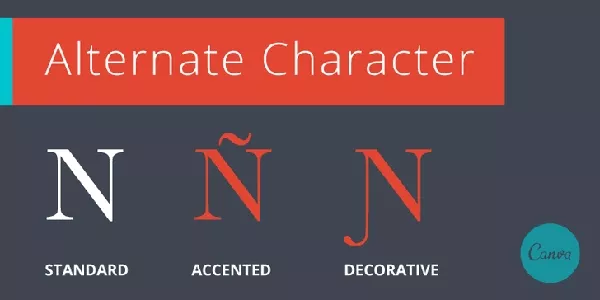
3. Những kí tự dự khuyết (Alternate character):
Đây là những phiên bản không tiêu chuẩn (đôi khi chỉ có tính trang trí) của một kí tự, thường xuất hiện như là một tùy chọn với một tệp font chữ.

4. Serif:
Là một đường kẻ ngắn hoặc nét chữ gắn với hoặc mở rộng từ đoạn cuối của một kí tự nào đó, hoặc những kiểu chữ được thiết kế với tính năng này.

5. Sans-Serif:
Nghĩa đen là “không có đường kẻ”, chỉ chung những kiểu mặt chữ (hoặc một kiểu mặt chữ nào đó) được thiết kế mà không có đường kẻ ở chân mỗi kí tự (serif).

6. Italic (kiểu chữ in nghiêng):
Là một phiên bản nghiêng của một kiểu chữ (nghiêng từ bên trái sang phải); một kiểu chữ nghiêng đúng nghĩa thì được thiết kế riêng biệt hơn là một phiên bản nghiêng của một kiểu chữ thẳng đứng thông thường.

* Kiến thức nền tảng: Vị trí và khoảng cách đối với kiểu chữ
7. Baseline (đường gốc):
Đường thẳng tưởng tượng mà hầu hết các kí tự và biểu tượng sẽ nằm trên đó.

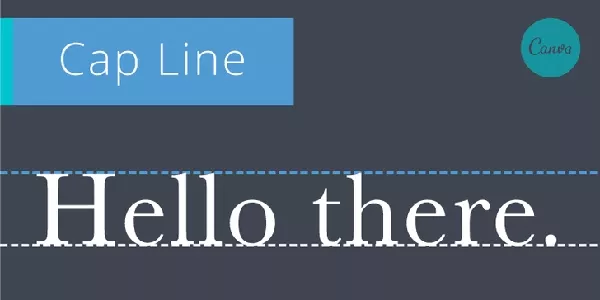
8. Cap line:
Đường thẳng tưởng tượng đánh dấu đường cận trên của kí tự in hoa và ascender của một vài kí tự in thường (xem định nghĩa Ascender ở mục tiếp theo của bài viết).

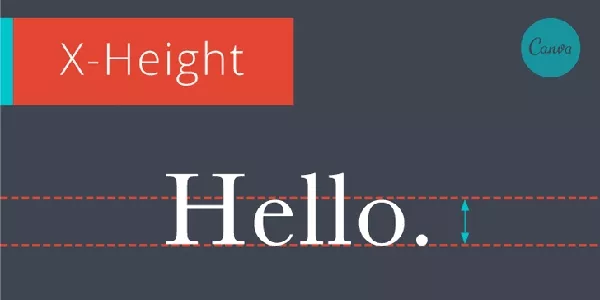
9. X-Height:
Là chiều cao của những kí tự in thường của một kiểu mặt chữ (không cần biết tới ascender và descender của chúng).

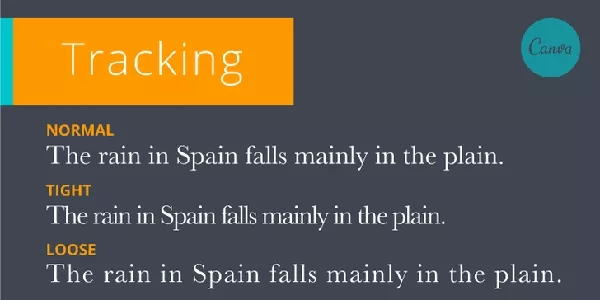
10. Tracking/Letter-spacing (Khoảng cách giữa các kí tự):
Là những khoảng cách đồng đều giữa những kí tự trong một phần hoàn chỉnh của text (câu, dòng, đoạn, trang,…)

12. Kerning (khoảng cách giữa hai chữ cái liền kề):
Là khoảng cách giữa hai chữ cái liên tiếp; việc điều chỉnh kerning tạo sự hiện diện của tính đồng đều và giảm thiểu những khoảng trắng giữa những tổ hợp chữ cái nhất định.

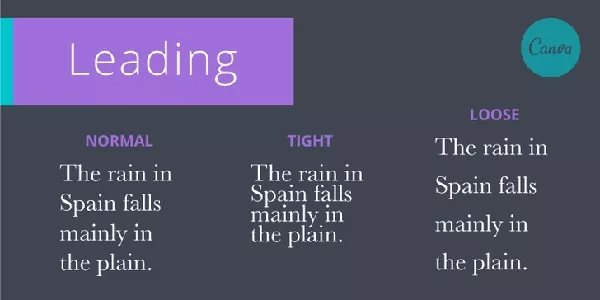
13. Leading/Line-spacing (khoảng cách giãn dòng):
Là khoảng cách về chiều dọc giữa những dòng text (từ đường gốc của dòng trên tới đường gốc của dòng dưới)

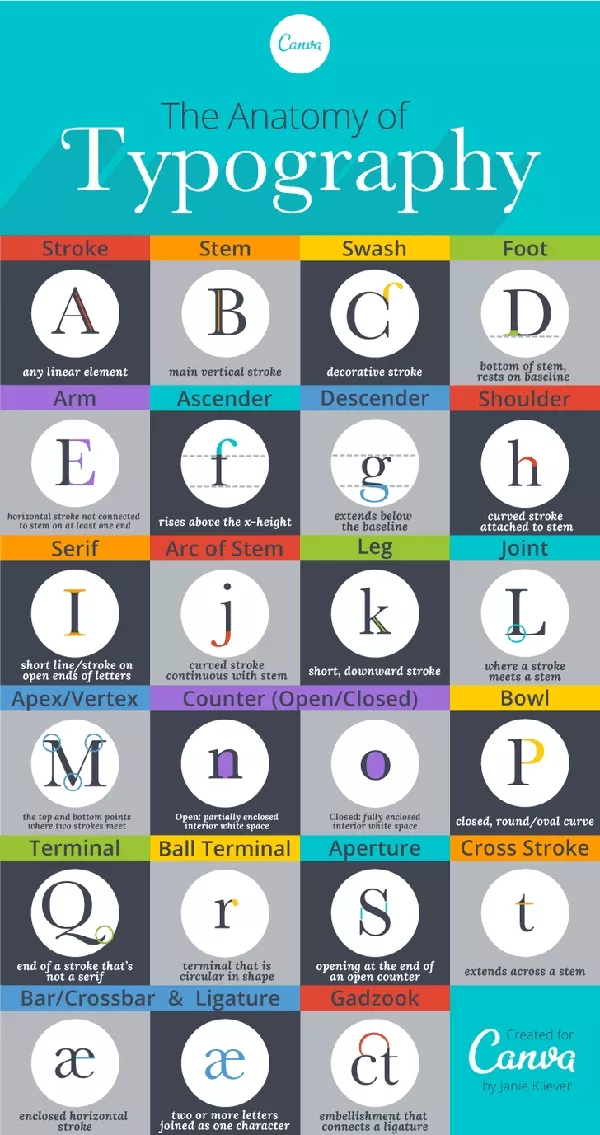
* Kết cấu của một chữ cái/ký tự:
14. Stroke (nét chữ):
Là một đường kẻ đơn lẻ cấu thành một phần của kí tự, có thể là dạng đường thẳng hoặc cong

15. Stem:
Là nét chữ chính (thường theo chiều dọc) của một chữ cái/kí tự.

16. Arc of Stem (Nét móc):
Là một nét chữ cong nối tiếp với một stem

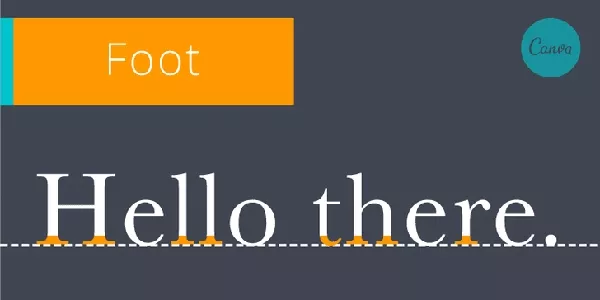
17. Foot (Chân):
Là phần của stem mà nằm ngay trên đường gốc (baseline)

18. Descender:
Là phần của kí tự nằm phía dưới đường gốc

19. Ascender:
Là phần của kí tự mà nằm trên phần chính của kí tự (trên đường x-height)

20. Joint (Điểm nối):
Là điểm mà một nét chữ được nối với một stem

21. Apex:
Là điểm kết nối trên cùng của một kí tự nơi hai nét chữ cắt nhau; có thể bo tròn, sắc cạnh/nhọn, phẳng/cùn,…

22. Vertex:
Là điểm thấp nhất của một kí tự nơi hai nét chữ giao nhau

23. Crotch:
Là góc ở nơi hai nét chữ giao nhau (góc nhỏ hơn được bôi vàng trong hình dưới đây)

24. Arm (tay):
Là một nét chữ nằm ngang không giao với stem ở một hoặc cả hai đầu

25. Leg (chân):
Là một nét chữ ngắn, đi xuống của một kí tự

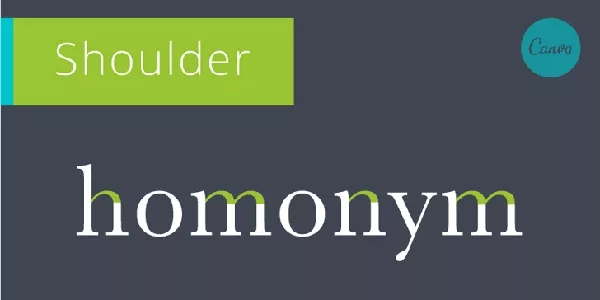
26. Shoulder (vai):
Là một nét chữ cong được mở rộng và đi xuống từ một stem

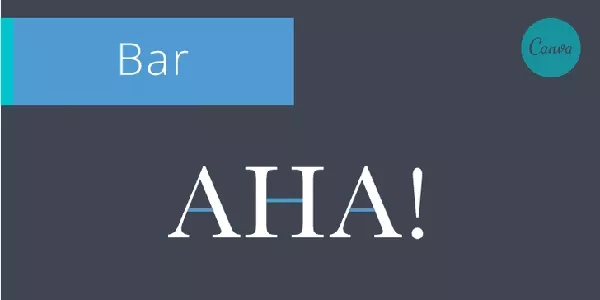
27. Bar/crossbar:
Là một nét chữ nằm ngang được chặn ở hai đầu

28. Cross Stroke:
Là một đường thẳng cắt qua stem của một kí tự

29. Bowl:
Là một nét cong khép kín dạng hình tròn hoặc hình ô van của kí tự

30. Counter:
Là một vùng trắng khép kín hoặc kín một phần trong lòng một kí tự; có thể được bao quanh bởi curve, nét chữ hoặc stem.

31. Aperture:
Là phần không gian mở hoàn toàn hoặc một phần được tạo ra bởi một counter hở.

32. Double-story:
Là một loại kí tự mà có hai counter (trái ngược với phiên bản single-story – vốn chỉ có một counter).

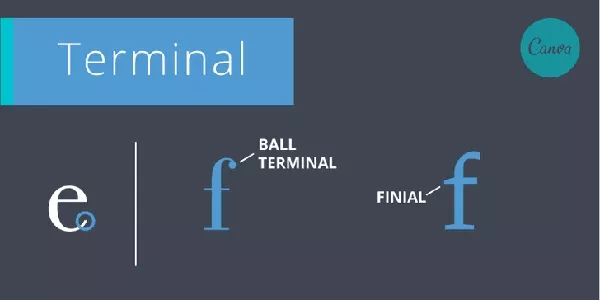
33. Terminal (điểm cuối):
Điểm kết thúc của bất cứ nét chữ nào không bao gồm serif; gồm có dạng ball (hình tròn) và dang finial (dạng đường cong hoặc thon dần).

34. Swash:
Là một phần mở rộng hoặc nét chữ mang tính trang trí của một kí tự; có thể là một phần của kí tự bằng cách thiết kế hoặc có sẵn như là một glyph bổ sung hoặc một phần bổ sung cho một kí tự tiêu chuẩn.

35. Ligature:
Là hai hoặc nhiều hơn hai kí tự được nối với nhau để tạo ra một kí tự mới, chủ yếu mang tính trang trí (phần kết nối giữa hai kí tự được gọi là “gadzook”).

>>> Xu hướng Typography trong thiết kế bao bì