Điểm và Chấm trong Thiết kế
Nếu so sánh thiết kế như một môn vật lý thì điểm chính là nguyên tử - thành phần nhỏ nhất, cơ bản nhất để cấu tạo nên những vật chất khác. Nhiều điểm tạo thành đường; nhiều đường tạo thành hình; từ hình dựng thành khối,… Điểm là một thành phần tưởng chừng nhỏ bé trong bản thiết kế của bạn, nhưng lại sở hữu sức mạnh đủ để tạo ra điểm nhấn và điều khiển thị giác. Vậy bạn đã thực sự hiểu điểm là gì và được sử dụng ra sao?
Điểm và Chấm là gì?
Có thể nói, trong các quan niệm phổ biến cũng như trong cách hiểu của đa số người, “điểm” và “chấm” không phải là hai khái niệm có nhiều mảng khác biệt. Hai từ này có thể được sử dụng trong các trường hợp khác nhau, nhưng cũng có thể được hiểu tương đương và dùng thay thế nhau trong nhiều trường hợp. Ví dụ như chấm trong dấu chấm hết câu, chấm mực trên áo; điểm: điểm trên đoạn thẳng, điểm trên bản đồ. Nhưng khoan, đây không phải là cuốn tạp chí “Luyện từ và câu”. Bây giờ chúng ta hãy cùng bỏ qua các khái niệm cơ bản về điểm và chấm bạn đã từng biết, và tiếp cận chúng bằng cái nhìn của người thiết kế nhé!
Trong thiết kế, Điểm (point) được xem là yếu tố cơ bản đầu tiên để tạo nên tất cả các yếu tố còn lại. Điểm là một dấu vết trong không gian được xác định bởi các trục tọa độ và chúng ta không thể thực sự vẽ ra điểm. Tương tự như trong hình học, điểm chỉ tồn tại chứ không có hình dạng nhất định. Thay vào đó, thứ chúng ta có thể tạo được, cảm nhận được là Chấm (dot). Chấm cũng không có bất cứ một hình dạng nào cố định. Chúng ta thường nghĩ đến chấm là một hình tròn hoặc một hình vuông nhỏ. Nhưng trên thực tế, bạn có thể dùng bất cứ ký hiệu nào để thể hiện chấm. Ký hiệu đó có thể là một ngôi sao, một bông hoa, một vết mực, v.v…
Lý thuyết nghe “vĩ mô” là vậy nên đừng lo lắng nếu bạn thấy khó khăn khi tiếp cận bước đầu nhé. Bạn chỉ càn ghi nhớ những điểm sau: Điểm & chấm – những thứ tưởng chừng vô cùng cơ bản, lại có sức mạnh phi thường trong thiết kế. Nếu biết cách ứng dụng, chúng sẽ khiến bản thiết kế của bạn trở nên đặc sắc và nổi bật. Đôi khi chỉ cần một điểm nhỏ trên bản thiết kế của bạn cũng sẽ trở thành nơi thu hút thị giác người xem nhất. Nhiều điểm kết hợp với nhau còn tạo được không gian, tạo nên hình dạng, chất liệu. Hiểu được tầm quan trọng của chúng cũng như cách dùng chúng, bạn đang từng bước điều khiển được những “tên lính” hữu dụng nhất trong đội quân yếu tố trong thiết kế rồi đấy!

Hình dạng thực sự của điểm
Dưới đây là một ví dụ đơn giản về cách để thể hiện điểm trên không gian 2D. Hàng loạt các hình tròn được xếp trên một lưới tạo thành một bức tranh hoàn chỉnh. Kỹ thuật này được gọi là “Dot Art”, một phong cách nghệ thuật sử dụng các chấm màu có màu sắc khác nhau để thể hiện hình ảnh. Dot Art rất phổ biến và được ứng dụng cao trong thiết kế, cũng như ứng dụng trong đời sống hàng ngày. Ở Mỹ, trường học thường dạy trẻ em sáng tạo với những bức vẽ được tạo thành từ những chấm màu, bởi nó không chỉ dễ thực hiện (chỉ cần màu, và thứ gì đó để “chấm”), mà còn kích thích óc sáng tạo nghệ thuật của trẻ phát triển.
Trên thực tế, Dot Art chỉ là một biến thể từ một phong cách nghệ thuật khác, rất gần gũi với chúng ta: Pixel Art. Tác phẩm gốc của nó là một bức tranh với một lưới có hàng loạt các ô vuông khác nhau mà trong đó mỗi ô vuông chỉ mang một màu duy nhất. Hàng trăm, hàng ngàn pixel được kết hợp và sắp xếp lại với nhau, tạo ra được một bức tranh hoàn chỉnh.
Như vậy, qua hai ví dụ về Dot Art và Pixel Art, bạn có thể thấy rằng thể hiện điểm trong không gian phổ biển nhất là dưới dạng những hình tròn và hình vuông nhỏ. Vậy câu hỏi là: ngoài các chấm màu tròn và vuông ra, có cách nào để thể hiện điểm nữa không? Câu trả lời là: có, và có rất nhiều. Một số tác giả thể hiện ý tưởng của mình với những cây đinh. Một số tác giả khác lại sử dụng chất liệu con chữ để sáng tạo. Loại hình nghệ thuật này không lâu sau đó được phổ biến với tên gọi là ASCII Art (ASCII là bảng mã ký tự chuẩn được dùng đến ngày nay).

Chắc hẳn bạn đã dần nhận ra, vấn đề không nằm ở hình dáng của điểm, vì khi đưa ra xa, tất cả mọi thứ đều sẽ chỉ còn là 1 chấm màu vô dạng. Điều quan trọng là tổng thể, những chấm màu vô dạng đó đang cố gắng mô tả điều gì. Từ bây giờ, bạn hoàn toàn có thể nghĩ đến những cách sáng tạo riêng của mình chỉ với điểm, bằng bất cứ thứ gì bạn có trong tay. Những tờ giấy note, những ngòi bút chì, những cuốn sách….

Kỹ thuật sử dụng điểm chấm
Sau khi đã hiểu về khái niệm Điểm và Chấm, hãy cùng mythuatms.com khám phá những cách áp dụng lý thuyết này vào quá trình thiết kế thực tế
Dot + Color: Pointillism
Đầu tiên là cách sử dụng chấm (dot) trong sự kết hợp với màu sắc (color). Sự kết hợp giữa dot và color ở đây được hiểu là mỗi một dot sẽ mang một màu sắc riêng nhất định và khi kết hợp lại với nhau, chúng sẽ tạo ra một bức tranh hoàn chỉnh đầy đủ các sắc màu. Phương pháp này chắc hẳn sẽ làm bạn liên tưởng ngay tới cách pha màu theo phép xen kẽ, hay còn được gọi là Pointillism. Và đúng như vậy, bài viết giới thiệu về sự kết hợp giữa dot và màu sắc sau đây sẽ được viết dựa trên sự phân tích về Pointillism.
Theo Wikipedia, Pointillism là “phương pháp không hòa trộn trực tiếp mà chỉ đem các chất liệu màu (như nét màu, điểm màu, …) đặt cạnh nhau để tạo nên hiệu quả của một màu tổng hợp những màu ấy.” Đây là một phong trào được khởi xướng bởi hai nhà tiên phong Georges Seurat và Paul Signac. Chúng tôi xin phép trích lời tác giả Anh Nguyễn trong bài viết “Pointillism”: những đốm nhỏ làm nên trường phái lớn”: “Nếu hội họa truyền thống là sự kết hợp của các đường thẳng, đường cong, hình khối, mảng màu, sáng tối, thì Pointillism tìm cách thể hiện tất cả những yếu tố trên bằng nguyên tố cơ bản nhất của hình học – điểm. Trên thực tế, nếu có một trường phái nào đòi hỏi sự cẩn thận chăm chút tuyệt đối thì đó chính là Pointillism.”
Một trong những khía cạnh đáng chú ý nhất của Pointillism chính là việc màu sắc được tạo ra dựa vào nguyên lý trong thuyết màu sắc bằng cách “kết hợp nhiều điểm màu để tạo nên sự nhận thức về một màu tổng thể|”. Tức khi đặt các điểm màu khác nhau cạnh nhau thì sẽ tạo nên nhận thức về một màu mới khác hẳn khi nhìn từ một khoảng cách. Chẳng hạn nếu bạn đặt một chấm tròn màu đỏ cạnh một chấm tròn màu vàng thì khi nhìn từ một khoảng cách đủ xa mắt bạn sẽ tự động hòa trộn chúng và hình thành ra màu cam. Điều tương tự xay ra khi bạn xem các bức tranh áp dụng kỹ thuật Pointillism. Vì vậy có thể nói việc tạo được ra một bức tranh theo kỹ thuật Pointillism đòi hỏi rất nhiều sự tính toán cẩn thận và tỉ mỉ cũng như công sức của người thiết kế.
Dot + Size: Halftone
Tiếp theo là cách sử dụng dot trong sự kết hợp với các kích cỡ (size) khác nhau hay nói cách khác là đa dạng hóa kích cỡ của dot. Trong một số trường hợp chúng ta có thể gọi đó là kỹ thuật Halftoning, được biết đến là kỹ thuật mô phỏng hình ảnh bằng cách sử dụng hình tròn với nhiều kích cỡ khác nhau và khoảng cách xa gần khác nhau. Kỹ thuật này được tạo ra dựa trên nguyên lý ảo ảnh thị giác của con người: mắt người khi nhìn những đốm nhỏ đặt cạnh nhau sẽ tự động hòa trộn chún lại với nhau. Điều này khiến cho một bức ảnh halftone tuy khi phóng to ra dù bao gồm nhiều hình tròn một màu sắp xếp cạnh nhau nhưng với mắt thường ta sẽ lại chỉ thấy chúng như một dải màu chuyển (gradient).
Bên cạnh yếu tố thẩm mỹ thì halftone là một trong những kỹ thuật cực kỳ quan trọng trong ngành in ấn. Cũng giống như ngành nhiếp ảnh đã có thể phát triển từ việc in đen trắng sang in màu bằng cách thêm các lớp màu khác nhau thì trong ngành in ấn màu cũng tương tự như vậy. Việc in màu có thể thực hiện được như hiện nay phần lớn là nhờ vào kỹ thuật lặp lại các lớp halftone của bốn màu: xanh (cyan), tím (magenta), vàng (yellow) và đen (key) với các mức độ đậm nhạt khác nhau, được gọi là “CMYK color model”, để tạo ra nhiều màu sắc khác nhau phục vụ cho ngành in ấn.

Dot + Density
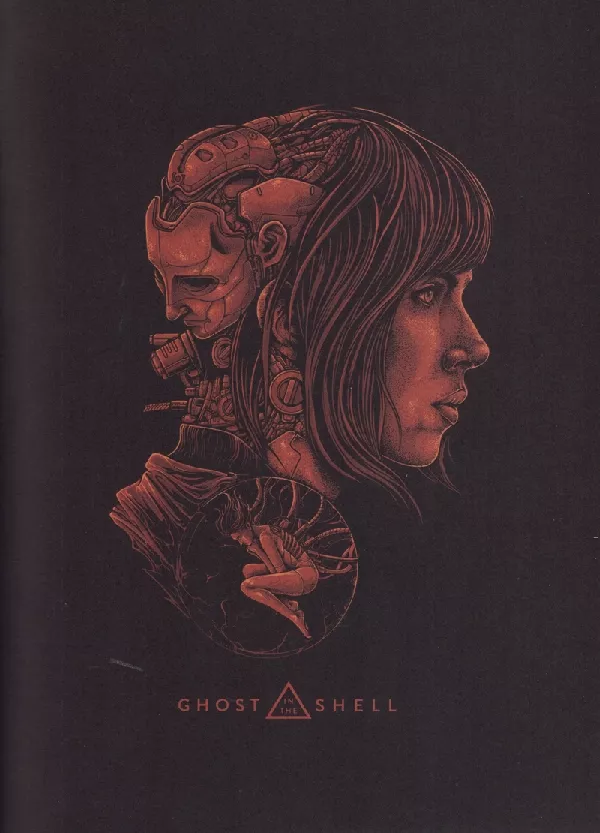
Dot và mật độ (density) là một trong cách kết hợp cũng rất phổ biến. Chính sự dày đặc hoặc thưa thớt của các đốm màu có thể giúp truyền tải hình dung về mức độ đậm nhạt, sáng tối làm nên chiều sâu cho bức ảnh một cách hiệu quả nhất. Lấy ví dụ là tác phẩm “Ghost in the Shell” của Ken Hensly. Chú ý kỹ vào phần mặt của nhân vật ta thấy các chấm tròn không được phân bố đồng đều mà có chỗ lại tập trung nhiều và mau, có chỗ lại thưa và ít. Chính sự phân bố chấm tròn có chủ đích như vậy đã tạo nên những mảng đậm nhạt, sáng tối khác biệt từ đó khiến cho bức ảnh có thêm chiều sâu hơn. Ở trong trường hợp này là giúp ta hình dung được rõ hơn khuôn mặt cũng như những bộ phận trên khuôn mặt ấy của nhân vật. Vậy có thể thấy, chỉ một chiếc chấm tròn (dot) khi được vận dụng khác nhau có thể đem đến những hiệu quả thẩm mỹ tuyệt vời khác nhau.

>>> Tín hiệu hình ảnh trong thiết kế chữ