Phân cấp thị giác trong thiết kế
Mục đích tối cao của các thiết kế là truyển tải thông điệp mà tổ chức mong muốn đến người dùng hiệu quả nhất có thể. Một trong những yếu tố quan trọng góp phần nâng cao hiệu quả thiết kế của bạn là sắp đặt và phân cấp rõ ràng, bằng việc làm này bạn chỉ cho người xem đâu là điểm quan trọng được nhấn mạnh trong tác phẩm, từ đó truyền tải thông điệp một cách rõ ràng và chuẩn xác.

Ở cấp độ bố cục, phân cấp thị giác có thể đạt được bằng việc sử dụng tương phản giữa các yếu tố trong thiết kế. Tương phản kích thước, hình dạng, màu sắc hình thành nên thứ tự mà ở đó người xem có thể dễ dàng tiếp thu và phân tích được thông tin. Trong một sản phẩm thiết kế nếu như tất cả yếu tố có cùng kích thước, hoặc tương tự nhau sẽ làm cho người xem không thể theo dõi được trình tự, gây khó hiểu.
3 yếu tố quan trọng trong việc tạo ra phân cấp thị giác là: Kích thước, màu sắc, vị trí
KÍCH THƯỚC
Kích thước càng lớn càng thu hút sự chú ý (trong hầu hết các trường hợp ) , chính vì thế việc tăng kích thước(size) và tỉ lệ (scale) là cách nhanh nhất, hiệu quả để tạo chú ý cho một yếu tố thiết kế.
Trong ví dụ dưới đây, bằng việc tăng kích thước và tỉ lệ, tác giả đã làm nổi bật tiêu đề và các yếu tố quan trọng trong thiết kế.

https://www.behance.net/gallery/52189189/Festival-Papillons-de-Nuit-2015
Ngược lại các yếu tố ít quan trọng sẽ có kích thước bé hơn, điều này giúp người xem theo dõi thông tin dễ dàng, làm nổi bật thông điệp chính trong phân cấp thị giác. Tuy nhiên trong một bố cục ngoài phân cấp thị giác, bạn cần phải quan tâm đến sự cân bằng và hài hòa, tăng kích thước và tỉ lệ nếu không có sự tính toán cân nhắc rất dễ đến việc phá vỡ bố cục mà bạn đã xây dựng từ trước.
MÀU SẮC
Màu sắc đóng góp một phần quan trọng trong việc tạo tương phản , người ta sử dụng màu sắc để làm nổi bật hình ảnh và nhấn mạnh các thông tin quan trọng. Đỏ và vàng là hai màu thu hút mắt nhiều nhất.
Việc sử dụng màu sắc cũng giống con dao hai lưỡi, nếu bạn sử dụng quá nhiều màu rất khó để tạo ra phân cấp thị giác, có rất nhiều cách để tạo tương phản và phân cấp thông qua các đặc tính của màu sắc bao gồm:
Nhiệt độ màu (Temperature): Màu sắc có thể lạnh (màu lam và lục), ấm (đỏ, vàng, da cam..) hoặc có thể trung tính (đen, trắng, xám..). Khi bạn sử dụng các màu đó với nhau, đặc biệt là các màu tương phản cao, điều này sẽ thu hút rất nhiều lực thị giác.
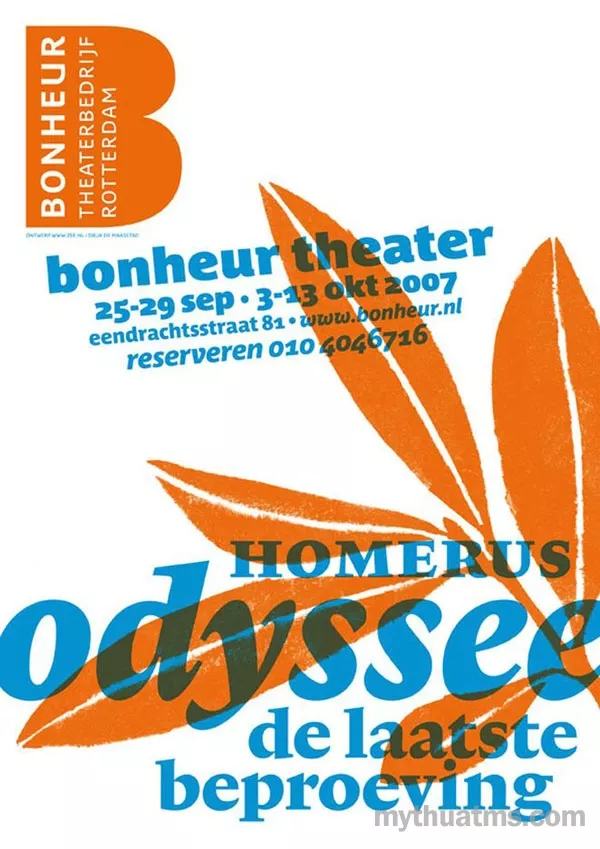
Trong ví dụ dưới đây việc phối trộn màu cam ấm tạo cảm giác sôi đội và màu xanh sáng nổi bật đã tạo nên một cảm giác thú vị cho người xem, đặc biệt góp phần nhấn mạnh tương phản nhiệt độ màu

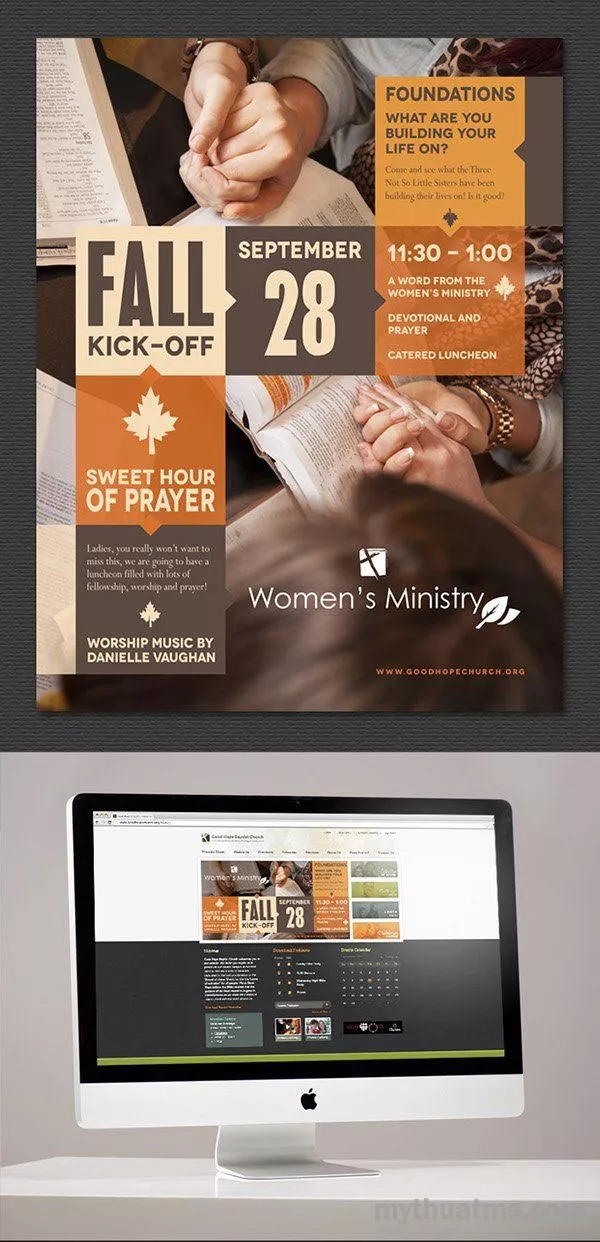
Ngược lại việc sử dụng các màu có cùng nhiệt độ màu sẽ tạo cảm giác gắn kết hơn. Trong giao diện web dưới đây, việc dùng các màu trong cùng một khoảng nhiệt độ màu sẽ làm cho các yếu tố thiết kế trở nên thống nhất hơn mà vẫn đảm bảo được sự tương phản.

Vị trí
Khi được kết hợp cùng với các yếu tố thiết kế khác, vị trí góp phần xây dựng bố cục phân cấp trong thiết kế. Cụ thể bằng việc tăng khoảng trắng (Negative space) và đặt đối tượng chính giữa bố cục, người thiết kể chủ đích hướng mắt người xem vào trung tâm từ đó truyền tải thông điệp của tác phẩm.

Các ấn phẩm quảng cáo của Nike đối tượng chính thường được đặt giữa bố cục, kích thước lớn cùng với hình ảnh độc đáo ngay lập tức thu hút người xem
Vị trí và hướng ngẫu nhiên của các khối hình trong không gian ở phía dưới tạo cho người xem cảm giác về hướng và chuyển động của bên trong thiết kế, sự đa dạng về màu sắc cũng làm cho thiết kế trở nên rất bắt mắt.

Làm thế nào để kiểm tra mức độ hiệu quả của phân cấp thị giác?
Có rất nhiều phương pháp giúp bạn có thể nhấn mạnh một yếu tố thiết kế nào đó trong sản phẩm của bạn. Tuy nhiên, nếu như tất cả các yếu tố được nhấn mạnh thì nó sẽ phá vỡ sự phân cấp mà bạn đã xây dựng, trong một thiết kế, mức độ quan trọng của các yếu tố là khác nhau, nếu như tất cả đều được nhấn mạnh thì tất cả sẽ giống nhau, và khi đó thiết kế của bạn rất chật chội. Nguyên lý đơn giản của phân cấp thị giác là, phần thông điệp quan trọng phải được nội bật, ngược lại những phần ít quan trọng hơn cần được xếp sau và chiếm lực thị giác nhỏ hơn.
Nếu như bạn không chắc chắn về thiết kế của mình có thực sự phân cấp, có một cách đơn giản được gọi là “Kiểm tra mờ”: Bạn hãy ngồi ra xa khỏi màn hình máy tính, nheo mắt lại nhìn ấn phẩm cho đến khi mọi thứ mờ đi, lúc này bạn chỉ có thể nhìn hình dáng tổng thể của các yếu tố. Bạn thấy những yếu tố nào còn nổi bật? Đó có phải là yếu tố quan trọng nhất mà bạn muốn người xem nhìn thấy đầu tiên. Nếu câu trả lời là có thì ít nhiều bạn đã có một bố cục phân cấp, ngược lại bạn cần phải sửa đổi thêm chút nữa.
KẾT:
Nhiều chữ cái hợp lại thành một từ, nhiều từ hợp lại thành câu văn, câu văn cấu thành đoạn văn và tạo ý nghĩa cho cả một bài văn, thiết kế đồ họa cũng giống như vậy, bằng việc nhào nặn các yếu tố thiết kế, chúng ta tạo ra một sản phẩm truyền thông thị giác mà chỉ bằng việc nhìn người xem có thể hiểu được thông điệp, thông điệp có rõ ràng, dễ hiểu phần lớn thuộc về bố cục của tác phẩm, và sự phân cấp thị giác đóng vai trò rất quan trọng giúp người thiết kế định hướng người xem, kể cho người xem một câu chuyện, thông điệp phi ngôn từ hấp dẫn, thú vị.
- Duy Linh -
>>> Chuyển động và những định hướng trong thiết kế
>>> Yếu tố đường (line) trong thiết kế