Nội dung căn bản trong thiết kế (Phần 1)
1. Ngôn ngữ thiết kế
Ngôn ngữ thiết kế nghĩa là gì? Cũng như bao đứa trẻ học một ngôn ngữ để giao tiếp với thế giới chung quanh, một người học thiết kế cần học một dạng ngôn ngữ khác để có thể bước chân vào thế giới của thiết kế đồ họa. Đây là loại ngôn nữ thuộc về thị giác, bắt đầu bằng một cái nhìn tinh tường về diện mạo thế giới. Đó là một góc nhìn khác với góc nhìn vật chất hiện rõ trước mắt ta. Danh họa Henri Matisse nói khi ông ăn một quả cà chua ông chỉ nhìn vào nó. Nhưng, ông nói thêm, khi ông vẽ quả cà chua thì ông lại thấy nó dưới một góc độ khác. Cỏ ất nhiều phương pháp để dạy một đứa trẻ sử dụng ngôn ngữ, cũng như đối với người học ngôn ngữ thiết kế. Loại ngôn ngữ này có ba phần cơ bản: Kiểu dáng (form), màu sắc và ý tưởng.
Kiểu dáng (form): Là điều làm nên nhân tố quyết định của một mẫu thiết kế. Đó là diện mạo của một vật – hình dáng, tỷ lệ, sự cân bằng và hài hòa trong những thành phần cấu tạo. Để hiểu được kiểu dáng, ta cần phát huy khả năng nhận biết giá trị thật sự của các thành phần và mối quan hệ giữa chúng.
Màu sắc (color): Đóng một vai trò quan trọng khi đưa ra những quyết định trong thiết kế đồ họa, làm tăng thêm nét phong phú và cảm xúc, cũng như tạo cảm giác về kích thước. Những màu bạn chọn cho những thiết kế của mình sẽ không chỉ kích thích những phản ứng tâm lý và tình cảm, mà còn giúp hỗ trợ cho những phần kém nổi bật.
Từ “ý tưởng” nói lên ý kiến hay ý nghĩa bên trong một mẫu thiết kế. Những dòng suy nghĩ mà người thiết kế thông qua khi họ tiếp thu và phát triển ý khách hàng là một phần quan trọng trong việc tìm ra một giải pháp cụ thể cho một vấn đề nhất định. Miễn là bạn hiểu đúng nghĩa, kiểu dáng và màu sắc không quan trọng lắm. Nhưng với kiểu dáng và màu sắc bạn có thể áp dụng những chiến thuật giúp phát triển ý tưởng. Nhà văn Edward de Bôn đã viết rất nhiều về cách chúng ta suy nghĩ và những kiểu suy nghĩ cần thiết cho người thiết kế. Chính vì lý do đó dmaf công việc của ông đáng để chúng ta nghiên cứu. Khi ý tưởng và ứng dụng của kiểu dáng và màu sắc được kết hợp khéo léo, bạn sẽ đạt được những gì mình mong muốn. Đó là những yếu tố làm nên ngôn ngữ thiết kế.

2. Kiểu dáng và không gian
Nhìn nhận là một động tác gần như quá quen thuộc đến mức chung ta ít quan tâm đến nó. Đối với nhà thiết kế đồ họa thì quá trình nhận thức (cách thức mà mắt và não bộ ghi nhận cái ta nhìn thấy) là một bước cực kỳ quan trọng. Dù ta có để ý hay không thì mắt ta vẫn làm nhiệm vụ cung cấp thông tin cho não bộ, nơi hình ảnh đưa vào được xử lý và biến thành những khái niệm có ý nghĩa.

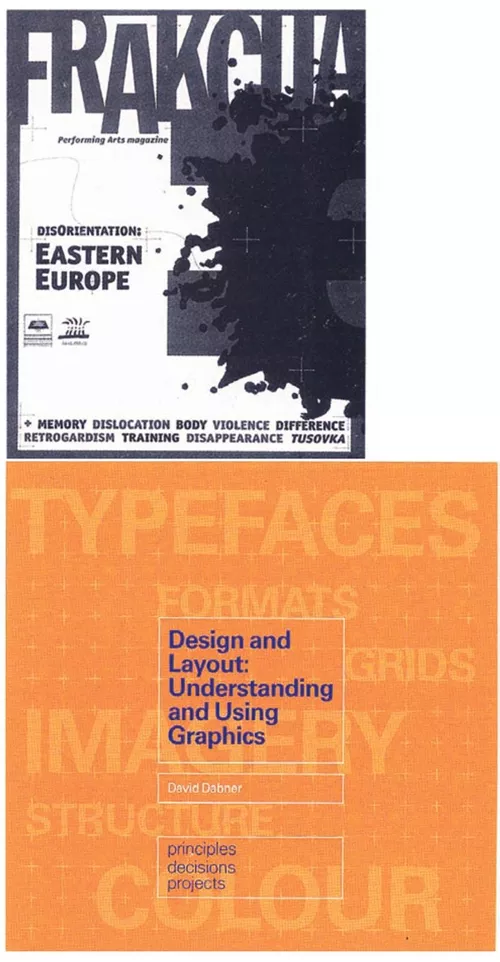
- Ct1: Chèn chữ: Cách chèn chữ từ nhiều khoảng cách khác nhau so với lề tạo thành những hình ảnh trừu tượng. Sự chuyển động do các hình ảnh của phông nền tạo ra hoàn toàn phù hợp với quyển tạp chí về nghệ thuật trình diễn này.
- Ct2: Drop in: Tiêu đề và tên tác giả được định dạng và đặt rất chính xác trên không gian nền. Những đường viền lớn, nhỏ bao quanh nền một cách tinh tế.
Không gian 2 chiều: Phần lớn các nhà thiết kế được thực hiện trên không gian 2 chiều (dọc và ngang). Tờ giấy trắng là một mặt phẳng, khi ta vẽ một vạch lên đó, nó trở thành 1 hình ảnh của những yếu tố thị giác, và độ phức tạp sẽ tăng nếu yếu tố đó tăng lên. Những yếu tố này là động lực cơ bản kích thích thị giác và cần được khám phá thêm nhiều qua thực nghiệm.
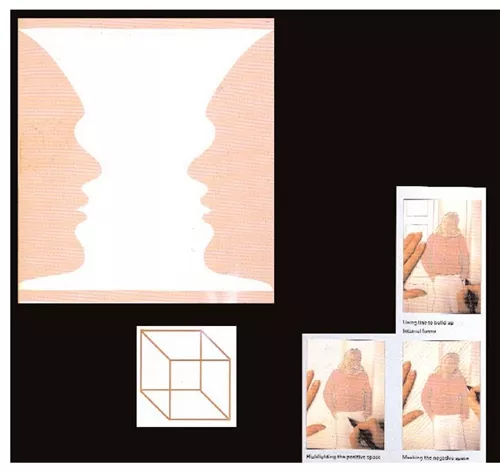
Hình ảnh và nền: Hình dáng và bố cục luôn đi kèm với không gian xung quanh và những chi tiết khác cùng năm trong bản thiết kế. Mọi bố cục cần được xem xét qua ngữ cảnh chung chứ không thể tách biệt chúng ra. Mỗi hình thể, hình ảnh được xem như là “dương bản”, còn phần nền được coi là “âm bản”. Phần trống trong bản thiết kế - thường được xem là phần nền – là phần quan trọng không kém những chi tiết khác trên bản vẽ.
Phần trống cần được sắp xếp và kiểm soát vì chúng cũng mang những đặc điểm quan trọng về hình dáng bản thiết kế. Sắp xếp các khoảng trống không thích hợp cũng giống như là những đoạn ngắt không đúng lúc trong một bài diễn văn, chúng có thể làm hư ý nghĩa và sự nhấn mạnh. Tương tự, khoảng trống cũng không nên lan tràn không mục đích, vì nó sẽ làm yếu cấu trúc của bản thiết kế.
* Bài tập tham khảo thêm về hình dáng:

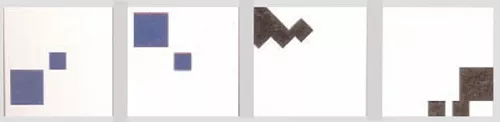
- Các mối liên hệ về dáng: Cách tốt nhất để bạn đánh giá đúng những kinh nghiệm căn bản về hình dáng và khoảng trống là tự mình thực hành thật nhiều. Những bài thực hành này có thể được tiến hành bằng cách vẽ chì một hình vuông cạnh 12.5cm lên giấy trắng, và cắt vài hình vuông màu đen cạnh 1.25cm.
- Đối xứng và bất đối xứng: Đặt một hình vuông đen vào ngay giữa ô vuông vừa kẻ, bạn sẽ dễ dàng nhận thấy rằng bề mặt hình vuông vừa vẽ khác với phần còn lại của tờ giấy. Hình vuông vẽ chì và hình vuông đen đặt vào giữa đó đã thay đổi cách hiểu của bạn về bề mặt trước mắt (tờ giấy). Ô vuông lớn có vẻ như nổi lên phía trước. Hình vuông đen đặt giữa cho thấy các khoảng trống xung quanh nó về phía 4 cạnh của hình vuông lớn là bằng nhau. Các nét chì giống như là “tiếng vang” của mỗi cạnh hình vuông đen. Kết quả là cảm giác về một hình ảnh tĩnh mịch, yên bình, thụ động và buồn chán. Đó cũng có thể coi là một ví dụ về đối xứng. Nếu kẻ một đường xổ dọc chính giữa hình vuông, 2 nửa hình vuông sẽ như là hình ảnh phản chiếu của nhau qua gương (cân bằng hoàn hảo).
Tiếp tục thử nghiệm ngày, bạn hãy tiếp tục vẽ 1 hình vuông cạnh 12.5cm (5”) và cố định ngay chính giữa một hình vuông đen như trên. Sau đó, đặt 1 hình vuông đen khác vào chính giữa và hình vuông đen giữa và đường biên trái của hình vuông lớn. Hai hình vuộng cho thấy chúng có vẻ như được đặt vào hình vuông lớn bắt đầu từ bên trái. Điều này có được là do thói quen đọc từ bên trái. Trong một hình vuông lớn khác, đặt một hình vuông đen vào cân giữa hình vuông đen đặt ở trung tâm và cạnh phải của hình vuông lớn. Bây giờ, cảm giác của người xem sẽ là các hình vuông đang di chuyển sang phải và có vẻ như muốn vượt ra khỏi hình vuông lớn. Còn nếu hình vuông đen đó được đặt chính giữa cạnh trên hình vuông lớn và hình vuông trung tâm, 2 hình sẽ tạo cảm giác như là đang rơi. Những kiểu thiết kế như vậy gọi là bất đối xứng, chúng không có sự cân bằng hoàn hảo.
Một người có thể tạo ra hàng loạt những sắp xếp như trên, nhưng nếu hình vuông nhỏ được đặt nghiêng đi 45 độ, khi đó, 4 cạnh của hình vuông lớn không còn là “tiếng vang” của nó nữa. Các sắp xếp khi đó sẽ tạo ra những kích cảm giác mạnh về những chuyển động bùng nổ.
Những thử nghiệm trên có thể mở rộng ra, sử dụng thêm nhiều hình ảnh khác, nhưng hãy nhớ quan sát, để ý kỹ những hiệu ứng khác nhau của từng kiểu bố trí.
3. Không gian âm và dương

Một chuyên viên đồ họa cần xem xét việc tận dụng phần không gian âm và dương. Phần dương là hình ảnh, còn phần nền gọi là không gian âm. Nói chung, không gian âm đóng vai trò trong việc hỗ trợ, làm nổi bật phần dương. Vì thế, cần kiểm soát để định hướng phần không gian này.
Sẽ rất hữu ích nếu bạn tìm hiểu hiệu quả của phần không gian vốn bị coi là không dùng đến trong bản thiết kế bằng cách cân nhắc thay đổi tỷ lệ giữa 2 phần không gian. Đôi khi, người thiết kế có thể xóa nhòa ranh giới của 2 phần hình ảnh và phần nền. Điều này có thể xuất hiện khi có nhiều dạng trong một thiết kế, hỗ trợ lẫn nhau và tạo ra phần không gian âm. Khi đó, người xem sẽ khó nhận ra đâu là họa tiết hình, đâu là phần nền. Làm như thế, bản vẽ sẽ tăng tính mờ ảo, kích thích thị giác. Dạng có thể dược dùng để “nắm giữ”, hay đính kèm những khoảng trống theo cách nào đó để phần hình ảnh nổi lên thành không gian dương, cho dù ở khía cạnh nào đó, nó không thực sự có vai trò hữu dụng.
* Bài tập: Tìm những yếu tố hình dạng cấu thành:
Dùng một tờ giấy kẻ sọc cùng một bức ảnh đẹp nhưng đừng có quá nhiều chi tiết phức tạp, chia bức ảnh ra thành những mảng chính. Theo cách đó, bức ảnh sẽ lộ ra những cấu trúc cơ sở, cho ta thấy bề mặt bức ảnh đã được phân chia hiệu quả ra sao và không gian âm – dương đóng vai trò như thế nào.
* Bài tập: Trắng – Đen:

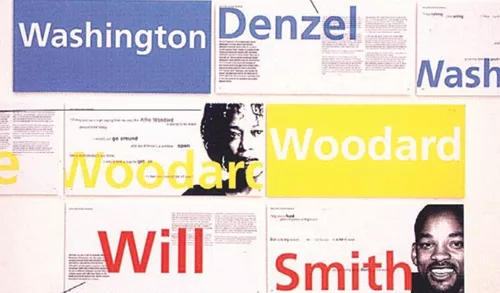
Lần này, chúng ta tiếp tục nghiên cứu những quy tắc chính về dạng và không gian, nhưng ở một mức độ phức tạp hơn. Dùng kéo cắt ra từ một tờ giấy trắng một vài chữ cái có kích thước khác nhau và cắt một số chữ như thế màu đen, và ngược với những chữ màu trắng đã cắt. Những chi tiế này sẽ được dùng như các thành tố cơ bản để khám phá những động lực của dạng và không gian. Các chữ cái nói trên hoàn toàn không có ý nghĩa đặc trưng, nhưng do không được bố trí theo những dạng thông thường, nên chúng tạo ra một sự trừu tượng thuần túy và duy trì một sắc thái ý nghĩa dù chúng được sắp xếp thẳng đứng hay quy ngược xuống, tạo ra sức kích thích cho tổng thể.
4. Kết cấu, bố cục:

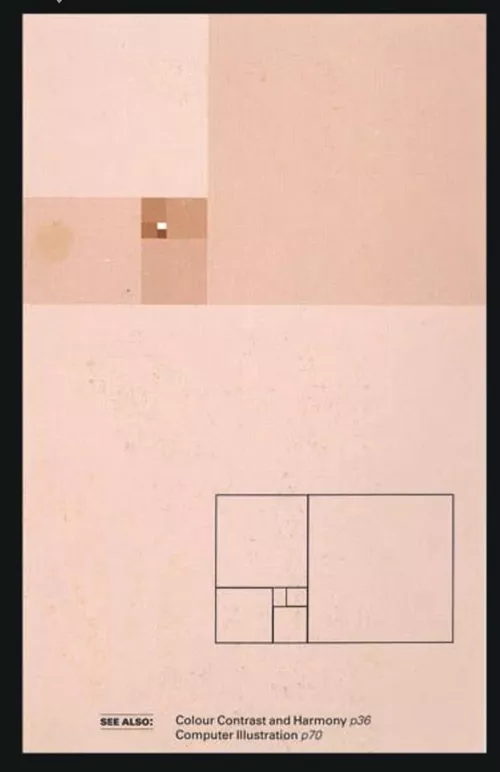
Tỷ lệ vàng: Khi một hình vuông được lấy ra khỏi bố cục, thì hình chữ nhật còn lại nhỏ hơn có cùng tỷ lệ với hình gốc.

Thành phần chính của thiết kế rơi vào trên hoặc trong đường chia của tỷ lệ vàng

Phương pháp ngẫu hứng với đường chéo đối nghịch với nền hình ô vuông

Bố cục trang trạng hơn với hình ảnh chính rơi vào trung tâm và những chiếc lá khác cân xứng nhau hoặc như một khung tranh ở các góc.
Lắp ghép bao gồm tạo cấu trúc và bố trí những chi tiết. Việc nắm bắt thực tiễn và tìm hiểu kỹ vấn đề này là việc rất cần thiết để người thiết kế có thể chuyển tải được những thông tin qua hình ảnh. Người thiết kế phải xem việc sắp xếp các họa tiết là một khâu quan trọng không kém gì chính bản thân những họa tiết.
Khám phá bố cục: 3 thiế kế trên thể hiện cách lựa chọn bố cục đa dạng cho cùng một chủ đề. Nền có kẻ ô cho thấy cấu trúc của các tán lá tỏa ra. Mặc dù khác nhau nhưng cả 3 đều cân đối và hoàn mỹ.
Trong lịch sử hội họa, có rất nhiều những lý thuyết về cách bố trí đã được đúc kết. Kỹ sư – Kiến trúc sư La Mã Vitruvius đã đưa ra một công thức toán học để phân chia không gian trong mỗi bức tranh. Giải pháp của ông được biết đến với tên gọi Golden Section (Yếu tố cân bằng) hay đôi khi là Golden Mean (Phương pháp dung hóa) dựa trên tỷ lệ giữa chiều dài và rộng của hình chữ nhật. Danh họa Pháp Henri Matisse (1869-1954) đặc biệt nhấn mạnh vào cảm hứng. Ông cho rằng nghệ thuật bố trí là sắp xếp nhiều yếu tố để bộc lộ những cảm xúc.
Quan điểm chính ở đây là các chi tiết có thể biểu lộ cảm xúc khi được bố trí sắp xếp có hiệu quả. Có thể tạo xuất phát điểm tốt bằng cách sử dụng dạng và cấu trúc trừu tượng, ẩn dụ nhưng vẫn cho phép người thiết kế tập trung vào sắp xếp các họa tiết. Ngay lập tức, vài thắc mắc xuất hiện. Bề mặt nên được phân chia như thế nào? Những chi tiết nên được bố trí trên bề mặt ra sao? Những họa tiết được chọn không chỉ được bố trí đơn giản ngay giữa bức tranh mà còn có thể lấn về một phía, hoặc được đặt vào từ một phía. Kiểu sắp xếp đối xứng tạo ra một bức tranh êm ả, yên bình trong khi phương pháp bất đối xứng sẽ giúp tạo nên sự kích thích, bùng nổ.
Khám phá ý tưởng thực tiễn của không gian và ảo giác của chiều sâu trên bề mặt không gian 2 chiều sẽ tạo ra những mối liên hệ rất thú vị. Tiến hành, người thiết kế có thể tạo ra những chi tiết với nhiều kích cỡ và màu sắc, cộng với luật xa gần. Kết quả, hình ảnh sẽ có vẻ như xa dần theo khoảng cách hoặc xa dần và mất hút.
Quan sát: Khi quan sát một bản bố trí sống động, hoặc là bạn cần phải sắp xếp lại những vật thể trong không gian nhất định hoặc là chọn đúng luật xa gần để quan sát chúng.

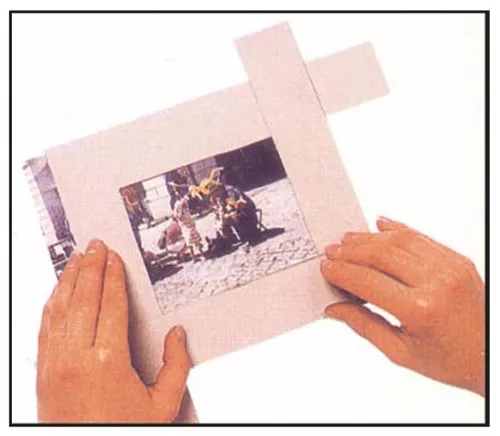
Lựa chọn thứ nhất dễ dàng hơn vì bạn có sắp xếp các vật thể để tạo ra hình dáng, dạng và trạng thái. Phương pháp thứ 2 đòi hỏi người quan sát phải đi vòng quanh vật thể để tìm vị trí thuận lợi cho việc tiến hành bố trí, sắp đặt chúng. Có thể thực hiện vài thử nghiệm sơ bộ để tìm ra vị trí thuận tiện nhất, hoặc có thể sử dụng kính ngắm tự tạo bằng cách cắt ra hai chữ L, ghép chúng lại để tạo ra một cái khung.
Đây cũng là một cách lý tưởng để bắt đầu thực hành hiểu biết và cảm xúc của bạn đối với nghệ thuật lắp ghép. Để tìm hiểu, có thể sử dụng bất cứ loại hình ảnh nào, dù nó có phần thích hợp hơn với lĩnh vực nhiếp ảnh. Crop hình, loại bỏ một số chi tiết, nhấn mạnh một vùng cụ thể, tạo ra một sức ép thị giác.
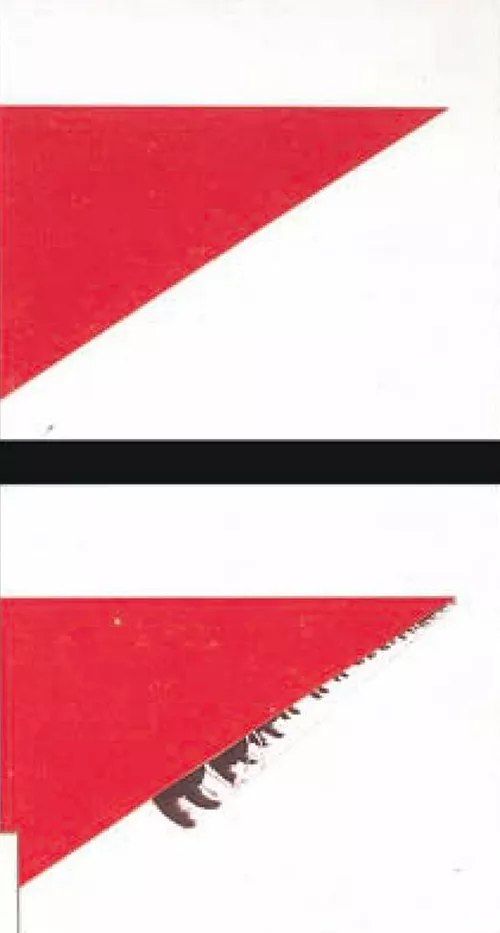
Gần/xa: Nhà thiết kế đầu tiên phải chia mặt giấy bằng những đường xiên, tạo ra không gian phối cảnh, kết hợp màu nước và hình ảnh hàng người xa dần để minh họa cho 2 khái niệm đối nghịch gần và xa.

* Bài tập: Tìm trong từ điển một cặp từ giàu sức gợi tả nhưng đối nghĩa nhau, như cặp từ “remote/close” (xa cách/gần) hay immense/tiny (vĩ đại/bé nhỏ). Sử dụng vài đường nét trừu tượng và chi tiết để tạo ra một sản phẩm diễn tả về ý nghĩa của những từ này. Thử xem bạn có thể chia mặt giấy ra như thế nào và những hình ảnh chiếm mặt giấy ra sao. Những hình dáng được chọn không cần phải nằm bên dưới tấm hình nhưng có thể đi vào từ một bên mép giấy. Dùng bất cứ phương tiện nào có thể, kể cả cắt dán. Khi sản phẩm đã được hoàn thành ta có thể phát triển nó cao hơn, bằng cách kết hợp yếu tố gợi hình hay những yếu tố phản ảnh từ bạn chọn.
5. Những nguyên tắc cơ bản của Lay-out
Cụm từ Lay-out nói lên cách thức mà người thiết kế tổ chức, sắp xếp nhiều loại chi tiết để tạo ra nội dung cho một bản thiết kế. Mục đích của bạn là giới thiệu những thông tin một cách logic, mạch lạc và làm nổi bật lên những thông tin quan trọng. Dùng một lưới chuẩn và những yếu tố có tính liền lạc cũng giúp người xem hấp thụ thông tin một cách thoải mái hơn.

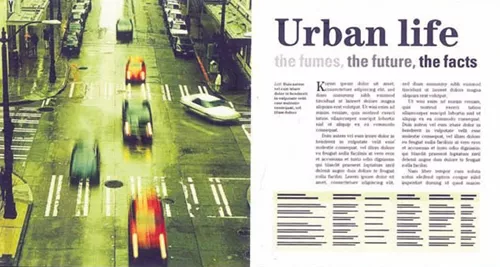
Chữ có chân cho phần tựa, cột chữ, bảng chú thích lập lại, tạo dáng vẻ cổ điển.

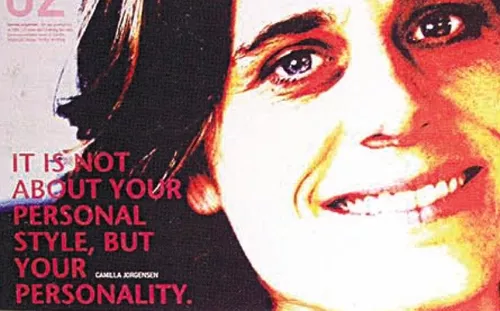
Tiêu đề đặt cắt lề, hệ thống kênh chữ phức tạp và cách ước lượng đa dạng dành cho một cấu trúc “sinh động” hướng đến đối tượng khán giả trẻ và nhiệt huyết.

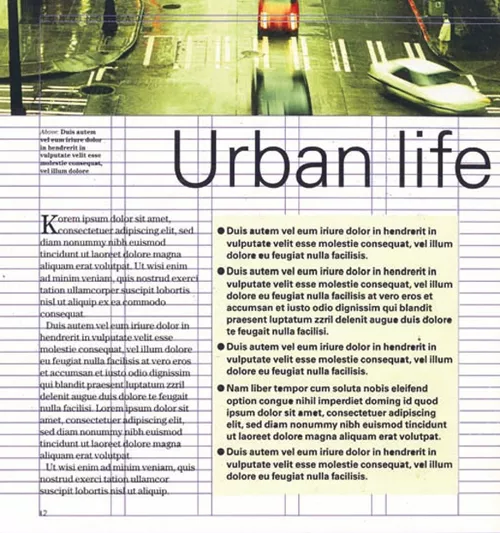
Sạch sẽ và ngăn nắp. Nền trắng quanh các khung chữ giúp người đọc dễ dàng định vị thông tin. Hình ảnh dàn ngang ở đầu trang tạo thêm hiệu quả và thể hiện tính hiện đại.
Câu hỏi cần được đặt ra:
- Loại text nào sẽ dùng?
- Sẽ có hình ảnh minh họa hay biểu đồ minh họa hay không?
- Có thể sẽ dùng bao nhiêu màu?
- Mẫu và kích thước? Phần nào trong nội dung cần được nhấn?
- Đối tượng phục vụ là ai?
- Khách hàng có yêu cầu về một phong cách cụ thể nào không?
Tóm tắt: Có 3 bước cơ bản trong việc thiết lập một lay-out. Đầu tiên, người thiết kế tiếp nhận yêu cầu của khách hàng tóm tắt về những gì cần để tiến hành thiết kế. Khâu này sẽ bao gồm sự kết hợp giữa chữ - chữ chính, headings, các box và thanh dọc (slide bars) và các chú thích – và hình ảnh, chẳng hạn như ảnh chụp, minh họa, bản đồ và biểu đồ. Bản tóm tắt cũng cần phải có luôn yêu cầu về kiểu dáng và cảm giác công việc. Đó sẽ là một lay-out cung cấp đầy đủ và chính xác những thông tin? Thật trong và có tổ chức, với nhiều khoảng trắng? Hay là thật sôi nổi với nhiều góc cạnh?

Dàn ý sơ bộ đưa ra chỉ dẫn cho cái nhìn tổng thể về trang báo, ở bước này không cần ghi đầy đủ chi tiết
Xem xét thực tế: Tiếp đến, người thiết kế cần bắt đầu suy nghĩ về cách những yếu tố xây dựng như format và màu ảnh hưởng thế nào đến thiết kế. Hình thức của lay-out sẽ bị ảnh hưởng nhiều nếu có quá nhiều hình ảnh và các phần mở rộng. Ở phần này, người thiết kế cần nhanh chóng quyết định để thiết lập trật tự các chi tiết, phần nào cần được nhấn mạnh. Trong một số trường hợp, người biên tập cần đánh thứ tự A, B, C lên các headings tương ứng với mức độ quan trọng. Những heading này và các yếu tố khác phải được xử lý như trong in ấn để biểu hiện những ý nghĩa riêng thông qua các nhân tố như kích cỡ, sức nặng, dạng và thậm chí là màu.
Lưới chuẩn: Đây là giai đoạn tiến hành công việc. Không nên nhảy ngay vào máy vi tính. Thử cho rằng công việc bao gồm nhiều trang, bạn nên vẽ một trang đôi rộng ra theo kích thước thật. Làm như thế, bạn sẽ dễ dàng nhận thấy đâu là phần bạn cần tiến hành thiết kế. Để hỗ trợ cho việc tổ chức các chi tiết, nên đặt một lưới chuẩn, trong đó, tổng thể cấu trúc của trang sẽ được phân bổ vào từng không gian nhỏ hơn. Lưới chuẩn sẽ gồm các cột, đường biên và các ô cho text chính, chú thích và hình ảnh, đồng thời cũng cho thấy vị trí của các headline trùng lặp, hay running heads, và số trang. Khi đã vẽ xong trang đôi, bạn có thể bắt đầu nghĩ tới hình dạng thô của lay-out và vẽ ra theo cỡ thumbnails hoặc scamps (phác thảo).

Lưới chuẩn: Những dòng kẻ được xem như một khung tranh vô hình cho các thành phần của trang giấy, là thành phần thị giác chính yếu cho bài viết, tiêu đề và hình ảnh.
Khoảng thời gian tư duy rất quan trọng trong toàn tiến trình thiết kế để giúp đưa ra các quyết định về sự cấu thành và hiệu quả của các chất liệu đang có trong tay. Thời gian bỏ ra ở bước đầu sẽ đưa ra nhiều ý tưởng có thể đưa vào máy tính hoặc đưa vào thực hiện. Thời gian vẽ ra các ý tưởng luôn nhanh hơn việc tạo ra các thiết kế trực tiếp trên máy tính. Máy tính chỉ là công cụ, nó không thể chuyển tải ý tưởng đầy đủ cũng như không tư duy giúp bạn. Đây là lúc nhà thiết kế có thể bộc lộ khả năng của mình trước khi cho ra sản phẩm.

Cảm giác dễ nhìn: Chữ, các hình ảnh nhỏ và khoảng không gian trắng sáng kết hợp nhau tạo cảm giác giản dị nhưng quyến rũ.

Sức mạnh của hình ảnh: Điểm chính yếu để tạo ấn tượng là hình ảnh. Bức ảnh chiếm phần lớn diện tích, được hỗ trợ bởi những dòng chữ phụ họa, và những dòng chữ nhỏ tạo nên những hình sóng nhỏ.

Sự hòa hợp các yếu tố: Hình ảnh và chữ kết hợp hiệu quả để tạo ra sự tương tác tuyệt đối. Tác dụng của đồ họa trên giấy giúp người xem nắm bát được điều gì nằm bên ngoài một hàng chữ dày đặc.

Khoảng không gian trắng: Thường dùng trong các loại sách về nghệ thuật, kiến trúc và thiết kế. Hình ảnh và chữ tạo nên sự nhấn mạnh và bộc lộ hết những vẻ đẹp của các công trình này.
6. Màu sắc:
* Định nghĩa màu: Nói nôm na có cả chục ngàn màu nằm trong khả năng của một người thiết kế, và có gần như vô số cách kết hợp chúng. Người thiết kế phải thuần thục cách phân loại màu và cách diễn tả chúng. Màu sắc có thể được phân biệt bằng 3 cách chính:

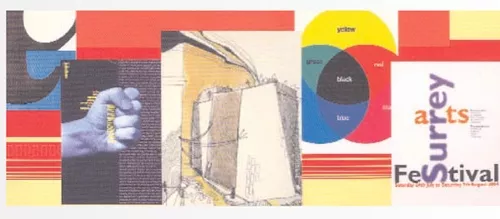
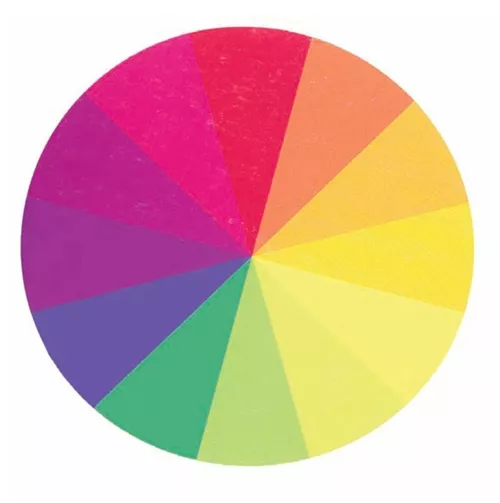
- Vòng tròn màu sắc (Bánh xe màu): Cho thấy các màu chủ đạo và các màu phụ khác. 3 màu chủ đạo là đỏ, vàng và xanh lam. Màu cấp 2 là màu tạo thành bằng cách trộn 2 màu chủ đạo với nhau, gồm màu cam, xanh lục và tím. Màu cấp 3 là sản phẩm khi trộn một màu chủ đạo với màu cấp 2 ở gần nó nhất trên vòng tròn màu sắc, gồm: đỏ-cam, vàng-cam, vàng-lục, lục-lam, lam-tím, đỏ-tím.

- Màu tối (subtractive primaries): Đây là những màu dùng trong in ấn: đỏ cánh sen; vàng và xanh dương, không giống màu phụ gia có thể tạo ánh sáng trắng khi kết hợp, các màu này khi kết hợp tạo thành màu đen. Khái niệm màu đậm rồi đến 4 màu dùng trong in ấn và để đạt được một phạm vi màu đầy đủ, các nhà in sử dụng màu xanh dương, đỏ cánh sen, vàng và đen (CMYK).

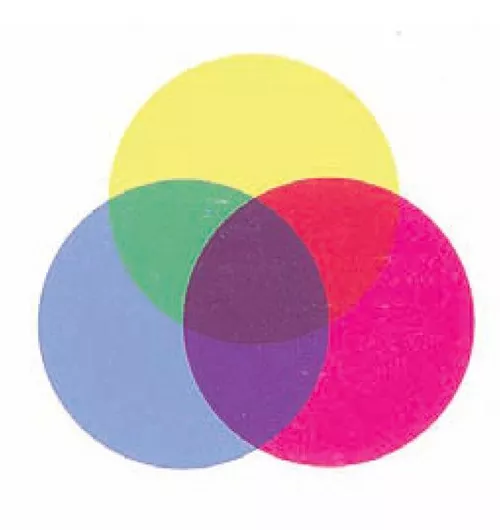
- Màu phụ gia (additive primaries): Gồm màu đỏ, xanh lục và xanh lam, dùng để tạo ra màu trên máy tính, vô tuyến bất cứ thứ gì liên quan đến ánh sáng. Khi kết hợp, các màu này tạo ra ánh sáng trắng.
Khi chọn màu cho phần này, nên dùng hệ thống chỉnh màu toàn cầu.
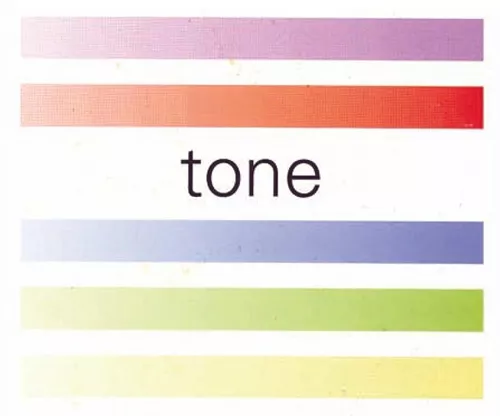
* Màu gốc – màu đậm nhạt – màu bão hòa: Một màu sắc nguyên thủy, chẳng hạn đỏ hay xanh được gọi là màu gốc (HUE). Một màu gốc sẽ có nhiều mức độ khác nhau, sắp xếp từ nhạt đến đậm (TONE). Trên máy tính độ đậm nhạt được xác định bằng %. Khi một màu không có % nào thì được gọi là “màu đặc” (SOLID). Cuối cùng, màu gốc sẽ biến đổi tùy theo độ sáng, gọi là màu bão hòa (SATURATION). Màu bão hòa được xếp từ cường độ mạnh đến cường độ yếu hoặc từ sáng đến tối dần. Còn những từ khác dùng trong thiết kế chỉ ta cách pha màu, do đó ta có vòng tròn màu với đầy đủ màu từ đỏ tới tím.
- Màu gốc: Là để phân biệt màu này với màu kia, nói cách khác là cách gọi tên chung cho một màu.

- Màu đậm nhạt: Là mối quan hệ đậm nhạt của một màu. Màu hơi ngả về trắng gọi là màu nhẹ (tint), màu ngả về đen là màu tối (shade).

- Sắc độ: Màu sắc nóng dần lên: vàng nhạt dần, đỏ đậm dần. Xanh lục ấm hơn lam vì có thêm màu vàng.

- Màu bão hòa: Tương ứng với độ sáng. Màu có cường độ mạnh gọi là màu sáng và ngược lại.
* Màu sắc tương phản – hòa hợp: Khi hình thành ý tưởng thiết kế trong đầu, người thiết kế phải tự hỏi xem ý tưởng hình ảnh mang thông điệp là gì. Màu sắc nên được kết hợp giữa ý tưởng và cảm xúc. Cảm xúc có phụ thuộc vào sự tương phản mạnh hay sự hài hòa không? Màu sắc có thể dịu dàng và bị động, hay lạnh và sáng… có thể diễn tả cảm xúc.
Những màu đứng cạnh nhau trên bánh xe màu tạo cảm giác hài hòa (ví dụ: vàng, xanh tạo sự kết hợp nhẹ nhàng). Còn các màu đối nhau trên bánh xe màu tạo cảm giác sinh động và mạnh mẽ (ví dụ: đỏ xanh).

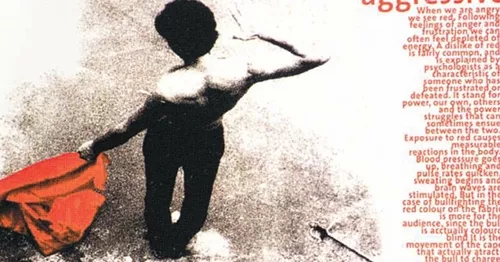
- Tấm vải màu đỏ: Xuất hiện trong sản phẩm trên tương phản mạnh với màu xám của người đấu bò tót. Màu đỏ, ám chỉ sự giận dữ, góp phần tăng sức sống cho tác phẩm.

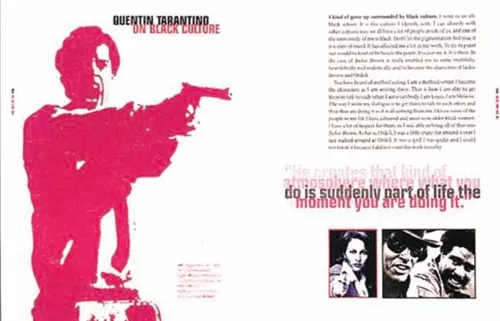
- Màu được pha trộn: Kiểu chữ trong sản phẩm trên trở nên sinh động hơn nhờ cách chọn màu. Màu tím sen và xám có sự tương phản mạnh và sự pha trộn chúng tạo ra ấn tượng về một màu khác.

Nhiều màu mạnh, sáng được dùng cho quyển sách dành cho họa sĩ hoạt hình

- Màu ngôi sao: Bằng cách dùng các màu chính, nhà thiết kế đã tạo ra sự tương phản mạnh giữa các phần nhưng vẫn làm hòa hợp tổng thể bằng cách kết hợp các màu với màu trắng.

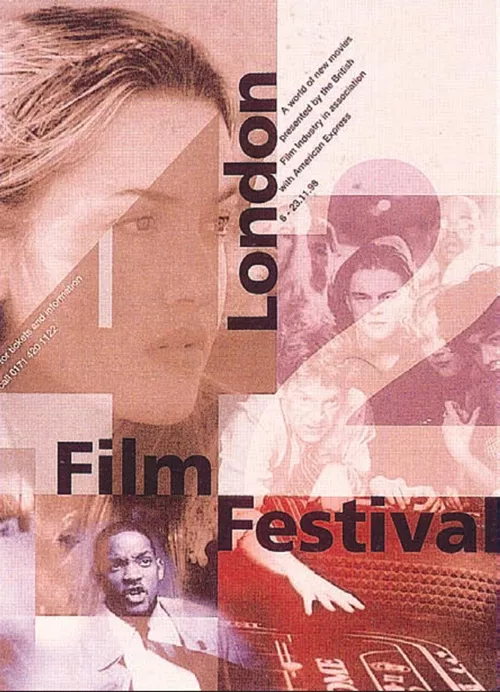
- Sự hài hòa: Kết hợp cách sắp xếp màu sắc hài hòa giúp tạo thành sự thống nhất cho tấm poster tạo ra từ cách ghép các bức ảnh.

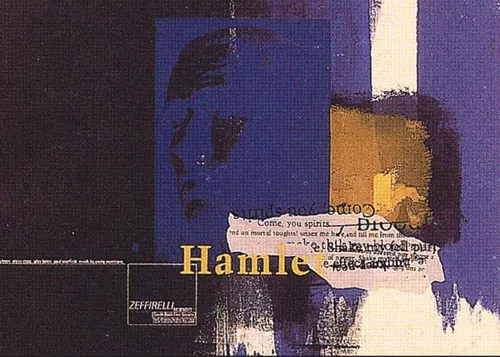
Sự đối chọi màu trong ví dụ bên về sự tương phản, vàng đối nghịch với xanh dương đậm tạo cảm giác mạnh, phản ánh xung đột cao trào của vở kịch Hamlet.
Ngoài các biện pháp sử dụng sự hòa hợp hoặc tương phản về màu sắc, sự hòa hợp hay tương phản còn thể hiện trong các yếu tố khác như bố cục, sự kết hợ giữa hình ảnh và chữ…

- Góc nhìn sinh động: Sự kết hợp giữa những hình ảnh cắt xén khác thường và kiểu chữ ở góc hình đã tạo ra sự hòa hợp trong tác phẩm này.

- Một cảm giác yên bình: Được sử dụng trong tác phẩm này thông qua việc áp dụng không gian trống và một kiểu chữ đơn giản.

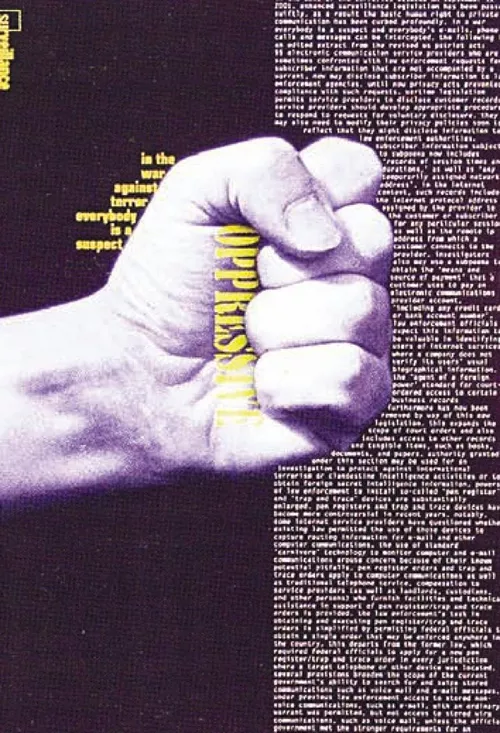
- Yếu tố của sự bất ngờ: Thường được sử dụng để tạo ra hiệu ứng cho thiết kế tạp chí; những dòng chữ chạy ở những vị trí bất ngờ có thể đạt đến điều này.
- Nguyễn Thị Kim Lan -
>>> Các yếu tố cơ bản trong thiết kế đồ họa
>>> Từ ý tưởng sáng tạo thiết kế 2D đến các hình ảnh đồ họa