Những yếu tố và nguyên tắc cơ bản của TK
Tạo ra thiết kế đẹp không đơn thuần chỉ là cảm hứng hay một ý tưởng tuyệt vời, ngoài ra bạn cần hiểu biết các nguyên tắc cơ bản của chủ đề. Mặc dù có thể mất nhiều năm nghiên cứu các sắc thái của thiết kế và nhiều thay đổi khác nhau làm thế nào để tạo ra thiết kế hoàn hảo, có một vài hoặc hai yếu tố cơ bản mà mọi nhà thiết kế nên biết trước khi bắt đầu bất kỳ dự án. Ngay cả những người nghiệp dư trong lĩnh vực này, những người duy trì blog cá nhân hoặc chỉ làm như là một sở thích nhỏ, có thể sử dụng 10 mẹo dưới đây để tạo ra các tác phẩm chuyên nghiệp, và bất cứ ai dự định kiếm tiền từ thiết kế đều phải biết đến chúng. Các quy tắc này có thể phá vỡ khi bạn thật sự hiểu về chúng.
Nguyên tắc và các yếu tố cơ bản trong thiết kế
Các nguyên tắc của thiết kế có thể được hiểu như những gì chúng ta cần làm để thực hiện các yếu tố của thiết kế. Xác định được các nguyên tắc của thiết kế chính là cách mà chúng ta thành công trong việc tạo ra một tác phẩm nghệ thuật.
* Các yếu tố trong thiết kế:
Line (Đường nét):
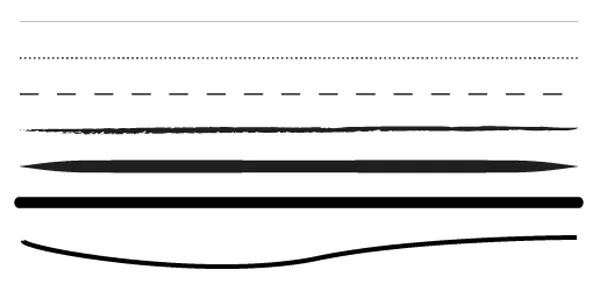
Yếu tố đầu tiên và cơ bản nhất của thiết kế chính là line. Trong bản vẽ, một dòng là nét của cây bút chì nhưng trong thiết kế đồ hoạ, đó là hai điểm kết nối. Các đường nét hữu ích cho việc chia không gian và vẽ điểm tới một vị trí cụ thể.
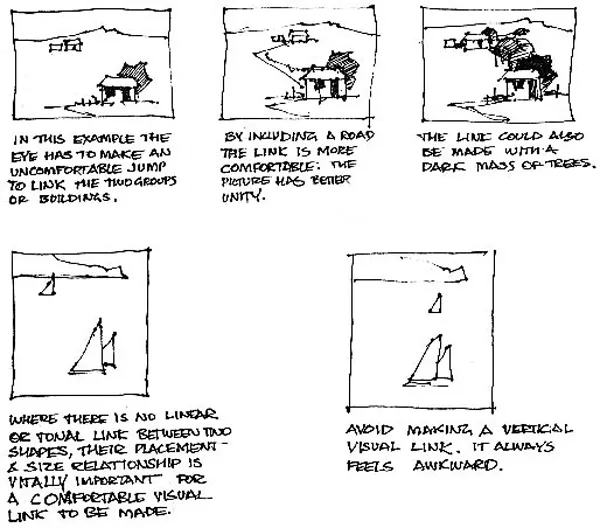
Đường nét được xem xét theo 2 cách: Là những đường phác được vẽ bởi bút, cọ hay là những hình góc được tạo bởi hai hay nhiều hình vẽ.
Dưới đây là một vài ví dụ về những gì mà chúng ta thường nghĩ đến khi nghĩ đến các đường line:

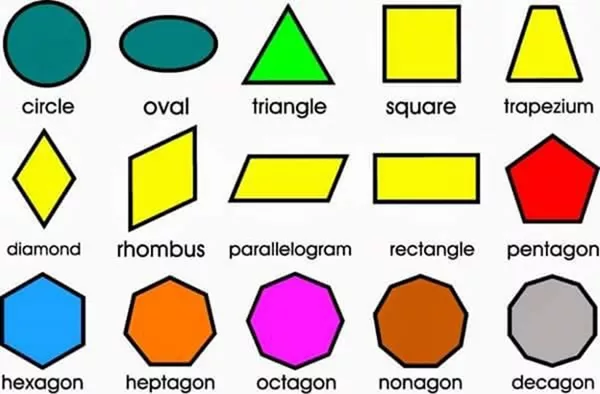
Shape (Hình dạng):

Hình dạng được xác định bởi ranh giới, chẳng hạn như đường kẻ hoặc màu sắc, và chúng thường được sử dụng để nhấn mạnh một phần của trang. Tất cả mọi thứ là một hình dạng hoàn hảo, vì vậy bạn phải luôn suy nghĩ về các yếu tố khác nhau trong thiết kế của mình đang tạo ra hình dạng và cách những hình dạng này tương tác.
Hình dạng là một khu vực khép kín với nhiều dạng hình học khác nhau.
Direction (Hướng):
Tất cả các nét vẽ đều có hướng ngang, đứng hoặc xiên. Nét ngang cho thấy sự trầm tĩnh, ổn định và an bình. Dọc mang lại cho cảm giác cân bằng, tính hình thức và sự tỉnh táo. Xiên cho thấy sự di chuyển và tính hành động.
Size (Kích thước/ Độ lớn):
Kích thước đơn giản chỉ là sự tương quan của diện tích bị chiếm bởi một shape.
Texture (Có thể hiểu như chất lượng bề mặt):
Texture là chất lượng bề mặt của một shape (thô, mịn, mềm mại, cứng, v.v). Texture có thể dung để tạo cảm giác và tăng tính trực quan.
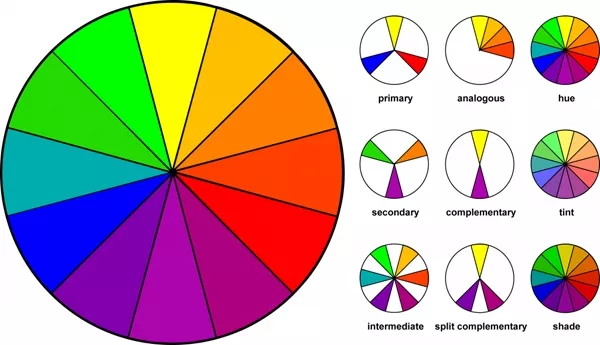
Colour (Màu sắc):
Màu sắc là một trong những yếu tố thiết kế quan trọn nhất cho cả người dùng và người thiết kế. Nó có thể đứng một mình, như một nền, hoặc được áp dụng cho các yếu tố khác, như đường nét, hình dạng, họa tiết hoặc kiểu chữ. Màu sắc tạo ra một tâm trạng bên trong mảnh và kể một câu chuyện về thương hiệu. Mỗi màu sắc đều nói lên một điều gì đó khác biệt, và sự kết hợp có thể làm thay đổi ấn tượng đó.

Value (Chỉ số/ Giá trị):
Chỉ số thể hiện mức độ sáng hay tối của màu sắc. Chỉ số này cũng được gọi là Tone (Âm điệu – Sự chuyển đổi màu sắc)
* Các nguyên tắc của thiết kế:
Space:
Space là một trong những thường được sử dụng rất ít và dể hiểu lầm về thiết kế cho trang. Những phần của trang web bị bỏ trống, cho dù đó là màu trắng hoặc một số màu khác, giúp tạo ra một hình ảnh tổng thể.
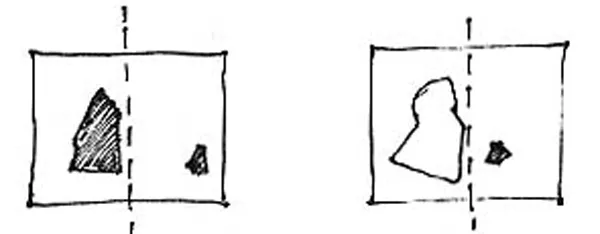
Balance (Sự cân bằng):
Sự cân bằng trong thiết kế tương tự như sự cân bằng trực quan vật lý.

Một hình lớn gần trung tâm có thể được cân bằng bởi một hình nhỏ gần mép. Một hình sáng lớn sẽ được cân bằng bởi một hình nhỏ tối hơn (Các hình tối hơn và nhỏ hơn thì ít được để ý hơn).
Gradation (Sự phân cấp):

Sự phân cấp của kích thước theo hướng và theo tuyến tính. Sự phân cấp của màu sắc từ màu nóng sang màu lạnh. Sự phân cấp của âm điệu từ sáng đến tối hay ngược lại. Sự phân cấp tạo cảm giác thích thú và năng động cho hình vẽ. Sự phân cấp từ sáng sang tối có thể khiến mắt ta như di chuyển theo hình vẽ.
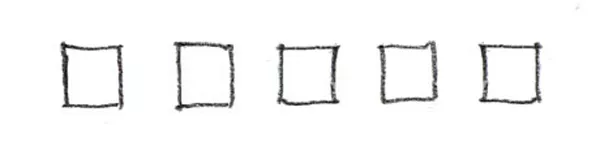
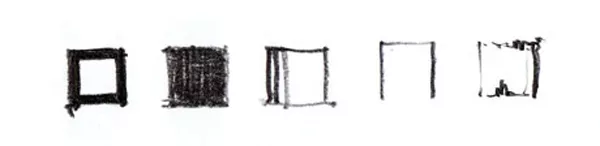
Repettion (Tính lặp lại):
Sự lặp lại kèm theo thay đổi sẽ tạo vẻ thú vị hơn là sự lặp lại đơn giản không thay đổi

5 hình vuông ở trên giống nhau, không tạo ra điểm nhấn hay sự thu hút.

Với sự thay đổi kèm theo, mặc dù vẫn là 5 hình vuông tương tự nhau nhưng nó tạo ra sự khác biệt và thú vị khi nhìn vào. Mỗi hình vuông trên đều khiến người nhìn phải dành thời gian xem xét. Như vậy, nếu muốn tạo sự thú vị cho tác phẩm bằng yếu tố lặp lại, chúng ta nên thêm vào các thay đổi thích hợp.
Contrast (Sự tương phản):
Sự tương phản thể hiện bằng sự đối lập của các đối tượng cạnh nhau. Như 2 màu đối diện nhau trên bảng màu, hay độ sáng – tối, hướng ngang – dọc.
Harmony (Sự hòa hợp/ Vẻ hài hòa):
Một bức tranh mang tính hài hòa là bức tranh đáp ứng đủ các yếu tố trực quan như màu sắc hay độ tương phản.
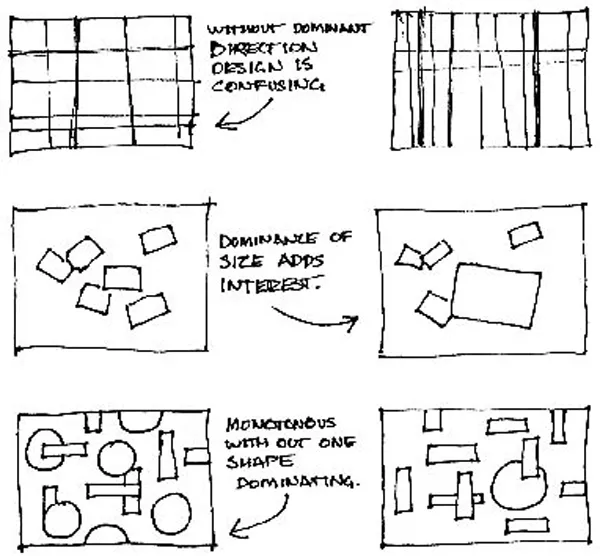
Dominance (Tính độc lập):

Tính độc lập mang lại cho bức tranh mối quan tâm và điểm nhấn. Tính độc lập có thể áp dụng kèm theo các yếu tố thiết kế khác để tạo sự nhấn mạnh.
Unity (Tính đồng bộ):

Sự liên quan của các yếu tố thiết kế khác trong một bức tranh sẽ tạo nên tính đồng bộ. Một bức tranh mang tính chủ động sẽ hiệu quả hơn khi nó bao gồm những đường nét thô, xiên, góc cạnh, độ tương phản cao. Một bức tranh thụ động sẽ hiệu quả hơn khi sử dụng những đường vẽ ngang, và texture mềm mại, độ tương phản thấp.
>>> Thiết kế Đồ họa: Ngôi sao 10 cánh trong hình chữ nhật
>>> Tín hiệu hình ảnh trong thiết kế chữ