Ứng dụng sắc độ sáng và sắc độ tối vào thiết kế
Đã đến giai đoạn cuối trong công việc nhưng vẫn còn bước cuối khiến bạn bối rối: Chọn cách phối màu. Để đoán xem: Mỗi khi thiết kế (mọi thứ), bạn đều vật lộn với việc chọn “đúng” màu. Bạn lên layout gọn ghẽ, content sắp xếp chuẩn và font cũng hoàn hảo. Nhưng màu thì có gì không đúng… Bạn tự hỏi có nên chuyển về trắng – đen đơn giản? Thêm chút sáng? Hay chỉ phối màu đơn sắc? Mỗi thứ một ít thì sao?
Khởi động: Một số mẹo nhanh chọn đúng màu
Chọn đúng màu bắt đầu bằng việc chọn đúng 2 màu sau: 1. Màu trung tính (neutral color) 2. Màu nhấn (accent color). Theo mục đích của bài này, hãy xếp màu đen, trắng, xám hoặc nhóm màu be/nâu vào màu trung tính. Những màu nhấn sẽ là những màu nào bạn thích, từ aquamarine đến màu xanh zucchini. Từ 2 lựa chọn này, bạn có thể tạo ra vô số bảng màu từ 3 đến 30 lựa chọn. Bằng cách nào? Bằng việc pha thêm màu trắng (tint) hoặc pha thêm màu đen (shade). Vậy sắc độ sáng (tint) và sắc độ tối (shade) là gì? Sắc độ sáng và sắc độ tối là thuật ngữ mĩ thuật của việc điều chỉnh độ sáng và tối của một màu sắc bằng việc thêm màu trắng (tint) hoặc đen (shade) vào một màu vào một màu cơ bản. Dùng chúng như một phần của bảng màu có rất nhiều lợi ích. Đầu tiên, việc chọn màu sẽ đơn giản hơn. Bạn tối giản lựa chọn hơn và không phải lo việc thiết kế của bạn biến thành một biển cầu vồng. Lợi ích khác là sắc độ sáng và sắc độ tối làm bảng màu của bạn rõ ràng và đồng bộ hơn vì chúng tạo nên từ một màu gốc.

Một ví dụ cho kĩ thuật này từ việc branding của Whitnet Black. Dùng bảng màu xanh và xám (chú ý độ trắng và đen cho mỗi màu tạo ra sự tương phản) đã tạo ra một bảng màu linh hoạt hơn.

Whitnet Black
Thật khó để chọn độ sáng tối cho bảng màu nếu chỉ dùng mắt thường. Một số chương trình thiết kế có công cụ hỗ trợ bạn, nhưng chúng sẽ có vài hạn chế hoặc không tùy biến được. Dù vậy, có rất nhiều công cụ online có thể giúp bạn … hãy xem thử một số tốt nhất nhé.

Via Dribbble/Lindsay Beach
01. Paletton
Chế độ đơn sắc của Paletton tự động phân loại ra một bảng màu hướng sáng và hướng tối từ một màu gốc mà bạn chọn từ bánh xe màu (color wheel), hoặc nhập một mã RGB với một sắc độ cụ thể. Dùng chế độ Free Style để thêm 2 đến 4 màu gốc. Thanh Presets bên dưới còn cho bạn nhiều lựa chọn màu hơn dựa trên màu gốc đã chọn.
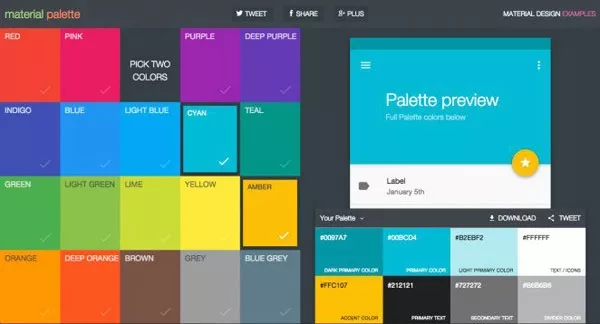
02. Material Palette
Material Palette thì đơn giản hơn nên rất hữu ích nếu bạn đang cần gấp. Bạn sẽ được giới thiệu một số màu sáng ( dựa trên phong cách của Google’s Material Design), thêm một số màu trung tính và chỉ dẫn để chọn 2 màu. Với việc này, bạn được cung cấp tự động một bảng màu từ những lựa chọn đầu tiên ( với 1 màu hướng sáng và 1hướng tối), tiếp theo là chọn màu nhấn và chọn màu trung tính.

Material Palette
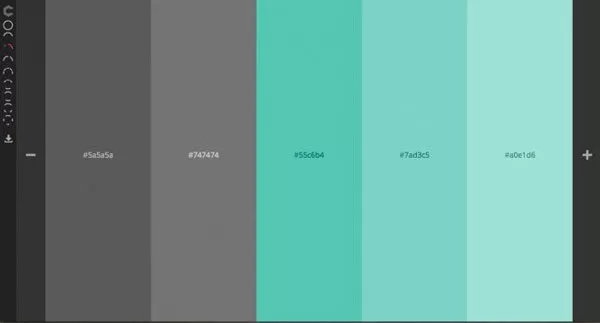
03. Colour Code
Tạo bảng màu với Colour Code cực kì đơn giản. Chỉ cần chọn một cách phối màu trên (monochrome, monochrome & xám đậm hoặc monochrome & xám nhạt sẽ là lựa chọn chuẩn nhất khi tạo bảng màu dựa trên tint và shade). Sau đó kéo chuột đến khi thấy được cách phối màu làm bạn ưng ý.

Colour Code
* Cách áp dụng Tints và Shades:
Khi đã chọn được bảng màu, hãy dùng nó cho thiết kế. Độ đạm nhạt của một màu có thể đem lại độ tương phản, kích thích thị giác và sự tinh tế cho bảng phối màu. Bạn có thể lấy nguồn cảm hứng từ các tác phẩm sau đây:
01. Tạo tính liên kết trong branding
Dùng độ đậm nhạt của một màu tạo ra nhiều lựa chọn và hiệu quả trên nhiều phần của sản phẩm sẽ làm các thiết kế thương hiệu nhìn rõ ràng và thống nhất. Hai bao bì dưới đây được thiết kế bới studio Mast minh họa cho tính linh hoạt và sáng tạo mà bạn đạt được với sắc độ sáng và sắc độ tối. Bộ đầu tiên đưa ra nhiều sắc độ của màu xanh trong khi bộ thứ hai chỉ dùng 1màu gốc và và 1 sắc độ tối hơn. Hãy chú ý cách cả 2 màu đỏ được đưa ra từ logo thương hiệu để giữ lại được nhận diện thương hiệu một cách tài tình.


Mast
02. Tạo tương phản (contrast)
Sự tương phản là chìa khóa cho tính thẩm mĩ và định hướng của mọi thiết kế. Một cặp gồm màu sáng nhất và màu đậm nhất sẽ tạo sự tương phản rất dễ dàng. Hãy xem Michael Hildebrand đã làm thế nào với poster của cô. Đoạn text màu hồng nhạt cuối poster nổi bật trên nền hồng đậm magenta. Sự đối lập đó được đảo ngược tại khung nhỏ “4th Annual” phía trên, và sự kết hợp này cũng rất hiệu quả.

Michael Hildebrand
03. Hòa trộn
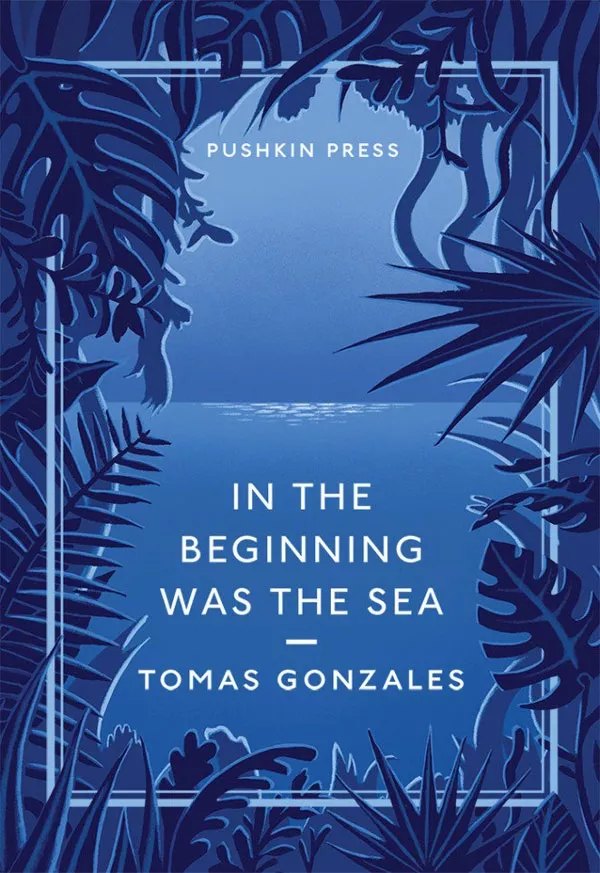
Màu sắc giúp các chi tiết nổi bật nhờ sự tương phản nhưng nếu dùng theo một cách khác, nó cũng giúp các chi tiết hòa hợp với nhau và trông dịu hơn. Trong trang bìa sách của Robert Frank Hunter dưới đây, độ đậm nhạt của màu xanh không nhiều sự tương phản. Điều này làm nền minh họa lùi lại một chút để typography nổi bật lên.

Robert Frank Hunter
04. Đơn giản và tách biệt
Nếu tất cả thành phần trong thiết kế đều dùng 1 màu, 1 tone hoặc saturation sẽ rất khó phân biệt các chi tiết với nhau. Đây là lúc áp dụng sắc độ sáng và sắc độ tối. Khi bạn có quá nhiều thông tin để sắp xếp, dùng các dải màu sẽ giúp bạn có hình dung rõ ràng về những phần trong layout. Mặt khác, một bảng màu từ 1 màu gốc sẽ ngăn một thiết kế vốn phức tạp trông rối hoặc quá nặng với quá nhiều màu sắc. Infographic của William Mellor dựa hoàn toàn trên màu xanh lá và một sắc độ sáng hơn, thêm một chút màu trắng – đen và thiết kế này đã gọn gàng ,đơn giản.

William Mellor
Sắc đậm nhạt của màu xanh da trời được ứng dụng tương tự với thiết kế web của Owen Shifflett. Các tông màu trầm làm các sản phẩm sặc sỡ nổi bật đồng thời cho giao diện web trông được bố cục kĩ càng và rõ ràng.

Owen Shifflett
05. Tạo độ sâu và chiều không gian
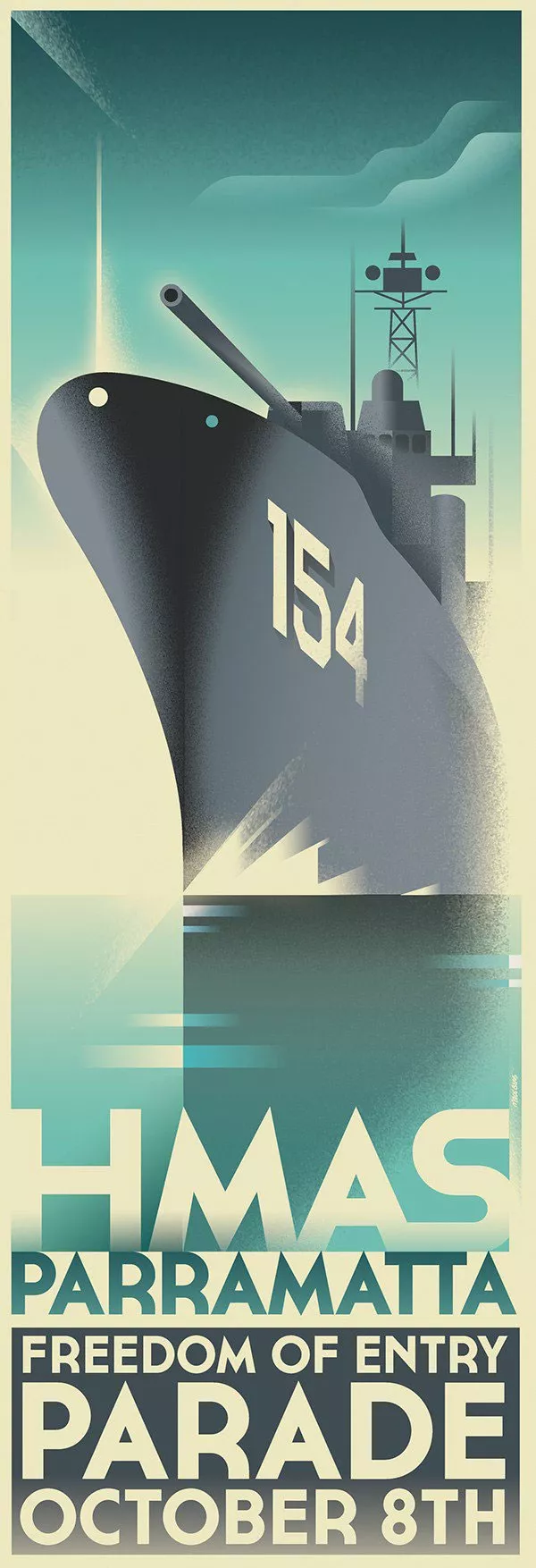
Một trong những công dụng phổ biến của sắc độ sáng và sắc độ tối là tạo ra hiệu ứng về chiều sâu và không gian. Việc này có thể biến màu sắc được dùng thành ánh sáng hoặc bóng, giống như với poster phong cách vintage này của Mads Berg. Hãy chú ý cách những lát cắt màu được sắp xếp, đặc biệt là sắc thái xám đậm trên tàu và xanh đậm của bầu trời và mặt nước, tạo nên độ cong và sâu đã mang lại hiệu ứng ba chiều cho thiết kế.

Mads Berg
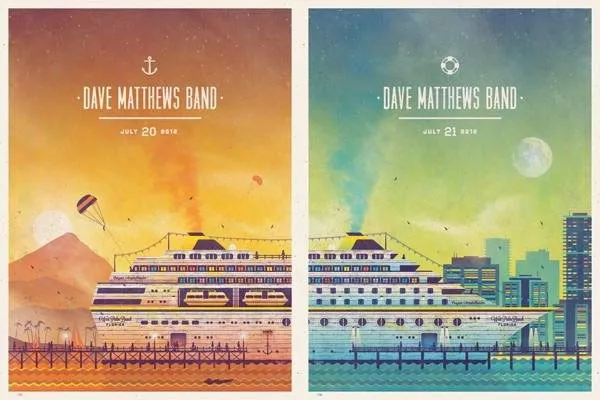
Cùng chủ đề ra khơi, cặp poster từ DKNG Studios kết hợp 2 nhóm sắc đậm nhạt ( một nóng, một lạnh) để tạo nên một tác phẩm nhiều tầng phức tạp. Màu sắc còn mô tả cho thời gian cụ thể trong ngày và đem lại cho poster một cảm nhận sẽ được đề cập dưới đây…

DKNG Studios
06. Hình thành phong cách hoặc chủ đề
Màu sắc có khả năng độc đáo mang cảm hứng và cảm xúc vào thiết kế. Xem lại poster buổi hòa nhạc phía trên nhé, chúng có làm bạn nghĩ đến những đêm dài mùa hè vùng nhiệt đới không? Chính lựa chọn màu đóng vai trò liên kết những cảm giác và tạo ra bầu không khí đó. (– Bài viết do RGB thực hiện, vui lòng xin phép tác giả và rgb.vn khi đăng tải lại bản dịch này) Màu sắc còn cho các project bối cảnh, sự củng cố hoặc làm rõ chủ đề/hình ảnh. Như ở đây, cả sắc độ sáng và sắc độ tối ở mức cao được Alan Cheetham dùng để thiết kế nhãn không chỉ tạo ra một phong cách thân thiện, hiện đại; mà còn đại diện cho mùi của từng loại nến.

Alan Cheetham Tương tự, bao bì của Veronica Lethorn dùng những cặp màu (một màu gốc và một sắc độ nhạt hơn) để tạo một diện mạo không chỉ tươi ngon, hấp dẫn, hiện đại mà còn gắn liền với hương vị của sản phẩm.

Veronica Lethorn
07. Dùng gradient
Gradient là một cách tuyệt vời để thêm nhiều sắc độ sáng và sắc độ tối trong một lần. Nhất là khi dùng hiệu ứng trong suốt (transparency effects), chúng là một lựa chụng tinh tế để thêm màu vào thiết kế. Mẫu thiệp mời của Hyperakt dùng gradient theo 2 cách. Nếu bạn nhìn kĩ mặt trước (hình bên trái), bạn sẽ thấy rất nhiều hình tam giác tạo nên bóng người có những gradient riêng; điều này thêm chiều không gian và texture vào minh họa. Một gradient tinh tế cũng tạo hình cho nền cho phần bên trong tấm thiệp (hình bên phải).

Hyperakt
Bao bì của Brandexpert thể hiện một gradient trong suốt như một phần nhỏ của cả thiết kế. Nó dùng màu từ hình nền tạo một không gian để phần chữ nổi bật.

Brandexpert
08. Mở rộng giới hạn của bảng màu
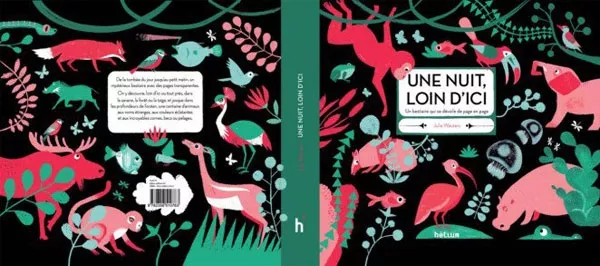
Nếu vì một số lí do bạn phải hạn chế số màu được dùng – vì brand guideline hoặc điều kiện in ấn hay do phong cách lựa chọn. Dựa vào đặc điểm của mỗi project, bạn có thể mở rộng bảng màu của mình với sắc độ sáng và sắc độ tối.

Julie Wauters
09. Dùng phông nền trong suốt
Khối và phông nền trong suốt có rất nhiều công dụng trong thiết kế và khi bạn dùng một dải màu theo sắc độ sáng/tối, chúng có thế làm phong phú bảng màu của bạn. Khi xếp 2 lớp sắc độ sáng và sắc độ tối trong suốt với nhau, bạn tạo ra một sắc thái mới. Hãy xem bìa sách của Julian Bauer như một ví dụ:

Julian Bauer
Bạn cũng có thể dùng phông nền trong suốt như một miếng cắt để tạo ra sắc độ sáng và sắc độ tối khi xếp một lớp màu trong suốt lên nền trắng hoặc đen. Oliver Lo đạt được hiệu quả tương tự khi xếp lớp sắc độ sáng và sắc độ tối trên một hình trắng-đen cho poster phim này.

Oliver Lo
Tìm hiểu thêm cách dùng phông nền trong suốt trong thiết kế đồ họa tại đây nhé:
10. Đơn giản thôi
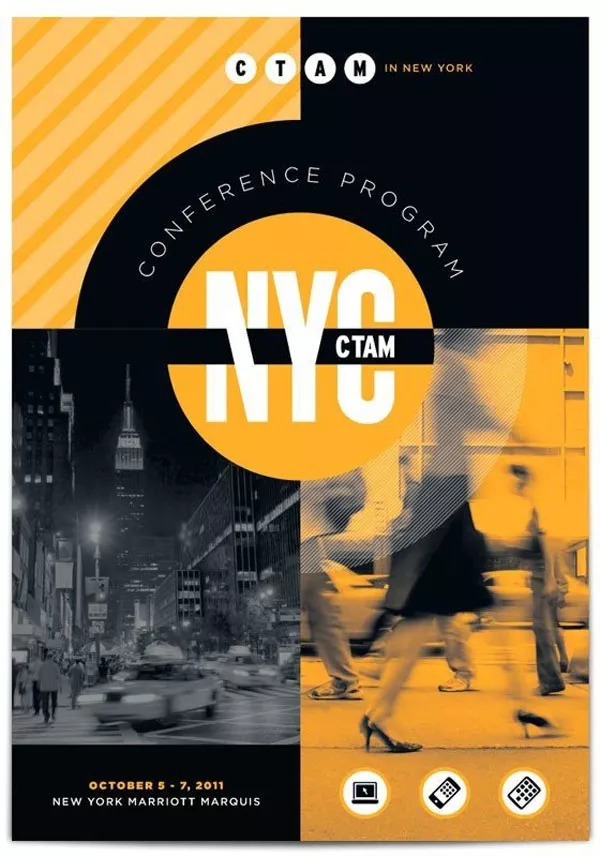
Khi bạn muốn thiết kế với phong cách tối giản, một bảng màu đơn sắc (monochromatic) sẽ giúp bạn đạt được mục tiêu. Phối màu đơn sắc thường dựa trên sắc độ sáng và sắc độ tối để tạo ra nhiều lựa chọn khi làm việc nhưng vẫn giữ tính thẩm mĩ và đơn giản khi chỉ có một màu. Chương trình hội nghị thiết kế bởi Chris Ross chỉ dùng sắc độ sáng của màu vàng (không tính màu trắng+đen nhé) cùng với các khối hình học cho một sự kết hợp nổi bật và hiện đại.

Chris Ross Một bảng phối màu…gần như đơn sắc cũng làm thiết kết đơn giản. Như thiết kế dưới đây. Ngoài 2 màu xanh, Steve Woft đã thêm mày trắng làm màu trung tính và một chút màu đỏ như màu nhấn. Kết quả ta có một thiết kế hấp dẫn mà không cầu kì.

Steve Wolf
11. Tạo khối và pattern
Sắc độ sáng và sắc độ tối không cần phải dùng cùng một lần. Bạn có thể sắp xếp và kết hợp chúng để tạo khối, pattern hoạch các yếu tố đồ họa làm thiết kế của bạn hấp dẫn hơn. Cardvisit của Chloe Park dùng sắc thái đậm đậm dần cho một chuỗi khối hình học để thêm yếu tố kích thích thị giác vào một nền khá đơn điệu.

Chloe Park Bao bì cà phê của Starbucks (thiết kế bởi Mike Peck) có những ý tưởng đi xa hơn, kết hợp sắc độ sáng và sắc độ tối từ nhiều nhóm màu, cùng hiệu ứng trong suốt và hòa màu đã tạo ra một background bắt mắt.

Mike Peck
12. Nhân đôi (hoặc ba) “niềm vui”
Chọn 2 bộ sắc độ sáng và sắc độ tối cho thiết kế có thể làm cho một bảng màu tinh tế và bắt mắt hơn. Ví dụ một mẩu quảng cáo cho một nhà hàng của Michael Hildebrand pha trộn các sắc độ của đỏ và nâu vàng. Màu nâu trung tính càng nhiều thì càng làm màu đỏ nổi bật.

Michael Hildebrand
13. Đừng quên các đoạn text
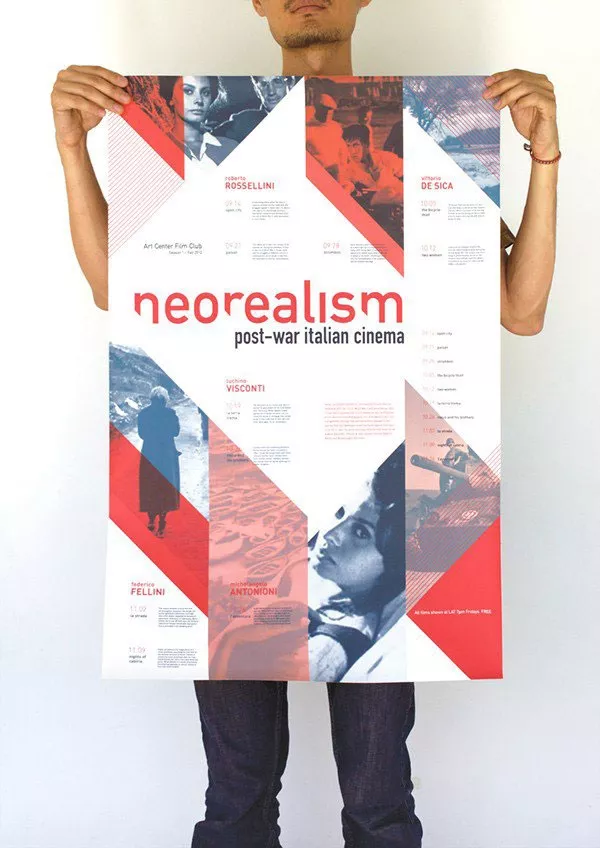
Không có luật nào nói text chỉ có màu đen, trắng hay xám, text có thể đầy sắc màu. Thậm chí sắc độ sáng và sắc độ tối còn giúp bạn có một thiết kế thống nhất, kể cả với typography. Tuỳ vào nền bên dưới, áp dụng sắc độ sáng và sắc độ tối màu vào text có thể là một sự tươi mới so với dùng màu trắng đen. Francesco Poroli dùng ý tưởng này vào bảng màu tím dành cho text và hình ảnh để có một cái nhìn thống nhất.

Francesco Poroli
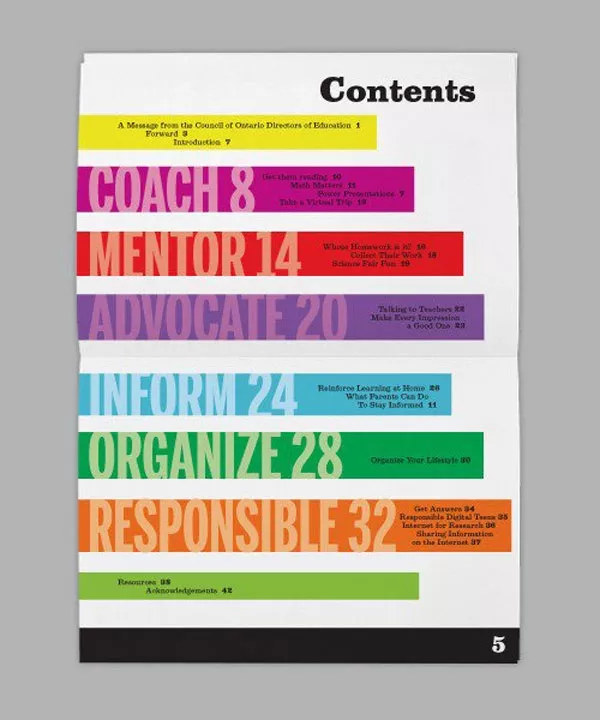
Trong một cách tiếp cận khác, thiết kế sách giáo dục của Stephanie-Ann Savage đặt text có sắc độ sáng so với nền màu gốc, tạo ra dòng content màu sắc và độc đáo.

Stephanie-Ann Savage
Kết luận:
Chúng tôi hy vọng bạn đã có vài cảm hứng với việc áp dụng sắc độ sáng và sắc độ tối cho project của mình. Bạn có thể tham khảo các nguyên tắc phổi màu khác của RGB tại đây nhé.
>>> Nghệ thuật chiếu sáng trong nội thất cửa hàng